合計 10000 件の関連コンテンツが見つかりました

vueを使ってカスタムコンポーネントを書く方法
記事の紹介:今回はVueでカスタムコンポーネントを書く方法と、Vueでカスタムコンポーネントを書く際の注意点を紹介します。以下は実践的なケースですので見ていきましょう。
2018-05-25
コメント 0
1992

vueを操作してカスタムコンポーネントでv-modelを有効にする方法
記事の紹介:今回はカスタムコンポーネントでv-modelを有効にするためのvueの操作方法を紹介します。 カスタムコンポーネントでv-modelを有効にするためにvueを操作する際の注意点について、実際のケースを見てみましょう。
2018-05-29
コメント 0
1758

uniappカスタムコンポーネントの返品を禁止する方法
記事の紹介:Uniapp 開発の人気により、小規模なプログラム、H5、その他のアプリケーションを迅速に開発するために Uniapp を使用することを選択する開発者が増えています。 Uniapp でコンポーネントを使用することは非常に一般的な操作であり、開発者は既存のコンポーネントを使用することも、カスタム コンポーネントを自分で開発することもできます。実際の開発では、より良いユーザーエクスペリエンスを実現するために、カスタムコンポーネントを使用する際に、コンポーネント内でのリターン操作を禁止したい場合があります。この記事では、uniapp カスタムコンポーネントの復帰動作を無効にする方法を紹介します。 uniapp の return 操作は Uniapp 内にあります。
2023-04-18
コメント 0
1148

カスタムコンポーネントおよびモジュール開発を実装するためのUniAppの設計および開発手法
記事の紹介:UniApp は Vue.js をベースとしたクロスプラットフォーム開発フレームワークで、複数の端末(アプリ、ミニプログラム、H5 などのプラットフォームを含む)の開発を一連のコードで実現できます。従来のネイティブ開発と比較して、UniApp はクロスプラットフォーム アプリケーションを開発するためのより効率的かつ便利な方法を提供します。この記事では、UniApp がカスタム コンポーネントとモジュールの開発をどのように実装するかを紹介し、対応する設計と開発方法を示します。 1. カスタムコンポーネントの設計・開発方法 コンポーネント設計:まず、カスタムコンポーネントを明確に定義する必要があります
2023-07-04
コメント 0
2948

vueカスタムコンポーネント
記事の紹介:今回は、Vue カスタム コンポーネントについてご紹介します。Vue カスタム コンポーネントの注意点について、実際の事例を見てみましょう。
2018-06-09
コメント 0
1762

uniappカスタムコンポーネントがパッケージ化後に表示されない問題の解決方法
記事の紹介:フロントエンド開発テクノロジーの急速な発展に伴い、マルチエンド開発に uniapp フレームワークの使用を選択する開発者が増えています。ただし、uniapp カスタム コンポーネントを使用する場合、パッケージ化後にコンポーネントが表示されないという問題が発生することがあります。次に、uniappのカスタムコンポーネントがパッケージ化後に表示されない問題の解決策を詳しく見てみましょう。問題の解決を開始する前に、uniapp カスタム コンポーネントのパッケージ化プロセスを理解する必要があります。 uniapp を使用してカスタム コンポーネントを作成する場合、コンポーネントのロジックをコンポーネントの vue ファイルに記述し、それをコンポーネントに追加する必要があります。
2023-04-14
コメント 0
3284

カスタムコンポーネント.dll - カスタムコンポーネント.dll とは何ですか?
記事の紹介:コンピューター上で Customcomponents.dll は何をしているのですか?
Customcomponents.dll は Hutteman のモジュールです
Customcomponents.dll などの非システム プロセスは、システムにインストールされたソフトウェアから発生します。ほとんどのアプリケーションはデータをHAに保存するため、
2024-10-17
コメント 0
1127

vue カスタム コンポーネントを登録するには、いくつかの方法があります。
記事の紹介:Vue カスタム コンポーネントを登録するには 3 つの方法があります。 1. 部分登録。アプリのコンポーネントにカスタム コンポーネントを登録します。 2. グローバル登録、カスタムコンポーネントを「main.js」に登録(マウント)します。 3. 「src/plugin」ディレクトリにコンポーネントと同名のフォルダを作成し、その中にカスタムコンポーネントファイルを配置し、さらにこのディレクトリに「index.js」ファイルを作成し、登録コードを記述します。カスタムコンポーネントをプラグインとして登録するためのファイル。
2022-12-21
コメント 0
4463

カスタム コンポーネント.apx - カスタム コンポーネント.apx とは何ですか?
記事の紹介:私のコンピューター上で、カスタムcomponent.apxは何をしているのでしょうか?
カスタムコンポーネント.apxは、Graphisoft R&DのArchiCADに属するモジュールです。
カスタムcomponent.apxなどの非システムプロセスは、システムにインストールされたソフトウェアに由来します。ほとんどの場合、
2024-10-17
コメント 0
600

vueでカスタムコンポーネントを定義する方法
記事の紹介:vue でカスタム コンポーネントを定義する方法: 最初にローディング エフェクト コンポーネントを作成し、次に関連する [.js] ファイルを作成し、最後にコンポーネントを [<Loading></Loading>] タグに挿入します。
2020-11-27
コメント 0
8095

vue.jsにコンポーネントを導入する方法
記事の紹介:vue.jsでのコンポーネントの導入方法は、 1.カスタムコンポーネント用のフォルダーを作成する; 2.追加するページに導入するモジュールを追加する; 3.index.vueにモジュールを導入する; 4.インデックス内にある。 vueページ コンポーネントを紹介するだけです。
2020-11-19
コメント 0
9117

vueカスタムコンポーネントにバージョン番号を追加する方法
記事の紹介:Vue では、アプリケーションの再利用性を向上させるカスタム コンポーネントを簡単に作成できます。パブリックコンポーネントを作成するときは、そのバージョンが更新されたときにユーザーに通知する必要があります。これを行うには、コンポーネントにバージョン番号を追加する必要があります。バージョン番号を追加するにはどうすればよいですか? 1. Vue CLI のインストール. Vue CLI をインストールすると、Vue プロジェクトを簡単に作成でき、スクリプト モードで Vue プロジェクトのパッケージ化、テスト、デプロイなどの操作を行うことができます。コマンドは次のとおりです: ```npm install -g @vue/cli```
2023-04-12
コメント 0
751

受信したコンポーネント名を走査して vue3 で複数のコンポーネントを動的に作成する方法
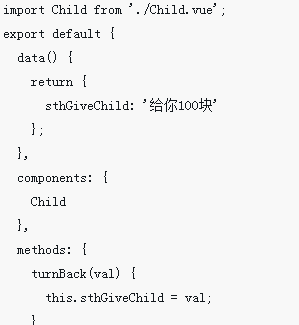
記事の紹介:vue3ではcomponentを使うと動的にコンポーネントを読み込むことができます、例えばこれだと既に定義してインポートしたImageコンポーネントを読み込むことになりますが、表示したいカスタムコンポーネントを配列に入れて表示を横断すると、その後、成功を実証することができません。 import{ref}from"Vue";importImagefrom"@/customComponents/Image.vue";constrealTimeComponent=ref(["Image"]);または import{ref}fro
2023-05-11
コメント 0
2209

uniappに音楽プレーヤーと歌詞表示を実装する方法
記事の紹介:uniappで音楽プレーヤーと歌詞表示を実装する方法 uniappでは、uni-playerコンポーネントとカスタムコンポーネントを使用して、音楽プレーヤーと歌詞表示を実装できます。この記事では、Uni-Player コンポーネントを使用して音楽再生を実現する方法と、コンポーネントをカスタマイズして歌詞を表示する方法と、対応するコード例を詳しく紹介します。音楽プレーヤーを実装するには、まず、uniapp ページに uni-player コンポーネントを導入する必要があります。コードは次のとおりです: <templ
2023-10-22
コメント 0
1823

uniappに画像プレビュー機能を実装する方法
記事の紹介:uni-app に画像プレビュー機能を実装する方法 はじめに: モバイル アプリケーション開発では、画像プレビューはよく使用される機能です。 uni-appでは、uni-uiプラグインやカスタムコンポーネントを利用して画像プレビュー機能を実装できます。この記事では、uni-appに画像プレビュー機能を実装する方法をコード例を交えて紹介します。 1. uni-ui プラグインを使用して画像プレビュー機能を実装する uni-ui は、DCloud が開発した Vue.js をベースとしたコンポーネント ライブラリで、豊富な UI 群を提供します。
2023-07-04
コメント 0
8458

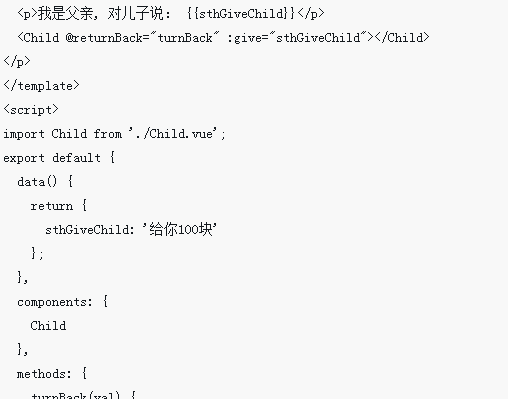
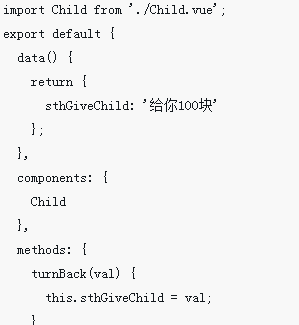
V-modelのカスタムコンポーネントをVueで実装するにはどうすればよいですか?
記事の紹介:Vue.js は、最新のフロントエンド開発の分野で非常に人気のあるオープン ソース JavaScript フレームワークで、フロントエンド開発プロセスの多くの問題を簡素化し、コンポーネント開発を通じて複雑なアプリケーションの開発を容易にします。非常に便利な機能の 1 つは、v-model ディレクティブを使用してコンポーネントに双方向のデータ バインディングを簡単に実装できることです。 Vue.js には多くの組み込み入力コンポーネントが用意されていますが、カスタマイズされた入力コンポーネントが必要な場合は、v-model カスタム コンポーネントを実装することで対応できます。
2023-06-11
コメント 0
4551