合計 10000 件の関連コンテンツが見つかりました

「クラブに参加」モーダルとフェージング コンテンツを使用して登録を促す方法
記事の紹介:Web サイトを閲覧し、手の届かないところにある興味深いコンテンツを垣間見て、無制限にアクセスできるように「クラブに参加」するよう促すシンプルなモーダルを想像してみてください。この繊細かつ効果的なデザインは、行動を促しながら好奇心を刺激します。で
2024-11-27
コメント 0
1054

10面白くて面白いJavaScriptエフェクト
記事の紹介:興味深いJavaScript効果:ユーザーエクスペリエンスを改善するためのヒント
コアポイント
JavaScriptは、画像がマウスポインターの周りを飛び回ることを許可したり、Webページを編集可能なモードに変換したり、Webサイトのユーザーエクスペリエンスを改善するための偽の警告ボックスに変換できるようにするなど、さまざまな興味深い効果を作成できます。
これらの効果は楽しくて魅力的ですが、雑然としたWebページや荷重が遅くなることを避けるために、注意して使用する必要があります。
これらの効果は、jQueryや3.jsなどのJavaScriptライブラリを使用して、またはカスタムJavaScriptコードを作成して実装できます。 Github、SitePoint、オンライン学習プラットフォームなどのWebサイトは、これらの特殊効果の作成を学ぶためのリソースを提供します。
幸せな金曜日を過ごす準備ができました
2025-03-01
コメント 0
807

楽しい実験でJavaScript学習を改善します
記事の紹介:この記事は、マーク・ブラウンが査読しました。 SetePointのすべてのピアレビューアーズに感謝します。
Web開発の分野での学習は無限です。私たちの業界は絶えず更新され、改善されているので、そうすべきです!残念ながら、この傾向についていくのは疲れる可能性がありますが、そうである必要はありません。この記事では、小さな実験が新しい知識を学び、学習と最新の状態が常に楽しいことを確認するための楽しく効果的な方法であることを示します。
キーポイント
小さな実験は、Web開発とJavaScriptの新しい知識を学ぶための興味深く効果的な方法です。仕事の準備、タスクのスケジュール、回避などのルールを設定することにより
2025-02-17
コメント 0
894

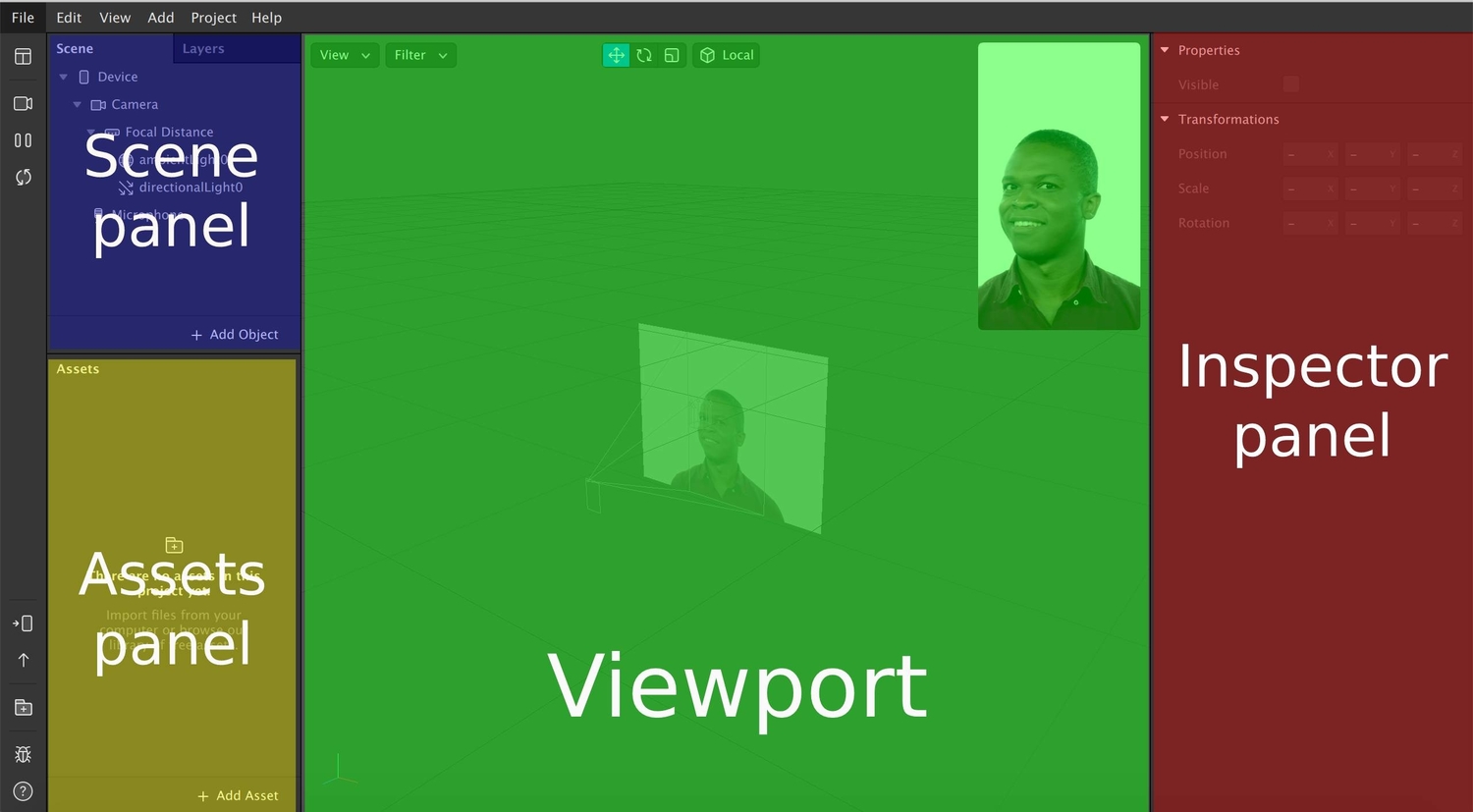
独自のInstagramフィルターを作成します
記事の紹介:Instagramフィルター制作ガイド:ゼロファンデーションでも簡単に開始できます!
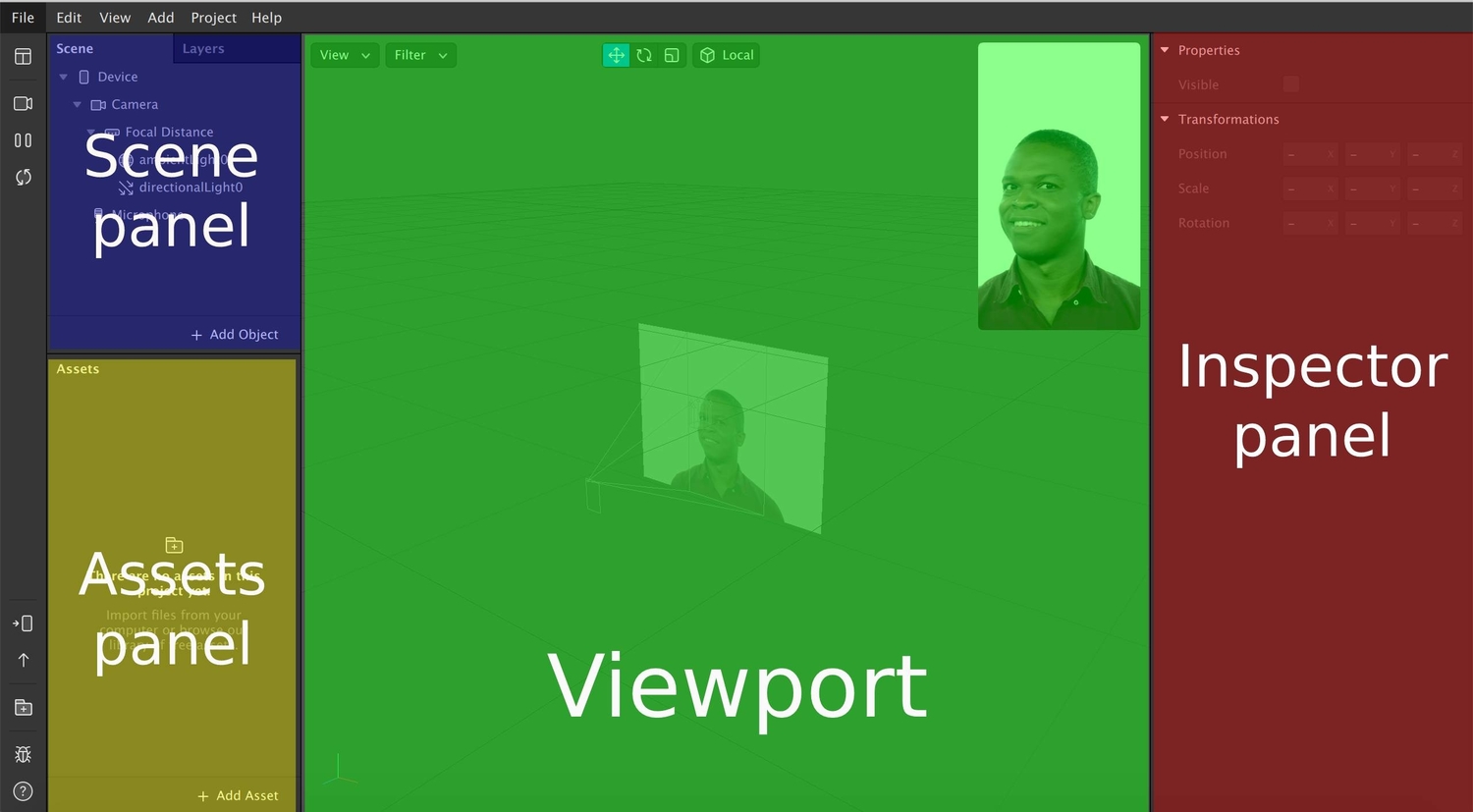
Instagramにふける?絶妙な人生の写真や興味深い物語を終えることはできませんか?これらの絶えず変化するフィルター効果は言うまでもありません!独自のInstagramフィルターを作りたいですか?心配しないでください、この記事では、Spark AR Studioを使用するための段階的に教えてくれます。経験がなくても、独自のパーソナライズされたフィルターを簡単に作成できます。
まず、いくつかの基本を知る必要があります:
フィルターを作ることは難しくありません(あなたがあなたの創造的な心にどれだけ複雑であるかに応じて)
フィルターを作ることの難しさは、あなたがあなたの創造的な心の中でどれほど複雑であるかに依存します。複雑なアニメーション制作なしでは、簡単な2D効果を簡単に実現できます。
経験は必要ありませんが、経験はあなたを2倍の努力で2倍にします
もし
2025-02-25
コメント 0
646

Javaでスタック要素が連続しているかどうかを確認してください
記事の紹介:スタックは、コンピューターサイエンスの基本的なデータ構造であり、多くの場合、後者のファーストアウト(LIFO)属性に使用されます。スタックを使用する場合、興味深い問題が発生する可能性があります。これは、スタックの要素がペアで連続しているかどうかを確認することです。この記事では、Javaを使用してこの問題を解決する方法を学び、ソリューションが効率的かつ明確であることを確認します。
問題ステートメント
整数スタックを考えると、タスクは、スタックの要素がペアで連続しているかどうかを判断することです。 2つの要素間の違いが正確に1の場合、それらは連続と見なされます。
入力
4、5、2、3、10、11
出力
要素はペアで連続していますか?真実
スタック要素がペアになっていて隣接しているかどうかを確認する手順
スタック要素がペアになって隣接しているかどうかを確認するための手順は次のとおりです。
検査
2025-02-07
コメント 0
1015

CSSアニメーション
記事の紹介:CSSアニメーション:ユーザーエクスペリエンスを向上させる重要なツール
コアポイント:
CSSアニメーションは、ユーザーエクスペリエンスを向上させ、インタラクションに深さと意味を追加し、ユーザーにインターフェイスを閲覧するようガイドし、ユーザーアクションフィードバックを提供する重要なツールです。
JavaScriptもアニメーション機能を提供しますが、CSSはアニメーションを始める最も簡単な方法です。 JavaScriptベースのアニメーションは、より複雑でリソース集中的なものである可能性があります。これにより、遅い接続やモバイルデバイスのページの読み込み時間が遅くなる可能性があります。
CSSアニメーションは、Webブラウザーとテキストエディターだけですぐに起動できます。これは、アクセスしやすく、デザインを実現するための効率的な方法です。 CSSアニメーションには、スムーズな移行からキーフレームの使用、複雑な効果の作成まで、大きな可能性があります。
アニメーションは必須になりつつあります
2025-02-17
コメント 0
1012

ff14のオプレッサーマウントの入手方法を紹介。
記事の紹介:ff14 オプレッサーのエキサイティングなゲームプレイがプレイヤーの体験を待っています。プレイヤーは何百もの異なるアイテムを自由に運転して車を攻撃し、破壊することができます。ユニークな音楽効果は非常に魅力的で、できるだけ多くの小道具を使用してチャレンジを完了します。 ff14のオプレッサーマウントの入手方法を紹介 1. ゲームには慎重に設計された多くのレベルがあり、各レベルはプレイヤーに新しい楽しい体験をもたらします。 2. ゲームプレイは簡単に始められ、操作も簡単です。各レベルは新しい挑戦であり、プレイヤーがロックを解除するのを待っているさまざまな興味深い乗り物もあります。 3. プレイヤーが選択して運転できるさまざまな乗り物があり、失敗すればするほど高いポイントを獲得できます。 4. プレイヤーは棒人間を制御して階段を移動し、慣性の原理を利用して落下し続けて障害物を避ける必要があります。
2024-11-14
コメント 0
847

Kingdom Come:Deliverance2 -Old Times Questウォークスルーのように
記事の紹介:「王国の涙:相続」では、特定のキャラクター間のユニークな相互作用は、ゲームのユニークな魅力を構成します。これらのキャラクターは通常、ストーリーで重要な役割を果たし、これらの相互作用は通常、メインミッション中に発生する「サイドアクティビティ」と呼ばれます。
興味深いサイドストーリーは、ハンスとヘンリーの相互作用を伝える「The Old Day Repears」と呼ばれる「The Lion's Hole」の主な使命で行われます。このサイドクエストを簡単にトリガーして完了する方法に関するガイドを次に示します。
「昔の再び」タスクをトリガーする方法
これは簡単なタスクです。「ライオンの結び目」の主なタスク中にトリガーと完了してください。この特別なミッションをトリガーするには、ハンスとヘンリーが出会った直後にハンス・カポンと話す必要があります。
ハンスと話をした後、彼はあなたに感謝したいと思うでしょう。 「ありがとう」オプションを選択します。
2025-02-27
コメント 0
293

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
585

BLE リアルタイム macOS メニュー バー アプリの構築
記事の紹介:このチュートリアルでは、BleuIOUSB BLE ドングルを使用して環境データを表示するリアルタイム macOS メニューバー アプリケーションを構築する方法を示します。BleuIO は BLE (Bluetooth Low Energy) 開発を簡素化し、革新的なプロジェクトの作成に最適です。macOS メニューバー アプリは、モニターに目立たない方法を提供します。
2025-01-14
コメント 0
739