合計 10000 件の関連コンテンツが見つかりました

QQ ミュージックでカラフルなプレイリストの背景を設定する方法 QQ ミュージックで共有するカラフルなプレイリストの背景を設定する方法
記事の紹介:QQ Music でカラフルなプレイリストの背景を設定することは、シンプルで実用的な機能です。プレイリストのカバーを変更することで、あなたのリスニング体験をよりカラフルにし、あなたの個性や好みを示すことができます。そこで、編集者があなたに共有する小さなガイドを紹介します。 QQ Music でカラフルなプレイリストの背景を設定する完全な方法。 QQ Music でカラフルなプレイリストの背景を設定する方法を共有します。携帯電話で QQ Music を開き、[マイ] インターフェイスをクリックして、設定するプレイリストを開きます。上部の「プレイリストを編集」をクリックします。 「個人モード」切り替えボタンをクリックします。 「カラフルな背景」スイッチをオンにすると、カラフルな複数の背景を設定できます。
2024-07-11
コメント 0
292

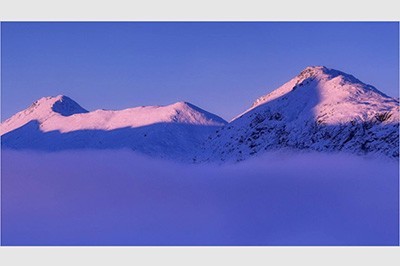
AEでマスキング効果を行うにはどうすればよいですか?
記事の紹介:AEでマスキング効果を作成する方法: まず、マスクされた背景素材とマスクされた背景素材をインポートし、次にマスクするタイプを選択し、上下のレイヤーの位置を変更して、異なるマスキング効果を実現します。
2020-06-16
コメント 0
21080

Edius で明るさキー効果を使用してキーイングを作成する手順
記事の紹介:1. Edius の明るさキーを使用してキーを設定するには、まずキーイングに使用する前景素材を背景素材の上部のトラックに配置します (前景素材はハイライトされる素材でもあります)。前景素材がビデオでもある場合、オーディオ素材を選択する場合は、マウスを右クリックしてグループを解除し、オーディオ素材を削除してください。これにより、前景素材と背景素材のサウンドが混在することがなくなります。 2. 特殊効果パネルを開き、[キー]をクリックすると、右側に[明るさキー]特殊効果が表示されます。これを前景マテリアルに追加します。 3. 情報パネルで[明るさキー]をダブルクリックして、明るさキー設定インターフェイスを開きます。 4. プレビュー ウィンドウを見ながら、右側の明るさの上限と下限を調整してキーイング範囲を選択し、満足のいくキーイング エフェクトに調整するまで目的のキーイング エフェクトをリアルタイムでプレビューできます。
2024-04-17
コメント 0
900

CSS3 の Background-image は複数の背景画像を実装します (コード例)
記事の紹介:この記事の目的: 1. 背景画像の複数の背景の実装問題をマスターする: 1. 純粋な DIV+CSS を使用して次の効果を実現するには、背景画像を使用する必要があります 追加の手順: 1. 全体の幅は 1000 ピクセルです、高さは 300px、ページは中央に表示される必要があります 2 背景画像の幅と高さは両方とも 300px3. 各画像は背景画像として表示されます. では、具体的な操作を行ってみましょう 1. 素材を準備します: ルート ディレクトリに画像フォルダーを作成し、関連するすべての素材画像をここに保存します。素材は 2.index.ht を作成します。
2020-06-09
コメント 0
4926

フローティング問題を解決する CSS 実装
記事の紹介:まず、「なぜフロートをクリアする必要があるのか」という質問について考えなければなりません。小さなデモを行っていたときに、子要素をフロートさせると親要素の背景色が消えてしまうという問題が発生しました。当時の私の初心者レベルでは、明確に背景色を設定したのに、なぜ親要素の背景色が欠落しているのかわかりませんでした。色の形式が間違っていたのではないかと思います。それともブラウザに互換性がなく、CSSハックなのでしょうか? ? ? ? ? ? ? ?すべての推測は背景色を指しており、すべて背景色のせいです。
2018-03-27
コメント 0
1774

リズムの花のつぼみの入手方法
記事の紹介:リズムリズムフラワーバッドは、ゲーム内で非常に特殊な素材小道具で、その品質は5つ星の武器とスキル素材です。 合成または凝縮の月の森で入手できます。エディターがMingchao Sound Rhythm Flower Budsの紹介をお届けします。
ボタン{背景: #3ed8b6;ボーダー:なし;ボーダー半径: 16 ピクセル;パディング: 4 ピクセル 18 ピクセル;表示: インライン ブロック;垂直配置: テキスト トップ;}
ボタンの{枠線:なし;色:
2024-07-11
コメント 0
951

ミンチャオの異種金属液滴の入手方法
記事の紹介:ミンチャオの異種金属ドロップレットは、ゲーム内の非常に高度な素材小道具であり、Swift Bladeキャラクターの武器とスキルをアップグレードするためによく使用されます。 Mingchao の異種金属液滴の紹介です。
ボタン{背景: #3ed8b6;ボーダー:なし;ボーダー半径: 16 ピクセル;パディング: 4 ピクセル 18 ピクセル;表示: インライン ブロック;垂直配置: テキスト トップ;}
ボタン{枠線:なし;色: #ff
2024-07-12
コメント 0
663

PPTクリエイティブタイムラインの作り方_一瞬で身長が伸びるコツ教えます
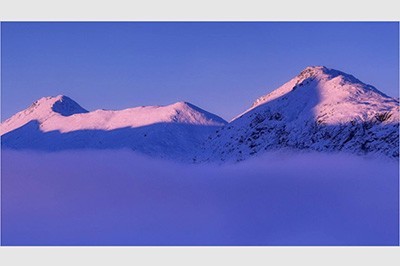
記事の紹介:まず、山、建物、橋など、輪郭がはっきりしていなければならない背景素材をインターネットで探します。この山脈の背景を例として、背景として PPT に挿入します。上の「挿入」→「図形」をクリックし、「曲線」を選択し、稜線の輪郭に沿って曲線を描き、線の色と太さを調整します。この曲線はタイムラインの主線です。最後に、この主行に開発プロセスのテキストを挿入すると、クリエイティブなタイムラインが完成します。
2024-04-26
コメント 0
972

ドラフトデザインの使用方法
記事の紹介:Draft Designの使い方: 1. Draft Designのアカウントを登録する; 2. ホームページに作成したいデザイン素材の種類を選択する; 3. デザインエディターでデザインの元となるテンプレートを選択する; 4.編集 エディターで、さまざまなツールや機能を使用してデザインを編集します; 5. エディターの右側のパネルで、さまざまな要素スタイル、フォント スタイル、背景スタイルなどを選択します; 6. デザインが完了したら、[保存] をクリックします。エディターの上の「」ボタン; 7. 保存後、デザイン素材を画像ファイルとしてダウンロードするか、デザイン素材へのリンクを共有するかを選択できます。
2023-10-13
コメント 0
2788

CSS を使用して交互のグラデーション効果の背景画像を作成する方法
記事の紹介:CSS を使用して交互のグラデーション効果を持つ背景画像を作成する方法 背景画像は Web デザインに不可欠な部分であり、ページに美しさと魅力を加えることができます。 CSS を使用して背景画像の効果を実現することも一般的です。この記事では、CSS を使用して交互のグラデーション効果を持つ背景画像を作成する方法を紹介し、具体的なコード例を示します。 1. 準備 開始する前に、いくつかの基本的な素材を準備する必要があります。 背景画像 - これは使用する画像素材です。お好きな画像を使用できます。グラデーション効果
2023-10-19
コメント 0
1211

ロゴの背景を透明にする方法
記事の紹介:ロゴの背景を透明にするにはどうすればよいですか? Picture Monster は、便利な画像編集サービスを提供する、多くの友人に使用されている画像デザイン ソフトウェアです。ロゴをデザインする際、プラットフォーム内の多くのアート素材に対応しているだけでなく、背景色を自由に調整・置換したり、背景色を透明に変更したりすることもできます。 Picture Monsterの背景色を素早く変更する方法を見てみましょう。 PictureMonster でロゴの背景を透明にする方法 PictureMonster の画像編集インターフェイスに入った後、右側のツールバーの特殊効果の文字をクリックします。ここには、さまざまなアーティスティックなフォントがあり、自分で作成する必要がなく、直接適用できるので非常に便利です。特殊効果フォント セクションでは、さまざまな芸術的な形式のフォントを見つけることができます。頭
2024-02-05
コメント 0
1111

初心者向け記事: PS を使用して技術背景を作成する方法 (共有)
記事の紹介:前回の記事「テクニック:PSを使って古代の紙の背景でクリエイティブなポスターエフェクトを作成する方法(全5ステップ)」では、ポスターの背景を素早く作成するための小さなテクニックを紹介しました。次の記事では、PS を使用して技術背景を作成する方法を紹介しますので、一緒に見てみましょう。
2021-09-14
コメント 0
9279

PS で電子ポスターを作成する方法
記事の紹介:PS で電子ポスターを作成する方法: まず、PS で背景画像を開いて背景画像レイヤーをコピーし、次に新しい空のレイヤーを作成し、空のレイヤーにテキスト素材を配置し、フィルター、外側の光彩フィルター、テキストの作成を選択します。もう少し目立たせて、最後に小さな装飾を加えて電子ポスターが完成します。
2019-09-03
コメント 0
8244

BiCut コンピューター プリントのピクチャー イン ピクチャーはどこにありますか? BiCut コンピューター プリントのピクチャー イン ピクチャー機能を使用するにはどうすればよいですか?
記事の紹介:BiJip PC バージョンは、編集時に使用できる豊富で強力なテンプレートと素材を備えており、2 つのビデオを同時に再生できます。では、BiJip の方が編集効率が高くなります。この問題に対処するために、この記事では詳細な解決策を皆さんと共有します。必ずカットしなければならないコンピュータープリントの写真はどこにありますか? 1. まず「Must Cut」を開き、クリックして作成を開始します。 2. 次に、左上隅に必要なすべてのビデオ素材をインポートします。 3. インポート後、必要な素材を下のタイムラインにドラッグします。 4. 背景ビデオを下部に配置し、再生中の小さなウィンドウを上部に配置します。 5. 次に、右上隅のプレーヤーでビデオの四隅を選択し、マウスを内側にドラッグして縮小し、ピクチャ イン ピクチャを実現します。
2024-08-28
コメント 0
621

オリジナル神素材イラスト大全集
記事の紹介:原神ゲームにはさまざまな材料、鉱物、ミッション小道具、およびさまざまな消耗品があります。各材料の入手方法と効果は異なります。以下に、編集者が参考のために原神材料の完全なガイドをお届けします。各種素材の入手方法を見ていきましょう。 クリックすると読めます:原神 素材イラスト集 文字または画像をクリックするとリンクに飛びます。具体的な場所は継続的に追加されています。 スモールラッシュ、タンポポの種、風車菊、ムフフ茸、セシリアの花、ピュアハート、スギナ、アイスミストフラワー、炎の花、蓮莢、トマト、ジャガイモオニオン、キンギョソウ、スイートフラワー、ガラス袋、ミント、松ぼっくり、マツタケ、キャベツキノコ、ラズベリー、カラフルな花、落ちたベリー、ニンジン、大根、紅桜、アジサイ、海藻、空雲草、バイオレットメロン、ブラッドデンドロビウム、ゴーストキノコ、グレーズリリー、カルパロータス、パティサラン、ツリーキングホーリーキノコ。
2024-07-18
コメント 0
857

CSS を使用してシームレスなスクロール テキスト通知バー効果を作成する方法
記事の紹介:CSS を使用してシームレスなスクロール テキスト通知バー効果を作成する方法 シームレスなスクロール テキスト通知バーは Web ページでは一般的な効果であり、CSS を使用して実現できます。この記事では、CSS を使用してシームレスなスクロール テキスト通知バーを作成する方法を紹介し、具体的なコード例を示します。シームレスなスクロール テキスト通知バー効果を実現するには、まずテキストをラップするコンテナーが必要で、コンテナーの幅、高さ、背景色を設定します。たとえば、div 要素を使用して、次のようなクラス名を付けることができます: <div
2023-10-24
コメント 0
1575

ハウリングロックフィストの入手方法
記事の紹介:ハウリングタイドロックフィストは、ゲーム内の4つ星品質の重要な素材であり、プレイヤーはフェイリアンエイプに挑戦して突破するために必要な小道具です。ステップ エディターは、Ming Tide Roaring Rock Fist の紹介を提供します。
ボタン{背景: #3ed8b6;ボーダー:なし;ボーダー半径: 16 ピクセル;パディング: 4 ピクセル 18 ピクセル;表示: インライン ブロック;垂直配置: テキスト トップ;}
ボタン{枠線:なし;色: #ff
2024-07-12
コメント 0
761

PS で武道ポスターをデザインする方法_PS で武道ポスターをデザインする方法
記事の紹介:1.まずPSソフトを起動し、背景素材ファイルを[開く]してください。具体的な効果を図に示します。 2. [テキストツール]、[フォント] Hanyi Shanwei Script を選択し、テキストを入力します。 [Ctrl+T]を押すと、画像を自由に変形し、適切な位置に配置できます。具体的な効果を図に示します。 3. ストローク素材ファイルを開き、適切なストロークを[選択]し、ドキュメント内にドラッグし、[Ctrl+T]を押して自由に変形し、画面上の適切な位置に配置します。具体的な効果を図に示します。 4. 次に、ストローク素材ファイル内の適切なストロークを[選択]し、ドキュメント内にドラッグし、[Ctrl+T]を押して自由に変形し、画面上の適切な位置に配置します。具体的な効果を図に示します。 5. テキストレイヤーと全てのストローク素材を選択し、右クリック[スマートオブジェクトに変換]。 【ドラッグ】背景
2024-04-03
コメント 0
444

静物画のおすすめ記事6選
記事の紹介:最近、流体アートの人気が高まっています。これは非常に自然で滑らかなビジュアル アート効果です。レンダリングでは、静物と動的な液滴が完璧に組み合わされています。製品の快適性、柔軟性などの特性をよく実感できます。非常に奥深い視覚効果を与えます。最終効果 1. 下図の靴素材を開き、ペンツールで靴を切り抜き、新規レイヤーにコピーし、背景を白で塗りつぶします。 2.下図のテクスチャ素材を開いてドラッグし、切り抜いた靴の下に背景として配置します。 3. 背景テクスチャレイヤーを選択し、レイヤーの描画モードを「オーバーレイ」に設定します。この時点で背景は完全に...
2017-06-14
コメント 0
2062

静物画に関する 6 つの推奨コンテンツ
記事の紹介:最近、流体アートの人気が高まっています。これは非常に自然で滑らかなビジュアル アート効果です。レンダリングでは、静物と動的な液滴が完璧に組み合わされています。製品の快適性、柔軟性などの特性をよく実感できます。非常に奥深い視覚効果を与えます。最終効果 1. 下図の靴素材を開き、ペンツールで靴を切り抜き、新規レイヤーにコピーし、背景を白で塗りつぶします。 2.下図のテクスチャ素材を開いてドラッグし、切り抜いた靴の下に背景として配置します。 3. 背景テクスチャレイヤーを選択し、レイヤーの描画モードを「オーバーレイ」に設定します。この時点で背景は完全に...
2017-06-14
コメント 0
1629