合計 10000 件の関連コンテンツが見つかりました

HTML カラーピッカー
記事の紹介:HTML カラーピッカーのガイド。ここでは、「はじめに」、「HTML カラーピッカー」、「ソース コード」、およびコードをそれぞれ説明します。
2024-09-04
コメント 0
938

PS カラーピッカーをデフォルトに戻す方法
記事の紹介:PS カラーピッカーをデフォルトに戻す方法: まず PS ソフトウェアを開き、メニューの「編集」-「環境設定」-「一般」をクリックし、次にカラーピッカーをクリックして「windows」を「Adobe」に変更します。メイン インターフェイスに戻ると、カラー ピッカーがデフォルトに復元されていることがわかります。
2020-03-05
コメント 0
9659

PS カラーピッカーのショートカット キーは何ですか?
記事の紹介:PS にはカラーピッカーのショートカットキーがありませんので、自分で設定する必要があります 設定方法は、ショートカットキー「alt+shift+ctrl+K」を押して「キーボードショートカットとメニュー」ダイアログを開き、その後「ショートカットキー」を押します。 「前景色カラーピッカー」を見つけます。「カラーライザー」をクリックしてショートカットキーを設定するだけです。
2020-03-14
コメント 0
14155

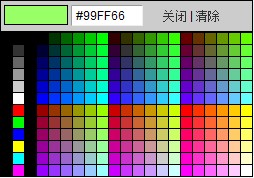
カラーピッカーとは何ですか?
記事の紹介:カラーピッカーとは何ですか?カラー ピッカーはコンピュータ上の色を取得し、gbk 値を提供します。この色を使用する必要がある場合は、取得した値を入力するだけです。Web サイトを作成しているのか、PPT スライドショーを作成しているのかわかりません。 . カラーピッカーの使い方は? PPT カラー ピッカーの使用方法は次のとおりです。 1. まずコンピュータの電源を入れ、 をクリックして PPT ソフトウェアを開き、メニュー バーでデザイン オプションを選択します。 2. 次に、ポップアップ ページをクリックして、背景形式を設定するオプションを選択します。 3. ポップアップ ページで、塗りつぶしオプションの横にある三角形の記号ドロップダウン ダイアログ ボックスをクリックします。 4. 充填が開いたら、ページ上の染料バケツのアイコンをクリックします。 5. 最後に、ポップアップ ダイアログ ボックスで画面カラー ピッカーを選択します。パワーポイントでカラーピッカーを使用するにはどうすればよいですか?ポーで
2024-01-12
コメント 0
1745

Svelte 5 でインタラクティブなカラーピッカーを作成する
記事の紹介:Svelte 5 でインタラクティブなカラーピッカーを作成する
Svelte 5 は、インタラクティブな Web アプリケーションを構築するエレガントかつ効率的な方法を提供します。カラー ピッカーは、その機能を示す完璧な例です。このブログ投稿では、その方法について説明します
2024-10-23
コメント 0
921

Firefox でカラーピッカーを使用する方法
記事の紹介:Firefox でカラー ピッカーを使用するにはどうすればよいですか? Firefox のカラー ピッカーは非常に使いやすいです。ユーザーが Web 画像上の色の範囲を直接選択するのに役立ち、ユーザーがより正確なカラー コンテンツを取得できるようになります。多くの友人がこれを使用したいと考えています。ここでは、エディターが Firefox のカラー ピッカーの使い方についてのチュートリアルを提供します。 Firefox カラーピッカーの使用に関するチュートリアル 1. ソフトウェアを開いた後、マウスを上にスライドさせ、ナビゲーション バーが表示されたら、[ツール] オプションをクリックします。 2. ポップアップ ツール メニュー バーで、[ブラウザ ツール オプション] をクリックします。 3. ポップアップ表示されるブラウザツールのメニューバーで、カラーピッカーツールをクリックします。 4. 表示されるカラーピッカーツールで、対応する色を選択し、クリックして直接貼り付けます。
2024-01-31
コメント 0
1459

無料およびオープンソースの JavaScript カラーピッカー トップ 10
記事の紹介:カラー ピッカーは、ユーザーが特定のパレットから色を選択できるようにする複雑な UI 要素です。カラーピッカーを Web ページに追加するには 2 つの方法があります。 1 つ目は、単純に input 要素を使用し、type 属性を color に設定することです。追加は簡単で、イベント リスナーをアタッチして、選択した色に基づいて Web ページに変更を加えることができます。 input 要素を使用してカラー ピッカーを作成する場合の問題の 1 つは、UI がブラウザ間で大幅に異なる可能性があることです。作成しようとしているものによっては、これが常に満足できるとは限りません。通常、ユーザーは、使用しているブラウザーに関係なく、UI に小さな変更が加えられることだけを期待しています。さらに、組み込みのカラー ピッカーの外観がサイト全体のテーマと適切に調和しない場合があります。
2023-08-28
コメント 0
1296

PSカラーピッカーの使い方
記事の紹介:ps カラー ピッカーの使用方法: まず Photoshop を開き、次にツールバーで前景色をクリックし、次に前景色をクリックしてカラー ピッカー ページに入り、そこで RGB 値を直接入力して色を取得できます。画像内の色を直接選択し、色を選択した後、[OK]をクリックして色を入力します。
2019-08-20
コメント 0
18282

pptカラーピッカーの使い方
記事の紹介:ppt カラー ピッカーの使用方法: 最初にカラー ピッカーを選択して色を追加し、次にマウス カーソルを PPT ドキュメント内に置き、長押しして希望の色までドラッグして使用します。
2021-01-08
コメント 0
21569

PSカラーピッカーの使い方は?
記事の紹介:PS カラー ピッカーを使用する手順: 1. 左側の下部のカラー ボックスをクリックして、カラー ピッカーを開きます。 2. スポイトを使用して画像をクリックし、対応する色を選択します。 3. カラーピッカーウィンドウの右側にある矢印で、目的の色になるように適切に調整し、「OK」をクリックします。 4. 選択した領域でカラーライザーをクリックし、ブラシをクリックして領域を色で塗りつぶします。
2020-06-10
コメント 0
32030

カラーピッカーとは何ですか?
記事の紹介:カラーセレクターには、16 進数のカラーコード、RGB カラー値、RGBA カラー値、カラーキーワード、HSL カラーモード、HSLA カラーモードなどが含まれます。詳細な紹介: 1. 16 進数のカラー コード、6 つの 16 進数を使用して色を表し、各 2 桁は赤、緑、青の色の値を表します。CSS でこれらの 16 進数のカラー コードを使用して、要素の色を指定できます。 2. RGB カラー値。赤、緑、青の値を使用して色を表します。各色の値の範囲は 0 ~ 255 です。色の値は rgb() 関数などを使用して指定できます。
2023-09-28
コメント 0
1327

カラーピッカー拡張機能の構築
記事の紹介:導入
このブログ投稿では、シンプルかつ強力なカラー ピッカー ブラウザ拡張機能を作成する方法を検討します。この拡張機能を使用すると、ユーザーは画面から色を簡単に選択し、選択した色の履歴を表示し、カラー パレットを管理できます。
2024-09-13
コメント 0
825