合計 10000 件の関連コンテンツが見つかりました

Vue を使用して画像の拡大鏡効果を実現する方法
記事の紹介:Vue を使用して画像の虫眼鏡効果を実現する方法 はじめに: 画像の虫眼鏡効果は、一般的な Web ページのインタラクティブな効果で、画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。 。この記事では、Vue フレームワークを使用して画像の拡大鏡効果を実現する方法を紹介し、参考として具体的なコード例を示します。 1. 要件分析: Vue プロジェクトに画像の拡大鏡効果を実装する必要があります。ユーザーが画像の上にマウスを置くと、画像が拡大され、拡大された部分の詳細が表示されます。具体的には以下の機能を実現する必要があります
2023-11-07
コメント 0
1464

JavaScript で画像の拡大鏡効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript で画像の拡大鏡効果を実現するにはどうすればよいですか? Web デザインでは、詳細な商品画像を表示するために画像拡大鏡効果がよく使用されます。マウスを画像上に置くと、マウスの位置に拡大レンズが表示され、画像の一部が拡大され、詳細がより鮮明に表示されます。この記事では、JavaScript を使用して画像の拡大鏡効果を実現する方法とコード例を紹介します。 1. HTML 構造 まず、虫眼鏡を使用したページ レイアウトを作成する必要があります。 HTML テキスト内
2023-10-18
コメント 0
1799

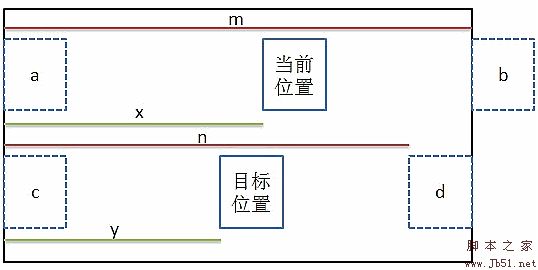
JavaScript で画像のズームイン効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript で画像のズームイン効果を実現するにはどうすればよいですか?画像のズームイン効果とズームアウト効果は、ユーザーが詳細を表示したり、ページ レイアウトに適応したりしやすくするために、Web デザインでよく使用されます。以下では、JavaScript を使用して画像の拡大効果を実現する方法と、具体的なコード例を紹介します。まず、画像ボタンとズーム ボタンを表示する HTML ページが必要です。以下は単純な HTML ページ構造です: <!DOCTYPEhtml>&
2023-10-16
コメント 0
1877

JavaScript を使用して画像のライトボックス効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像のライトボックス効果を実現するにはどうすればよいですか?ソーシャル メディアと Web デザインの発展に伴い、画像のライトボックス効果は、多くの Web サイトで一般的なインタラクティブ効果の 1 つになりました。画像ライトボックスは、画像をクリックすると画面中央に拡大表示されるエフェクトです。ユーザーエクスペリエンスが向上するだけでなく、画像の詳細がより良く表示されます。この記事では、JavaScript を使用して単純な画像のライトボックス効果を実装する方法を学びます。まず、HTML ページが必要です
2023-10-18
コメント 0
805

Layui を使用して画像拡大鏡効果を実現する方法
記事の紹介:Layui を使用して画像拡大鏡効果を実現する方法の紹介: Web デザインでは、画像拡大鏡効果は一般的で実用的な機能です。これにより、マウスを画像上に置くかクリックすると、画像を拡大して詳細を表示できるため、ユーザー エクスペリエンスが向上します。この記事では、Layui を使用して画像拡大鏡効果を実現する方法を紹介し、読者がこの機能を簡単に実装できるように具体的なコード例を示します。手順: Layui と関連する依存ライブラリを導入する まず、Layui 関連のリソース ファイルをページに導入する必要があります。レイから入手可能
2023-10-25
コメント 0
1151
Javascriptでタブ切り替え効果を実装(拡張版)_JavaScriptスキル
記事の紹介:よく使用されるページ効果には、ポップアップ レイヤー効果、シームレス スクロール効果、タブ切り替え効果があります。次に、ネイティブ JavaScript を使用して作成したタブ切り替え効果をオリジナルをベースに拡張し、自動カルーセルを追加しました。 . 、画像カルーセルと同様の効果になります。
2016-05-16
コメント 0
1398

Golang を使用して画像をピクセル化して拡散する方法
記事の紹介:Golang を使用して画像をピクセル化し、拡散させる方法の概要: 画像処理の分野では、ピクセル化と拡散は、画像の特殊効果を処理するためによく使用される 2 つの手法です。この記事では、Golang 言語を使用して画像のピクセル化と拡散処理を実装する方法と、対応するコード例を紹介します。ピクセル化処理: ピクセル化は、画像の詳細を低減し、ピクセル ブロックとして表現する効果で、漫画の効果を生成したり、低解像度の画像をシミュレートするために画像処理でよく使用されます。 Golang を使用してピクセル化を実装する方法は次のとおりです。
2023-08-21
コメント 0
1652

jquery版カルーセル効果と拡張拡張例の共有
記事の紹介:この記事では主に、jquery バージョンのカルーセル画像の効果と拡張機能の関連情報を詳しく紹介します。興味のある方は参考にしていただければ幸いです。
2017-12-31
コメント 0
1575

JavaScriptで画像拡大鏡機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript は画像拡大鏡機能をどのように実装しますか? Web デザインでは、商品写真やアートワークの詳細などを表示するために、画像拡大鏡機能がよく使用されます。画像の上にマウスを置くと画像が拡大され、詳細をよりよく観察できるようになります。この記事では、JavaScript を使用してこの機能を実現する方法とコード例を紹介します。まずHTMLに拡大効果を持たせたpicture要素を用意する必要があります。たとえば、次の HTML 構造では、大きな画像を
2023-10-19
コメント 0
1361

解析画像処理における拡散モデルの応用
記事の紹介:機械学習の分野では、拡散モデルは画像処理において広範な役割を果たします。画像のノイズ除去、画像の強調、画像のセグメンテーションなど、複数の画像処理タスクで使用されます。拡散モデルの主な利点は、画像内のノイズを効果的に処理できると同時に、画像の詳細とコントラストを強化し、正確な画像セグメンテーションを可能にすることです。さらに、拡散モデルは計算効率が高く、実装が簡単です。要約すると、拡散モデルは画像処理において重要な役割を果たし、画像品質を向上させ、画像の特徴を抽出するための強力なツールを提供します。画像処理における拡散モデルの役割 拡散モデルは偏微分方程式に基づく機械学習モデルであり、主に画像処理の分野で使用されます。基本原理は物理拡散をシミュレートすることです
2024-01-22
コメント 0
1391

キャンバスが使用される場所
記事の紹介:Canvas は、Web 開発、ゲーム開発、画像処理、データ視覚化、広告と宣伝、グラフィック エディター、教育とトレーニング、仮想現実と拡張現実などで使用されます。詳細な紹介: 1. Web 開発、Canvas を使用して Web ページ上にグラフィックス、アニメーション、インタラクティブな要素を描画し、データ視覚化、ゲーム開発、チャート描画などのユーザー エクスペリエンスを向上させることができます; 2. ゲーム開発、Canvas は描画を提供しますグラフィックスとアニメーションの機能を使用して 2D ゲームを開発し、ゲーム内のキャラクター、シーン、特殊効果を実現できます; 3. 画像処理など。
2023-08-22
コメント 0
1646

Web ページを開くのが遅いのはなぜですか?
記事の紹介:Web ページを開くのが遅い場合は、ネットワーク接続の問題、サーバーの問題、大量の画像やマルチメディア コンテンツ、キャッシュの問題、プラグインや拡張機能が原因である可能性があります。詳細な紹介: 1. ネットワーク接続の問題、高速ブロードバンド接続の使用を試行します。 2. サーバーの問題、ページを更新するか、後で再試行してください。 3. 大量の画像またはマルチメディア コンテンツ、画像およびマルチメディア コンテンツを最適化します。ファイル サイズを減らすため; 4. キャッシュの問題、Web ページをリロードするときに最新のコンテンツを取得できるようにブラウザのキャッシュをクリアする; 5. プラグインと拡張機能など。
2023-08-15
コメント 0
6735

CSS画像トランジションプロパティの詳しい説明:transitionとbackground-image
記事の紹介:CSS 画像トランジション プロパティの詳細な説明: トランジションと背景画像 はじめに: 最新の Web デザインでは、トランジション効果はユーザー インタラクション エクスペリエンスを向上させる重要なテクノロジです。中でも画像切り替え効果は、Webページを美しくし、ユーザーエクスペリエンスを向上させる上で重要な役割を果たします。この記事では、一般的に使用される 2 つの画像トランジション プロパティ、transition とbackground-image を詳しく紹介し、読者がそれらを理解して適用できるように具体的なコード例を示します。 1.トラン
2023-10-22
コメント 0
1424

キャンバスって何ができるの?
記事の紹介:Canvas でできることは、グラフィックの描画、画像の処理、アニメーションの作成、物理効果のシミュレーション、テキストの処理、データの視覚化、ゲームの作成、仮想現実の構築、アニメーション チャートの作成、リアルタイム効果の実現などです。詳細な紹介: 1. グラフィックを描画します。キャンバスを使用して、四角形、円、三角形、星などのさまざまな形状を描画できます。また、グラデーションや影などの効果を使用して、グラフィックの視覚効果を高めることもできます。 2. プロセス写真、キャンバス 画像の読み込みと表示、画像の拡大縮小、回転、反転が可能 3. アニメーションなどの作成
2023-10-16
コメント 0
1540

レスポンシブ画像表示における CSS Flex エラスティック レイアウトの適用の詳細な説明
記事の紹介:レスポンシブ画像表示における CSSFlex エラスティック レイアウトの適用の詳細な説明 これまで、Web ページに画像を表示する場合、さまざまな画面サイズの画像で良好な表示効果を維持するにはどうすればよいかという問題が頻繁に発生していました。従来の CSS レイアウト方法ではこの問題を十分に解決できません。CSSFlex エラスティック レイアウトは効果的な解決策です。この記事では、レスポンシブ画像表示における CSSFlex エラスティック レイアウトのアプリケーションを詳細に紹介し、具体的なコード例を示します。 1.CSSFlexとは何ですか
2023-09-27
コメント 0
934

NVIDIA AI テクノロジーがビデオ品質を破壊: ビデオ HDR がリリースされ、視覚的な楽しみが大幅に向上しました。
記事の紹介:NVIDIA は昨日、すべての RTX GPU ユーザー向けに新しいビデオ拡張テクノロジ「RTXVideoHDR」を発表しました。この機能は Tensor コアを使用し、AI テクノロジを組み合わせて、ブラウザで再生されるあらゆる SDR ビデオを瞬時に HDR に変換し、より高く、より適切なコントラスト、より鮮明な画像をもたらします。ダイナミックな色、より豊かな画像の詳細。 RTXVideoHDR は、すべての RTX20/30/40 シリーズ グラフィックス カードで利用できます。ブラウザは現在、Chromium アーキテクチャに基づいた Chrome と Edge のみをサポートしています。 (画像ソース NVDIA) HDR モニターと RTX グラフィックス カードをお持ちの場合、RTXVideoHDR を有効にするには、最新の GeForc をインストールする必要があります
2024-01-26
コメント 0
758

2020-05-28 - CSS を使用してマウスオーバーで画像を拡大縮小するにはどうすればよいですか?
記事の紹介:画像ズーム効果は、マウスをホバーまたはクリックすると画像が拡大されるアプリケーション効果です。この効果は主にウェブサイトで使用されます。この効果は、画像上にユーザーの詳細を表示したい場合に役立ちます。マウスオーバー効果を作成するには 2 つの方法があります。 JavaScript での CSS の使用 この記事では、CSS を使用してこの効果を実現する方法を説明します。この記事には 2 つのコード部分が含まれています。最初の部分には HTML コードが含まれ、2 番目の部分には CSS コードが含まれます。 HTML コード: この記事では、HTML を使用して、ホバー効果での画像のスケーリングの基礎を作成します。
2020-05-28
コメント 0
346

枕ライブラリーの主な機能は何ですか?
記事の紹介:枕ライブラリの主な機能: 1. 画像を開いて保存; 2. 画像の拡大縮小とトリミング; 3. 画像の回転と反転; 4. 画像形式の変換; 5. 画像フィルターと特殊効果; 6. 画像分析; 7.画像合成 ; 8. 画像アニメーション。詳細な紹介: 1. 画像を開いて保存、Pillow ライブラリは一般的な JPEG、PNG、BMP、GIF などの形式を含む複数の形式で画像ファイルを開いて保存できます; 2. 画像のスケーリングとトリミング、Pillow ライブラリは便利な画像のズームとトリミングを提供します機能など。
2023-11-23
コメント 0
1624

PHPを使用して画像圧縮を実装する方法
記事の紹介:PHP を使用して画像圧縮を実現する方法 1. 背景の紹介 Web サイトやモバイル アプリケーションの開発では、画像を圧縮する必要がある状況によく遭遇します。画像圧縮により、画像のファイル サイズが効果的に削減され、ページの読み込み速度が向上し、ストレージ容量が節約されます。この記事では、PHP言語を使用して画像圧縮を実装する方法と具体的なコード例を紹介します。 2. メソッドの紹介 PHP では、GD、ImageMagick など、画像を処理するためのさまざまな拡張ライブラリが提供されています。このうち、GD 拡張機能は画像を処理するために PHP に組み込まれています。
2023-09-13
コメント 0
3159