合計 10000 件の関連コンテンツが見つかりました

7 つの素晴らしい HTML5 パーティクル アニメーション特殊効果の詳細な紹介
記事の紹介:HTML5 の大きな利点の 1 つは、Web ページ上でパーティクル アニメーションの特殊効果をより便利かつ効率的に作成できることです。特に、Web ページ上に任意のグラフィックスやアニメーションを描画できる Canvas 機能を使用できます。この記事では、7 つの素晴らしい HTML5 パーティクル アニメーション エフェクトを紹介します。これらのパーティクル エフェクトは、誰でも学習できるソース コードをダウンロードできます。 1. HTML5 キャンバス パーティクル シミュレーション エフェクト HTML5 キャンバスを使用してシミュレートされた 30,000 個のパーティクル アニメーションです。キャンバス上でマウスを動かすと、マウスの周りのいくつかのパーティクルが動き、砂絵で遊んでいるように特定のパターンを形成します。 、 の効果...
2017-03-06
コメント 0
3061

キャンバスの特殊効果とは何ですか?
記事の紹介:キャンバス特殊効果には、パーティクル エフェクト、ライン アニメーション、画像処理、テキスト アニメーション、オーディオ ビジュアライゼーション、3D エフェクト、ゲーム開発などが含まれます。詳細な紹介: 1. パーティクル エフェクト: パーティクルの位置、速度、色を制御して、花火、雨滴、星空などのさまざまな効果を実現します; 2. ライン アニメーション: キャンバス上に連続した線を描くことで、さまざまなエフェクトを作成します。エフェクト. ダイナミックなライン効果; 3. 画像処理、画像を処理することで、画像の切り替えや画像の特殊効果など、さまざまなクールな効果を実現できます; 4. テキストアニメーションなどの機能。
2023-08-18
コメント 0
1532

Vue を使用して航空機戦争ゲームの特殊効果を実装する方法
記事の紹介:Vue を使用して飛行機戦争ゲームの特殊効果を実装する方法 はじめに: 飛行機戦争は古典的なゲームです。ゲームでは、航空機の動き、敵航空機の生成、発砲などの特殊効果を実装する必要があります。弾丸の。この記事では、Vue フレームワークを使用して、飛行機戦闘ゲームの特殊効果を実装するための具体的なコード例を示します。技術スタック 飛行機戦闘ゲームの特殊効果を実装する場合、次の技術スタックを使用します: Vue.js: ユーザー インターフェイスを構築するための JavaScript フレームワーク、HTML5Canvas: ゲーム画面を描画するための HTML5
2023-09-20
コメント 0
839
星に飛び込む特殊効果コード_javascriptスキルのjs実装
記事の紹介:この記事では、星が飛んでくる特殊効果を実現するための JS コードを主に紹介します。主に背景と飛行ポイントのスタイルを制御し、setTimeout 関数を組み合わせて星が飛んでくる効果を実現します。十分な参考値があります。 JavaScriptの学習に必要な方は参考にしてください。
2016-05-16
コメント 0
1721

「王の栄誉」における骨金埋葬の特殊効果一覧
記事の紹介:「キング・オブ・グローリー」の特殊効果はどうですか?このスキンは近日中に発売される予定ですが、インクスタイルシリーズのスキンとしてはどのような特殊効果があるのでしょうか?知りたい友達は、以下の Honor of Kings と Burying Bone Money の特殊効果の共有をご覧ください。 「Honor of Kings」のボーンマネーの特殊効果一覧 1. 基本攻撃特殊効果:刃を振るとインクの背景に金色の蝉の羽模様が現れ、散発的にインクが飛び散ります。 2. スキル1: 投げで突進し、剣の光で墨痕と影を引きずり、かすかに金箔が舞うのが見える。 3. 2 番目のスキル: 青功を展開し、インクの中を歩きます。この動きは柔軟で、どこへ行っても、金の葉が飛び、インクが金と韻を踏みます。 4.第三スキル:剣を横に振り、意思の連鎖を断ち切るが、周囲の山や川が墨に染まり、金色の線で囲まれ、剣の光が点滅して金屏風効果が発動する。
2024-07-19
コメント 0
279

「キング・オブ・グローリー」の特殊効果はどうですか?
記事の紹介:「キング・オブ・グローリー」の特殊効果はどうですか?各ヒーローには独自の魅力とスキル効果があります。中でもボーンマネースキンの特殊効果は、インクとゴールドを織り交ぜた独特のデザインで多くのプレイヤーに愛されています。今日は、このスキンの特殊効果の美しさを詳しく見てみましょう。栄光の王:骨埋葬金の特殊効果一覧 1. 基本攻撃特殊効果:刃を振るとインクの背景に金色の蝉の羽模様が現れ、散発的にインクが飛び散ります。 2. スキル1: 投げで突進し、剣の光で墨痕と影を引きずり、かすかに金箔が舞うのが見える。 3. 2 番目のスキル: 青功を展開し、インクの中を歩きます。この動きは柔軟で、どこへ行っても、金の葉が飛び、インクが金と韻を踏みます。 4. 第三のスキル: 剣を水平に払い、霊のつながりを断ち切りますが、周囲の山や川が墨で染まり、金の線で囲まれているのがわかります。
2024-07-23
コメント 0
748

いくつかの注目の HTML5/jQuery アニメーション プラグインの詳細を紹介します。
記事の紹介:今日の Web ページはますますハイエンドになり、操作が簡単になりました。jQuery の広範な適用により、Web 開発者はフロントエンド ページを簡単に制御できるようになりました。また、HTML5 の導入により、Web ページの要素がより鮮明でダイナミックになりました。この記事では主に、デザインの参考として、ページをより目を引くものにすることができる HTML5/jQuery アニメーション プラグインをいくつか紹介します。 1. HTML5 Canvas はダンスタイムのアニメーションを実現します。この HTML5 アニメーションは非常に興味深いものです。まず、そのプロトタイプは時計ですが、キャンバス技術を使用することで、時計が動かなくてもボールが飛び散るアニメーション効果を生成します。非常にある...
2017-03-08
コメント 0
2048
JavaScript 素敵な教室 オブジェクトの滑らかな動きの効果_画像特殊効果
記事の紹介:JavaScript Wonderful Classroom での指導例、オブジェクトの移動移動の特殊効果は、ボタンをクリックすると機能が起動し、一定時間内に絵が一定の速度で移動するように制御する最もシンプルで基本的な動きです。移動の方向や速度が変化しないのが特徴です。
2016-05-16
コメント 0
1068

CSS を使用してマウスホバリング時の増幅効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスホバー時の拡大効果を実装するためのヒントと方法 マウスホバー時の拡大効果は、Web ページにインタラクティブ性と魅力を追加できる一般的な Web ページ アニメーションです。この記事では、この特殊効果を実現するためのいくつかのテクニックと方法を紹介し、具体的な CSS コードの例を示します。 CSS のtransform属性を使用して、要素の拡大縮小、回転、傾き、移動などの変形効果を実現します。 scale() 関数を使用すると、マウスがホバリングしているときに拡大効果を実現できます。頭
2023-10-20
コメント 0
2167

CSS3でのアニメーション例を詳しく解説
記事の紹介:1:アニメーション(アニメーション)のパラメータの詳細説明 上記ではアニメーションアニメーションを使用しましたので、このアニメーションのパラメータについて詳しく紹介します。はじめに CSS アニメーション (アニメーション) は、固定されたアニメーション時間内で特定の頻度で 1 つまたは一部の CSS 値を密かに変更するだけで、視覚的な変換アニメーション効果を実現します。アニメーションの実行時間、開始値と終了値、アニメーションの一時停止や開始時間の遅延など、アニメーションの多くの側面を制御できます。文法<
2017-06-30
コメント 0
1934

Vue を使用して宝くじの特殊効果を実装する方法
記事の紹介:Vue を使用して宝くじホイールの特殊効果を実装する方法 人気のあるマーケティング ツールとして、宝くじアクティビティはさまざまなアクティビティによく登場します。楽しさと対話性を高めるために、Vue フレームワークを使用して宝くじホイールの特殊効果を実装できます。この記事では、Vue を使用してこの特殊効果を実現する方法と、具体的なコード例を紹介します。まず、ターンテーブルのステータスとアニメーションを制御するための Vue インスタンスを作成する必要があります。この例では、賞品リスト、ホイールが回転しているかどうか、ホイールの初期状態を定義する必要があります。
2023-09-19
コメント 0
1311

「アドベンチャーバトル」ゴールデンフライングペット昇級テーブル
記事の紹介:「アドベンチャーバトル」では、黄金の飛行ペットの進歩の道は戦略と知恵に満ちています。プレイヤーがレアな素材に投資し続けると、飛行ペットのレベルは着実に向上し、その受動動詞の特性も強化されます。これらの強化された属性は、攻撃力、防御力、特殊スキルの効果など、実際の戦闘においてますます重要な役割を果たし、プレイヤーの戦闘効率を大幅に向上させることができます。したがって、プレイヤーは高度な素材を慎重に選択し、科学的に高度なルートを計画して、黄金の飛行ペットが冒険の旅の最も効果的なパートナーになるようにする必要があります。
「アドベンチャーバトル」ゴールデンフライングペット昇級テーブル
Yijie BOBOソースの製造
「アドベンチャーバトル」の金の飛行ペットのレア度はかなり高い。この種の飛行ペットは通常、特別なアクティビティ、高度な抽選、またはゲームを通じて入手する必要があります。
2024-07-11
コメント 0
534

Vue を使用してトランジション アニメーション効果を実装する方法
記事の紹介:Vue を使用してトランジション アニメーションの特殊効果を実装する方法 最新の Web 開発では、動的な効果はユーザー エクスペリエンスと視覚的な魅力を向上させるために重要です。 Vue.js は、トランジション アニメーション効果を実装するためのシンプルかつ強力な方法を提供する人気のある JavaScript フレームワークです。この記事では、Vue を使用してトランジション アニメーション効果を実装する方法を紹介し、具体的なコード例を示します。 1. Vue とトランジション プラグインをインストールする 開始する前に、まず Vue と Vue のトランジション プラグインがインストールされていることを確認してください。次のコマンドで実行できます
2023-09-20
コメント 0
980

「アドベンチャーバトル」空飛ぶペット管理ページ共有
記事の紹介:「アドベンチャーバトル」の飛行ペット管理システムでは、飛行ペットのさまざまな特性を深く理解することができます。飛行ペットの品質、アクティブスキル、受動的動詞バー、成長属性を確認することで、プレイヤーは飛行ペットの戦闘能力と有用性を総合的に評価できます。同時に、飛行ペットの属性とプレイヤーの職業のマッチングに基づく科学的かつ合理的なマッチングにより、プレイヤーの戦闘能力とゲーム体験を大幅に向上させることができます。高出力、高生存性、または特殊効果を追求しているかどうかに関係なく、満足のいく空飛ぶペットのマッチング ソリューションをここで見つけることができます。 「アドベンチャーバトル」空飛ぶペットの管理 空飛ぶペットの管理ページでは、戦士は空飛ぶペットの品質、アクティブスキル、受動的動詞、成長属性を確認できます。その中で、アクティブスキルは飛行ペットの戦闘能力に影響を与え、パッシブスキルは飛行ペットとキャラクターの能力に影響を与え、三次元の成長システムを備えています。
2024-06-10
コメント 0
1212

栄光の王:骨埋葬金の特殊効果一覧
記事の紹介:Honor of Kings ゲームの Bone Money の特殊効果の概要。バージョンのアップデートにより、ゲーム内の Bone Money スキンも最新のスキンとしてオンラインに追加されます。 . ここでは編集者が肌への内部効果を紹介します。栄光の王:骨埋葬金の特殊効果一覧 1. 基本攻撃特殊効果:刃を振るとインクの背景に金色の蝉の羽模様が現れ、散発的にインクが飛び散ります。 2. スキル1: 投げで突進し、剣の光で墨痕と影を引きずり、かすかに金箔が舞うのが見える。 3. 2 番目のスキル: 青功を展開し、インクの中を歩きます。この動きは柔軟で、どこへ行っても、金の葉が飛び、インクが金と韻を踏みます。 4. 第三のスキル: 剣を横に振り、意思のつながりを断ち切るが、周囲の山河が墨に染まり、金の線で輪郭が描かれ、剣が光る
2024-07-22
コメント 0
1155

コンピュータ版の漫画に特殊効果を作成する方法とその追加方法のチュートリアル。
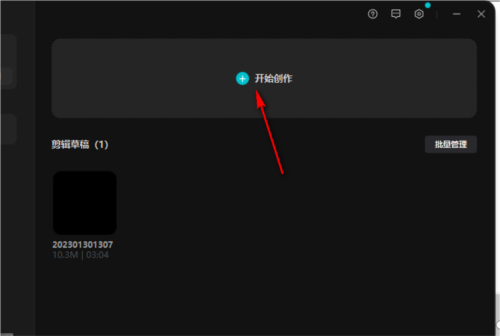
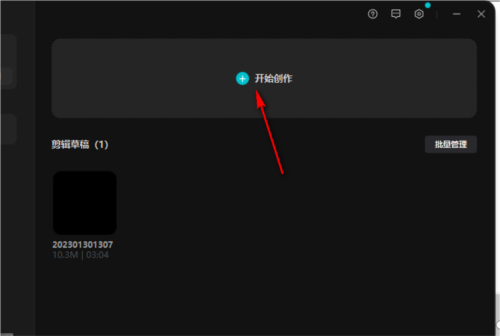
記事の紹介:パソコン版のJianyingには強力なビデオ編集機能があり、編集、速度変更、混合カットなどのさまざまな操作を簡単に実行できます。クリップにはユーザーが使用できるさまざまな特殊効果があり、人気のコミック スタイルも含まれています。多くの友人は、ビデオの一部をコミック効果に変更したいと考えていますが、その方法がわかりません。次に、コンピューター版のビデオクリップでビデオに特殊効果を追加する方法を説明します。 1. まずソフトを起動し、[作成開始]を選択して入ります 2. インターフェースに入ったら、左ウィンドウの[インポート]をクリックし、制作するビデオ素材を選択してインポートします 3. ビデオ素材をビデオにドラッグしますマウスの左ボタンで下にあるトラック上で編集を開始します 4. 上の [特殊効果] をクリックし、左側の [コミック] オプションを見つけてクリックします 5. 好みの [コミック特殊効果スタイル] を選択してクリックします
2024-02-13
コメント 0
750

JavaScript学習まとめ【1】はじめてのJS入門
記事の紹介:JavaScript は、クロスプラットフォーム、オブジェクト指向、動的、弱い型付けの軽量インタープリタ言語であり、オブジェクトとイベントに基づいており、比較的安全です。 HTML ドキュメントに適用すると、Java とは異なる動的対話機能を Web サイト上で提供できます。簡単に言えば、ブラウザに基づいて HTML ドキュメントを処理し、Web ページのさまざまな特殊効果を実装し、さまざまなユーザー操作に応答し、Web ページに動的な効果を追加し、画像のスクロール再生効果やログインのクリックなどのユーザーの操作エクスペリエンスを向上させます。ボタンをクリックしてダイアログ ボックスをポップアップ表示したり、マウスを動かしたり、アニメーション、フォーム送信データの検証などを行います。
2017-02-09
コメント 0
1201

CSS アニメーション ガイド: 飛行効果を作成する方法を段階的に説明します。
記事の紹介:CSS アニメーション ガイド: 飛行特殊効果を作成する方法を段階的に説明します。 はじめに: CSS (Cascading Style Sheets) は Web デザインにおいて非常に重要なテクノロジであり、Web ページのスタイルとレイアウトを設定するために使用できます。さまざまなエフェクトの中でも飛行エフェクトは非常に人気があります。この記事では、CSS を使用して飛行効果を作成する方法を段階的に説明し、具体的なコード例を示します。 1. HTML 構造を作成する まず、飛行エフェクトに対応する HTML 構造を作成する必要があります。以下はHです
2023-10-19
コメント 0
1188

CSSを使用してボタンホバーアニメーション効果を作成するにはどうすればよいですか?
記事の紹介:CSS のホバー アニメーション効果とは、マウス ポインターを要素の上に置いたときの要素の外観の変化を指します。 CSS を使用して、要素の拡大縮小、フェード、スライド、回転など、ホバー時にさまざまなアニメーション効果を作成します。ボタンホバーアニメーション効果のtransformプロパティを使用すると、要素を拡大縮小、回転、または移動できます。 opacity - この属性は要素の透明度レベルを設定します。1 は完全に表示されることを意味し、0 は完全に透明であることを意味します。背景色 - この属性は要素の背景色を設定します。 color - この属性は要素のテキストの色を設定します。トランジション-このプロパティは、デフォルト状態とホバー状態などの 2 つの状態間のアニメーションを制御します。ボット
2023-09-06
コメント 0
1389

Vueドキュメントにおけるカスタム遷移関数の適用例の分析
記事の紹介:Vue カスタム トランジション関数は、要素の挿入、更新、削除時のトランジション効果の特定の動作を制御するために使用されます。この関数は、遷移する要素、遷移クラス名、遷移を完了するためのコールバック関数を含むパラメータ オブジェクトを受け取ります。 Vue では、CSS クラス名を通じてトランジション効果を実現できます。 Vue がトランジション効果を処理する場合、トランジション クラス名が特定の順序で要素に追加され、それによってアニメーション効果がトリガーされます。たとえば、「v-enter」と「v-enter-」
2023-06-21
コメント 0
1329