合計 10000 件の関連コンテンツが見つかりました

HTML5 キャンバスに四角形と円を描画するサンプルコード
記事の紹介:HTML5 キャンバスで四角形と円を描画するコード例 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body onload="draw() ,描く
2017-02-24
コメント 0
1384

HTML5でキャンバスに円形のプログレスバーを描画します
記事の紹介:HTML チュートリアル: この記事では、HTML5 でキャンバスに円形のプログレス バーを描画するためのサンプル コードを共有します。これは一定の参考価値があり、皆様のお役に立てれば幸いです。
2020-11-13
コメント 0
2998

キャンバス上に円形のプログレスバーアニメーションを実装する方法の例
記事の紹介:この記事では、キャンバスで円形のプログレスバーアニメーションを実現するための関連情報を中心に紹介します。編集者が非常に優れていると考えたので、参考として共有します。編集者をフォローして見てみましょう。
2017-12-27
コメント 0
2421

Javascript はキャンバスの円形消しゴムを実装します
記事の紹介:フロントエンド開発において、キャンバスは非常に重要なテクノロジーであり、さまざまなグラフィックを描画したり、非常にクールな効果を実現したりすることができます。多くの場合、ユーザーが落書きや写真など、キャンバス上の一部の要素を消去できるように、消しゴム機能を実装する必要があります。この記事では、JavaScriptを使用してキャンバスの円形消しゴムを実装する方法を紹介します。まず、canvas 要素を作成し、そのコンテキストを取得する必要があります: ```javascript<html> <body>
2023-05-17
コメント 0
1308

キャンバスにはどんな模様が描けるの?
記事の紹介:キャンバスで描画できるパターンには、線と曲線、長方形、円と楕円、多角形、テキストとフォント、画像、グラデーションとシャドウ、アニメーション、データの視覚化、特殊効果などが含まれます。詳細な紹介: 1. キャンバスは直線、曲線、ポリラインを描くことができ、さまざまな色、幅、スタイルを設定することでさまざまな種類の線を描くことができます; 2. キャンバスは通常の長方形、角丸長方形、塗りつぶされた長方形を含む長方形を描くことができます。色とスタイルを設定してさまざまなタイプの長方形を描画できます; 3. キャンバスは円、楕円などを描画できます。
2023-08-22
コメント 0
3127

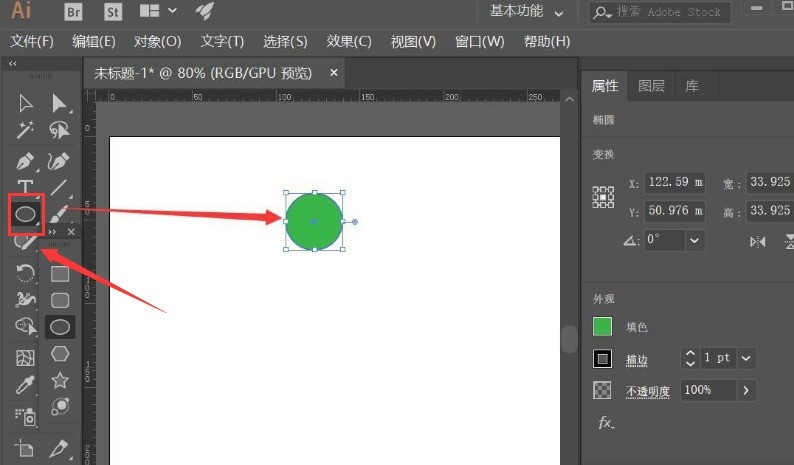
Adobe XD で画像を結合する方法_Adobe XD の画像の結合チュートリアル
記事の紹介:1. まずAdobe XDを開き、[長方形ツール]を選択してキャンバス上に[正方形]を描き、右側のプロパティバーの色を[赤]で塗りつぶします。 2.[楕円ツール]を選択してキャンバス上に[円]を描き、2つの円を重ねます。 3. 最後に、2つのグラフィックをマウスで選択し、右側のプロパティバーの[追加]をクリックします。
2024-04-10
コメント 0
1190

PSでサークルを作る方法
記事の紹介:PS でリングを作成する方法: まず、PS ソフトウェアを開き、新しい空白のキャンバスを作成し、次に Ctrl+Shift キーを押しながら、楕円形のマーキー ツールを使用してキャンバス上に円形の選択範囲を描き、[編集]-[ を選択します。ストローク]; 最後にストロークの幅と色を設定するだけです。
2019-08-14
コメント 0
15757

procreateで正円を描く方法 procreateで正円を描く方法のチュートリアル
記事の紹介:単線ブラシを選択してブラシ ライブラリに入り、単線ブラシを選択します。円を描く 図形の編集 適切な色を選択し、空白のキャンバスに円を描き、一時停止して、上部にある [図形の編集] オプションをクリックします。正円を選択し、ポップアップ オプションで正円をクリックすると、円が正円になることがわかります。
2024-06-28
コメント 0
853

PS でグラデーション円を描く方法_それを実現する 3 つの方法
記事の紹介:まず、[楕円マーキーツール]を使ってキャンバス上に円を描き、正円を描きます。次に、[グラデーションツール](ショートカットキーG)を使って上記のグラデーション色を調整し、グラデーションモードを選択します。満足するまで、色選択プロセス中にご自身で調整できます。調整後、マウスの左ボタンをドラッグして円形の選択ボックスに入力できます。方法2:今回は上記のスタイルで[楕円ツール]を選択し、色を調整してから円を描いて一気に形を整えます。図形の横の塗りつぶしをクリックし、4 つの塗りつぶしスタイルの中から 3 番目のグラデーション塗りつぶしを選択すると、色を調整できます。調整後、キャンバスに直接描画できます
2024-06-09
コメント 0
587

FabricJS を使用して楕円の垂直スケール係数を設定するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して楕円の垂直スケール係数を設定する方法を学びます。楕円形は、FabricJS が提供するさまざまな形状の 1 つです。楕円を作成するには、Fabric.Ellipse クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。キャンバス内の楕円オブジェクトの位置、色、不透明度、サイズを指定できるのと同じように、楕円オブジェクトの垂直スケールも設定できます。これは、scaleY プロパティを使用して行うことができます。構文 newfabric.Ellipse({scaleY:Number}:Object) パラメーター オプション (オプション) - このパラメーターは、楕円に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用します
2023-08-25
コメント 0
635

FabricJS を使用して円のパディングを設定するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して円のパディングを設定する方法を学びます。 Circle は、FabricJS が提供するさまざまな形状の 1 つです。円を作成するには、Fabric.Circle クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。キャンバス内の円形オブジェクトの位置、色、不透明度、サイズを指定できるのと同じように、円形オブジェクトの塗りつぶしを設定することもできます。これは、padding 属性を使用して行うことができます。構文 newfabric.Circle({padding:Number}:Object) パラメーター オプション (オプション) - このパラメーターは、サークルに追加のカスタマイズを提供するオブジェクトです。このパラメータを使用すると、
2023-08-25
コメント 0
1090

HTML5 キャンバスで動的な放射状グラデーションを描画する方法
記事の紹介:HTML5 キャンバスが放射状グラデーションを描画するために使用するメソッドは、createRadialGradient() メソッドです。createLinearGradient() メソッドは、放射状/円形のグラデーション オブジェクトを作成します。
2018-12-03
コメント 0
4985

キャンバス グラフィックの一般的な種類は何に分類されますか
記事の紹介:キャンバス グラフィックスは一般に、長方形、円、パス、多角形、円弧、テキスト、イメージ、グラデーション、シャドウ、イメージ合成などのタイプに分類されます。詳細な紹介: 1. 長方形は Canvas グラフィックスの最も基本的な図形の 1 つです. 長方形の始点座標、幅、高さを指定することで長方形を描画できます; 2. 円を描画するには中心を指定する必要がありますCanvas には円を描くための「arc()」メソッドが用意されており、開始角度と終了角度を設定することで、部分的な円や円弧を描くことができます; 3. パスなど
2023-08-22
コメント 0
1718

HTML5でキャンバスに円を描画する例の紹介
記事の紹介:キャンバスで円弧を使用して円形のパターンを描きます。関数のプロトタイプは context.arc(x, y, radius, start angle, end angle, 反時計回りに回転するかどうか); なので、開始角度と終了角度を変更することで円弧を描くことができます。
2017-07-22
コメント 0
2395