合計 10000 件の関連コンテンツが見つかりました

アニメーション化されたグラデーションの境界線を備えた派手なカードを作成します
記事の紹介:このチュートリアルでは、CSS カスタム プロパティを使用して、アニメーション化されたグラデーション境界線効果を作成する方法を説明します。これにより、UI コンポーネントに動的で目を引く外観を追加できます。最後には、アニメーション化されたグラデーションの境界線を備えたシンプルなカードが完成します。
2024-10-21
コメント 0
1046

CSS は凹型の境界線半径を作成できますか?
記事の紹介:凹型の境界線の半径: CSS で可能ですか?CSS では、border-radius プロパティを使用して丸い角を作成できます。ただし、デフォルトの効果は...
2024-11-01
コメント 0
277

aiツール描画ツールとは何ですか?
記事の紹介:現在描画に利用できる AI ツールは次のとおりです。 安定した拡散: テキスト プロンプトに基づいて画像を生成します。 DALL-E 2: 画像を生成し、編集、混合、アニメーション化します。ミッドジャーニー: 雰囲気やムードを強調した夢のようなアートワークを作成します。 Artbreeder: ポートレートや生き物の生成に重点を置き、微調整ツールを提供します。 Runway ML: AI ベースのさまざまな描画、編集、写真操作ツールを提供します。 Wobo Dream: 抽象的で刺激的な画像を簡単に生成します。 NightCafe Creator: ユニークなアートワークを作成するためのさまざまなスタイルと効果を提供します。 Crayon: テキスト プロンプトに基づいて迅速に実行
2024-11-29
コメント 0
559

表示プロパティとサイズプロパティを使用して CSS アニメーションを簡素化する
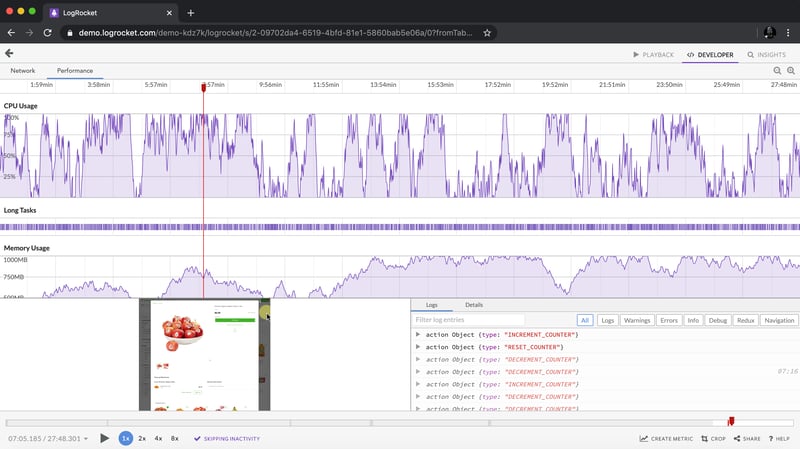
記事の紹介:サレハ・ムバシャール著✏️
最近まで、アニメーション化できる CSS プロパティの数は限られていました。たとえば、フェードインまたはフェードアウト効果を作成するには、通常、display プロパティの代わりに opacity プロパティを使用します。
2024-10-31
コメント 0
702

@starting-style による入力アニメーションの簡素化
記事の紹介:スムーズなアニメーションの作成は、難しい場合もあります。表示からアニメーション化される DOM の読み込み時間の複雑さにより、イライラする結果につながることはほとんどありません。@starting スタイル ルールは、ファイル作成時に CSS プロパティの初期値を明示的に定義できるようにすることで、効率的な解決策を提供します。
2025-01-12
コメント 0
405

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
530