合計 10000 件の関連コンテンツが見つかりました

PHP と Typecho を使用して個人のブログ Web サイトを実装する創造的な方法
記事の紹介:PHP と Typecho を使用して個人ブログ Web サイトを実装する創造的な方法 インターネットの急速な発展に伴い、個人ブログはますます多くの人々が自分の考えを発表するための重要なプラットフォームになりました。個人のブログ Web サイトを開発する場合、バックエンド開発言語として PHP を選択し、それをブログ Web サイトのフレームワークとして Typecho と組み合わせるのが一般的で実用的な方法です。この記事では、PHP と Typecho を使用して個人のブログ Web サイトにクリエイティブな方法を実装する方法を紹介し、いくつかのコード例を示します。 1. Typecho 環境をセットアップします。
2023-07-22
コメント 0
1037

小型AIプロフェッショナルノート、ASUS ProArt 13 2024レビュー
記事の紹介:ASUS ProArt シリーズは、クリエイティブなデザインをする人向けのノートブックです。このグループは表示効果、パフォーマンス、安定性を重視するため、これまでの ProArt シリーズノートブックは 16 インチ以上の「大きなもの」でした。このたび発売されたProArt 132024は、約13.3インチの軽さと1.58mmの薄さを実現したクリエイティブノートです。サイズは小さいですが、内部には強力なパフォーマンスがあり、AMD Ryzen AI9HX370 プロセッサーを搭載しており、最大 RTX4060 プロセッサーを搭載できます。クリエイティブなデザインのために設計されたASUSバーチャルノブもあります。このラップトップのパフォーマンスはどうですか?クリエイティブなデザインシナリオにおける独自の利点は何ですか?次回は、このプロクリエイティブノートのレビューをお届けします。 1.外観デザインProA
2024-08-02
コメント 0
678

HTML と CSS を使用してレスポンシブなブログ レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブなブログ レイアウトを作成する方法 今日のインターネット時代において、ブログは人々が知識、経験、ストーリーを共有するための重要なプラットフォームとなっています。魅力的で応答性の高いブログをデザインすると、さまざまなサイズやデバイスでコンテンツがより適切に表示され、ユーザー エクスペリエンスが向上します。この記事では、HTML と CSS を使用してレスポンシブなブログ レイアウトを作成する方法を、具体的なコード例を示しながら紹介します。 1. HTML 構造 まず、ブログの基本的な HTML 構造を構築する必要があります。以下は、
2023-10-21
コメント 0
770

githubブログのドメイン名を変更する方法と注意点
記事の紹介:現在のインターネット時代において、ブログは知識を共有し、個人的な意見を表現するために不可欠なチャネルとなっています。 githubの登場により、ブログの構築がより簡単かつ便利になりました。しかし、初めて GitHub を使ってブログを構築する人にとって、GitHub ブログのドメイン名の変更はちょっとしたトラブルになるかもしれません。この問題の解決策と注意事項を以下に示します。 1. github ブログのドメイン名を変更する手順 1. github 上にウェアハウスを作成し、ブログのコードをウェアハウスにアップロードする; 2. ウェアハウスに C を追加する
2023-03-31
コメント 0
1531

Adobe Illustrator CS5の使い方 Adobe Illustrator CS5で写真の背景色を変更する方法
記事の紹介:Adobe Illustrator は、ベクター グラフィックス デザイン ソフトウェアのリーダーとして、出版、マルチメディア、Web 画像デザイン業界のベンチマークとしての地位を確立しています。優れた適応性と柔軟性を示し、印刷媒体、プロのイラスト、Web デザインなど、さまざまな分野で広く使用されています。 Adobe Illustrator は、包括的で高度にプロフェッショナルなデザイン ツールとして、クリエイティブな人々に幅広い創造的な世界を提供し、目を引くビジュアル アート作品を実現して表示するのに役立ちます。 Adobe Illustrator CS5 で画像の背景色を変更するにはどうすればよいですか? 1. カラーバランスを調整する:まず、[編集]メニューをクリックし、[カラー編集]を選択し、[カラーバランスを調整]をクリックします。
2024-07-31
コメント 0
1048

複数のブログ API を Astro サイトに統合: Dev.to と Hashnode
記事の紹介:あなたも私と同じなら、おそらく複数のブログ プラットフォームでブログを書いているでしょう。私の場合、さまざまな視聴者にリーチするために Dev.to と Hashnode の両方を使用しています。しかし、すべての投稿を個人サイトに表示したい場合はどうなるでしょうか?今日はその方法を紹介します
2024-12-08
コメント 0
827

キーワードクラウドを自動生成するWordPressプラグインを開発する方法
記事の紹介:キーワード クラウドを自動的に生成する WordPress プラグインを開発する方法 ブログ プラットフォームとコンテンツ管理システムの人気により、WordPress は多くの人にとって個人ブログを構築するための最初の選択肢になりました。豊富なプラグイン エコシステムにより、WordPress に多くのパーソナライズおよびカスタマイズ機能も追加されます。この記事では、ブログのコンテンツをより魅力的にするためにキーワードクラウドを自動生成する WordPress プラグインの開発方法を紹介します。キーワード クラウドは、さまざまなサイズと色の画像の形式で表示されるタグ クラウドです。
2023-09-05
コメント 0
792

HTML と CSS を使用してレスポンシブな商品表示ページを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブな製品表示ページを作成する方法、具体的なコード例が必要です。モバイル デバイスの普及に伴い、レスポンシブ Web デザインは最新の Web デザインの重要な要件となっています。企業または個人の Web サイトの重要な部分として、商品表示ページにもレスポンシブ デザインの特性が必要です。この記事では、HTML と CSS を使用してレスポンシブな商品表示ページを作成する方法と、具体的なコード例を詳しく紹介します。まず、基本的な HTML ドキュメント構造を作成する必要があります。以下は概要です
2023-10-20
コメント 0
1038

個人的なスタイルを表示: パーソナライズされたカスタマイズされた USB フラッシュ ドライブ
記事の紹介:はじめに: 個人のスタイルを表示するためにパーソナライズされた U ディスクをカスタマイズします。 ツールの材料: システム バージョン: ブランド モデル: ソフトウェア バージョン: 1. 適切な U ディスクを選択します。 1. 個人のニーズに応じて、適切なストレージ容量と伝送速度を選択します。 2. USB フラッシュドライブの外観デザインを考慮し、自分のスタイルに合ったシェルを選択します。 3. USB フラッシュ ドライブの品質と信頼性を確保し、有名ブランドの製品を選択してください。 2. パーソナライズされた U ディスクのカスタマイズ 1. U ディスク カスタマイズ マスターなどの専門的な U ディスク カスタマイズ ソフトウェアを使用します。 2. 個人の好みに応じて、カスタマイズする適切なパターン、テキスト、または写真を選択します。 3. 個人のプライバシーの保護に注意し、USB フラッシュ ドライブ上の個人情報を過度にカスタマイズしないようにしてください。 3. 個人のスタイルを表示 1. USB フラッシュ ドライブと個人のブランドを組み合わせて、個人の特徴とスタイルを表示します。 2. 個人の作品や簡単なファイルを USB フラッシュ ドライブに保存する
2024-01-15
コメント 0
1203

Go 言語 Web サイトの在庫: あなたを輝かせる Web サイトの事例
記事の紹介:今日のデジタル時代において、Web サイトは人々が情報を取得し、個人や企業のイメージを表示し、コミュニケーションや交流を行うための重要なプラットフォームとなっています。インターネット技術の継続的な発展に伴い、ウェブサイトのデザインは徐々に多様化と革新の傾向を示しています。多くの Web サイトの中でも、ユニークなデザイン スタイル、ユーザー エクスペリエンス、その他の側面で際立っており、人々を輝かせる Web サイトもあります。この記事では、いくつかの注目すべき Go 言語 Web サイトの事例を取り上げ、そのデザインの特徴と人々にもたらすインスピレーションについて説明します。 Go公式サイト(https://golang)
2024-03-01
コメント 0
455

Hexo を使用して Github 上に個人のブログ Web サイトを構築する方法
記事の紹介:テクノロジー愛好家やインターネットの実践者にとって、自分のブログ Web サイトを持つことは非常に必要です。ブログ Web サイトを迅速かつ簡単に構築するにはどうすればよいでしょうか?この記事では、Hexo を使用して Github 上に個人のブログ サイトを構築する方法を紹介します。ヘキソとは何ですか? Hexo は、Node.js に基づいた静的ブログ ジェネレーターです。静的ブログ Web サイトを迅速かつ簡単に生成でき、さまざまなテーマやプラグインをサポートしてブログをより美しく、プロフェッショナルに表示できます。 Github ブログの構築プロセス: 1. Git に登録する
2023-04-06
コメント 0
825

Meitu Xiuxiuにウォーターマークを追加する方法 ウォーターマークを追加する方法
記事の紹介:人気の画像編集ソフトウェアとして、Meitu Xiu Xiu は、画像にパーソナライズされた透かしを追加する機能など、シンプルで高速な画像処理機能をユーザーに提供します。写真に独自の署名、著作権声明、またはクリエイティブなラベルを追加したい場合でも、Meitu XiuXiu を使用すると簡単にそれを実現できます。ウォーターマークを追加するには、まず Meitu Xiu Xiu ソフトウェアを開きます。ホームページに入ったら、右下隅の [Me] をクリックして、ギャラリー、Meitu AI、デザイン スタジオ、マイ ページに切り替えます。次に、マイページでメッセージ、下書き、コレクションなどを表示するには、右上隅にある [設定アイコン] をクリックする必要があります。 3. 設定ページにアクセスすると、[マイパーソナルウォーターマーク] が表示されます。 4. 最後に、クリックして私の個人的な透かしページに入ります。
2024-06-08
コメント 0
702

PHPで実装した匿名ブログシステムの設計と実践
記事の紹介:PHP で実装された匿名ブログ システムの設計と実践 はじめに: インターネットの急速な発展に伴い、ブログは人々が自分の考えを共有し、意見を表現するための重要な手段の 1 つになりました。ただし、記事によっては機密性の高い内容や個人的な内容が含まれる場合があるため、ブログ投稿を匿名で公開することが望ましいと考えられます。この記事では、PHP を使用して匿名ブログ システムを実装する方法を紹介し、関連するコード例を示します。 1. システム設計 データベース設計 まず、ブログ投稿と関連情報を保存するデータベースを設計する必要があります。データベース テーブルには次のフィールドを含めることができます。
2023-08-11
コメント 0
1221

PHP 画像が表示されない理由と解決策について説明します。
記事の紹介:インターネットの発展に伴い、写真は私たちの日常生活においてますます重要な役割を果たしています。ソーシャル メディア、電子商取引プラットフォーム、個人のブログなど、写真はユーザーの注目を集める重要な要素の 1 つです。 Web サイト開発では、画像のアップロード、処理、表示に PHP がよく使用されます。しかし、場合によっては画像が正常に表示できないという問題に遭遇することがありますので、PHP の画像が表示できない原因と解決策について説明します。 1. PHP の画像が表示できない原因 1. ファイルパスエラー PHP を使用して画像を表示する場合、
2023-04-25
コメント 0
3072

CSS テスト ポイントの 1 つ、 タグ、疑似クラス
記事の紹介:Stillwater の個人ブログを転載する場合は、元のリンクを示してください。 1. <a> タグ {code...} リンクでよく使用される疑似クラスの概要 リンクがあり、そのリンクにアクセスしていない場合は、この疑似クラスが表示されます。 -クラスがアクティブ化されます。 vistied リンクが訪問されました。この疑似クラスは...
2017-02-15
コメント 0
1473

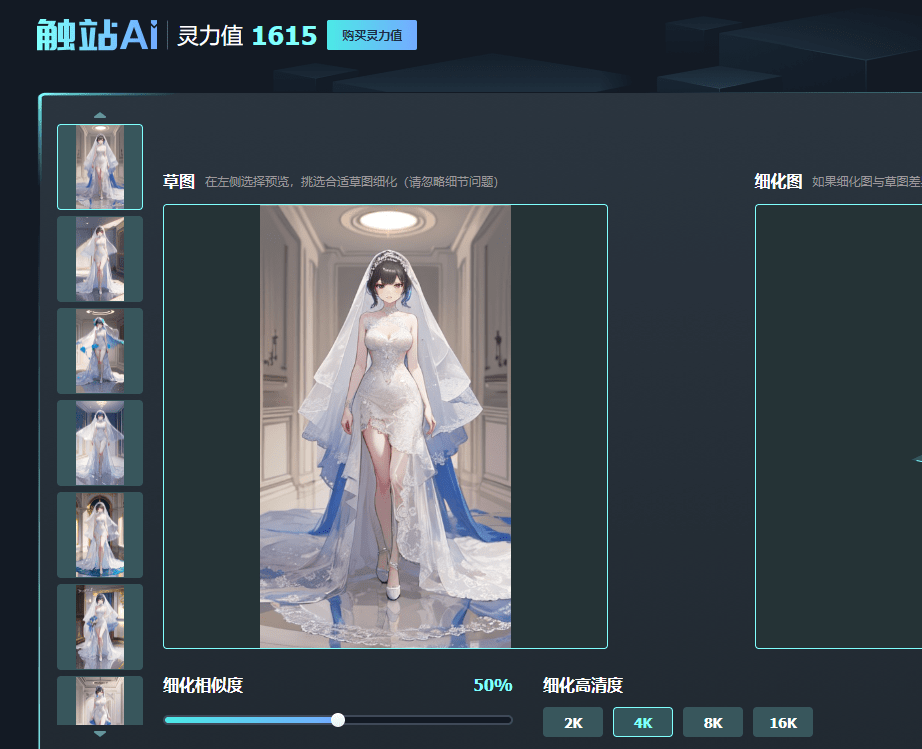
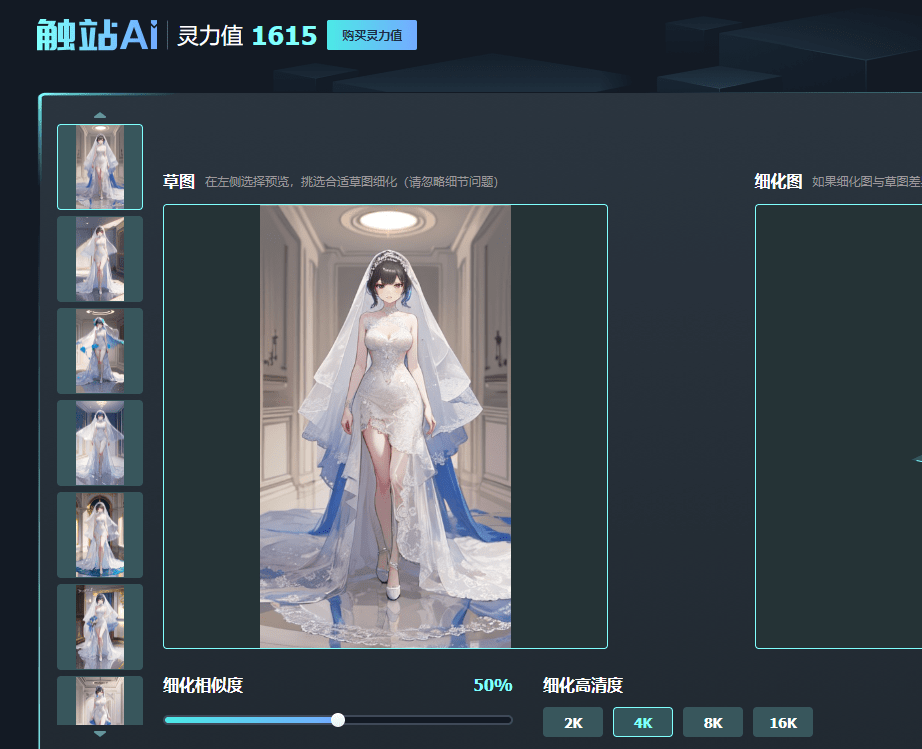
AI人工知能ソフトウェア、ウェディングドレスデザイナーにとって必須のツール
記事の紹介:AI 人工知能デザイン ソフトウェアは、ウェディング ドレス デザイナーのデザイン効率を向上させるために不可欠であり、個人テストの結果、AI ソフトウェアによって生成されたウェディング ドレスのデザイン効果は驚くべきものでした。 Chuzhan AI ソフトウェアの使用権は Chuzhan AI (著作権および解釈権を含む) に属し、生成されたエフェクト描画モードを表示するためにのみ使用されます。AI ウェディング ドレス デザインの出現は、デザイン効率を向上させるだけでなく、新しい可能性を切り開きます。デザイン空間。以前は、デザイナーはインスピレーションを探してデザインを構想するのに多くの時間とエネルギーを費やす必要がありましたが、現在では AI がデータとアルゴリズムを分析することでさまざまなデザイン ソリューションを迅速に生成できるため、デザイン サイクルが大幅に短縮されます。同時に、AIの介入により、デザインがより創造的かつパーソナライズされ、人々の独自性とパーソナライゼーションの追求が満たされます。 AIウェディングドレスデザインの登場はコンピューターを表現するだけではない
2023-08-12
コメント 0
1201

CSS レスポンシブ レイアウトを使用してユニークな Web デザインを作成するためのデザインのヒント
記事の紹介:デザインのインスピレーション: CSS レスポンシブ レイアウトを使用してユニークな Web デザインを作成する 今日のインターネット時代において、Web デザインはさまざまな企業や個人にとって不可欠なスキルとなっています。多くのデザインの中で、CSS レスポンシブ レイアウトの助けを借りて、当社の Web ページはさまざまなデバイス上で最適なレイアウトで表示され、ユーザーにより良いエクスペリエンスを提供できます。 CSS レスポンシブ レイアウトの原理は、メディア クエリを通じてデバイスの画面サイズを検出し、それに応じて調整を行うことです。以下に素晴らしいウェブサイトをいくつか紹介します
2024-02-19
コメント 0
937

Bilibili Studioでの注文と原稿依頼の方法 Bilibili Workshopでの注文と原稿依頼の手順の一覧です。
記事の紹介:Bilibili Studio は、創造的な世界をよりカラフルにするためのユニークなフィギュア、イラスト、周辺機器、その他の製品を発見するためのクリエイティブなワークショップを集めています。 Bilibili Studio での注文や原稿依頼の方法がわからないユーザーはこの記事を読めばわかります。 Bilibili Gongfang で注文とドラフトリクエストを行う方法 1. まず、購入者は Gongfang の UP 所有者の個人ホームページに正常にチェックインする必要があります。 2. 次に、UP メインの個人ホームページの [彼のワークショップ] または [製品] リスト オプションを選択して、販売中の作品を表示します。 3. 最終的に製品を選択すると、製品の詳細ページが表示され、[今すぐ注文] オプションをクリックします。
2024-07-15
コメント 0
768

PHPを使用して簡単なオンライン画像共有機能を開発する方法
記事の紹介:PHP を使用して簡単なオンライン画像共有機能を開発する方法 インターネットの発展に伴い、画像共有は人々の日常生活における一般的な社会的行動の 1 つになりました。ソーシャル メディアで自分の人生の写真を共有する場合でも、個人のブログで美しい写真を表示する場合でも、写真の共有は人々が自分自身を表現する方法の 1 つです。この記事では、読者が基本的な画像のアップロード、表示、共有機能の実装を理解できるように、PHP 言語を使用して簡単なオンライン画像共有機能を開発する方法を紹介します。データベースとデータテーブルを作成する まず、
2023-09-20
コメント 0
784

wpはindex.phpを削除します
記事の紹介:WP は、index.php を削除します。WordPress は非常に人気のあるオープンソースのブログ プラットフォームであり、個人のブログ、企業 Web サイト、電子商取引プラットフォームなどの分野で広く使用されています。ただし、WordPress サイトにアクセスすると、/index.php/ などの不要な URL サフィックスが表示されることがあります。これは、外観に影響を与えるだけでなく、検索エンジンの組み込みにも影響を与える可能性があります。では、これらの不要な URL サフィックスを削除するにはどうすればよいでしょうか?この記事では効果的な方法をいくつか紹介します。 1. .htaccess ファイルを変更します。
2023-05-07
コメント 0
926