合計 10000 件の関連コンテンツが見つかりました

JavaScriptでボタンをクリックしてdivを非表示にする方法
記事の紹介:方法: 1. 「button object.onclick=function(){}」ステートメントを使用して、クリック イベント処理関数をボタンにバインドします。 2. 「div object.style.display="none"」ステートメントを処理に追加します。 function; 3. ボタンをクリックすると処理関数がトリガーされ、その中のステートメントを実行すると div が非表示になります。
2021-10-09
コメント 0
7539

Ajax を使用してデータを削除し、詳細を表示する方法
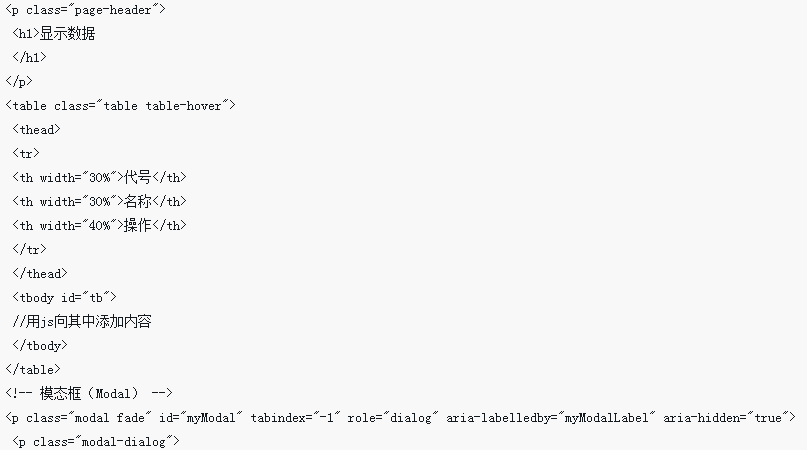
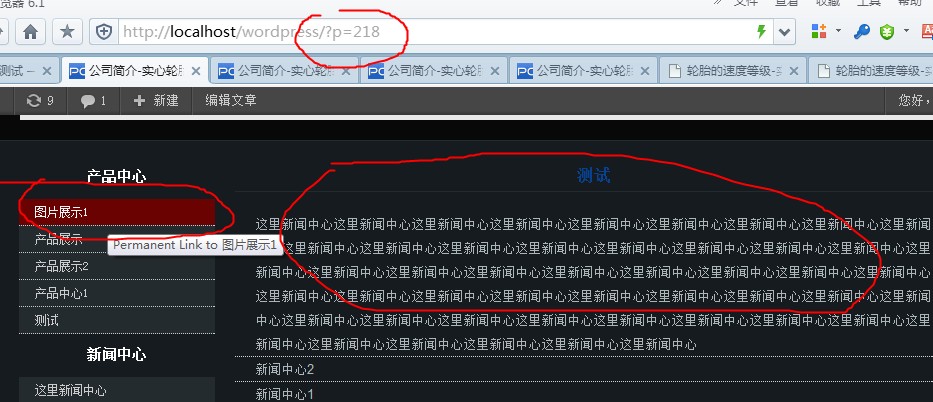
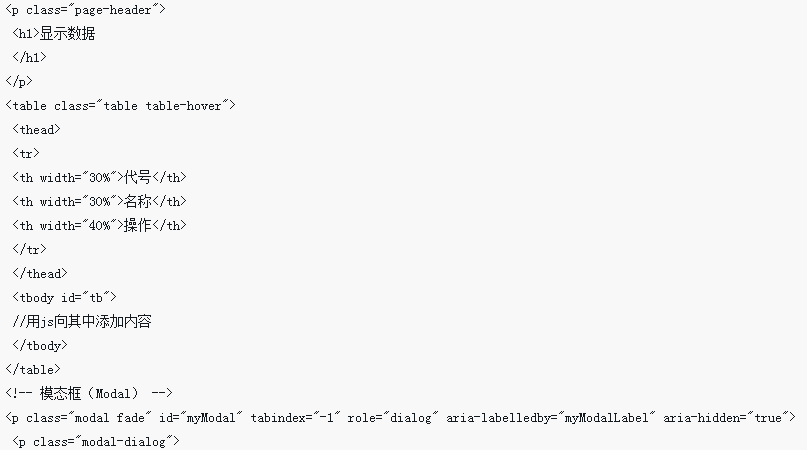
記事の紹介:今回は、ajaxを使用してデータを削除し、詳細を表示する方法を紹介します。 ajaxを使用してデータを削除し、詳細を表示する場合の注意点は何ですか。実際のケースを見てみましょう。
2018-04-02
コメント 0
3191

JavaScript を使用してボタンをクリックしたときに隠しテキストを表示するにはどうすればよいですか?
記事の紹介:JavaScript を使用してボタンをクリックしたときに隠しテキストを表示するにはどうすればよいですか?フロントエンド開発では、テキスト コンテンツを表示または非表示にするためにボタンをクリックする必要があることがよくあります。この機能は JavaScript を使用して簡単に実現できます。この記事では、JavaScript を使用してテキストの表示と非表示を切り替える方法を説明し、具体的なコード例を示します。まず、HTML にボタンを追加し、非表示のテキスト コンテンツを切り替えます: <buttoni
2023-10-21
コメント 0
1377

PHP ページでは JavaScript を使用して、ボタンをクリックすると隠しコードが表示されます。
記事の紹介:PHP (Hypertext Preprocessor) は、動的な Web 開発に適したサーバー側プログラミング言語です。 PHP では、JavaScript を使用して、コード ブロックの表示と非表示を含む Web ページの表示を制御できます。この記事では、PHP と JavaScript を使用して、ボタンがクリックされたときにコードを表示または非表示にする方法について説明します。
2023-03-20
コメント 0
1819

edius の HDV 機器を介して素材をインポートする詳細な手順
記事の紹介:DV ケーブルを使用してコンピュータの一般的な IEEE1394 ポートと HDV デバイスを接続し、HDV デバイスを [再生/編集] モードに設定します (詳細については、対応するデバイスのマニュアルを確認してください)。次に、[デバイス プリセット] を作成する必要があります。メニュー バーで [設定 > システム設定] を選択します。システム設定ウィンドウの左側のリストで[ハードウェア>デバイスプリセット]を選択します。 [新規]ボタンをクリックし、ポップアップダイアログボックスに必要な名前(HDVキャプチャなど)を入力し、[アイコンの選択]ボタンをクリックし、お気に入りのアイコンを選択して[次へ]をクリックします。 [入力ハードウェア]画面でインターフェースにGenericHDV、ビデオフォーマット1440×108050iを選択し、[次へ]をクリックします。 [出力ハードウェア]ウィンドウで、インターフェイスを選択します: なし
2024-04-17
コメント 0
877

jqueryの他の要素をクリックしてdiv要素を非表示にする方法
記事の紹介:実装手順: 1. ":not()" セレクターと click() 関数を使用して、クリック イベントを div 以外の他の要素にバインドし、処理関数を設定します。構文は "$(":not('div') です。 " ).click(function() {//クリック イベントの発生後に実行されるコード});"; 2. 処理関数で、hide() 関数を使用して div 要素を非表示にします。構文 "$("div ")。隠れる( );"。
2022-09-13
コメント 0
2668

jqueryクリックして親要素を非表示にします
記事の紹介:JQuery は、HTML ドキュメントを操作してイベントを処理するためのシンプルかつ簡単な方法を提供する、広く使用されている Javascript ライブラリです。 Web 開発では、要素をクリックして親要素を非表示にする機能を実装する必要がある場合があります。この記事では、JQueryを使ってこの機能を実現する方法を紹介します。 1. HTML 構造 まず、親要素と子要素を含む HTML 構造を定義する必要があります。コードは次のとおりです: ```<div class="parent"> <div class
2023-05-28
コメント 0
698

win11で右クリックによるその他のオプションの表示をオフにする方法は? win11 右クリックをキャンセルしてオプションの詳細を表示します
記事の紹介:win11システムでは、マウスの右ボタンの補助機能として右クリックで他のオプションが表示されますが、Windows 11ユーザーの中にはこの機能を少し面倒に感じてオフにしたいと思う人もいるかもしれませんが、どうすれば解除できますか?今日は、編集者がいくつかの設定ソリューションを共有するので、友人は自分のコンピューターの状況に応じてそれらを試すことができます。方法 1: ファイル エクスプローラーのオプションを変更する 1. Win + E キーを押してエクスプローラーを開き、上の [オプションの表示] をクリックして、ドロップダウン メニューの [オプション] ボタンをクリックします。方法 2: レジストリ エディタを変更する 1. Win+R キーを押して regedit と入力し、Enter キーを押してレジストリ エディタを開きます。 2. 次のパスに移動します: HKEY_CURRENT_USERSOFTWARECLA
2024-01-31
コメント 0
3236