合計 10000 件の関連コンテンツが見つかりました
PHP はクールな検証コードをコンパイルして生成します
記事の紹介:クールな検証コードを生成する php を作成します 1 <?php 2 $im=imagecreate(200,100);//キャンバスを生成します 3 imagecolorallocate($im,0,0,0);//背景色 4 $white=imagecolorallocate($im, rand(0,255),rand(0,255),rand(0,255));//ランダムな色 5 を生成します
2016-06-13
コメント 0
919

クールな CodePen デモ (10 月 4 日)
記事の紹介:軽量ウォーターディストーションエフェクト
Ksenia Kondrashova は、水の効果を備えた美しいシェーダーを使用したデモを作成しました。まるでプールの水が動いているかのようにリアルに見えます。心を落ち着かせ、催眠術をかけたような気分になります。
h の 3D 視差効果
2024-11-05
コメント 0
313

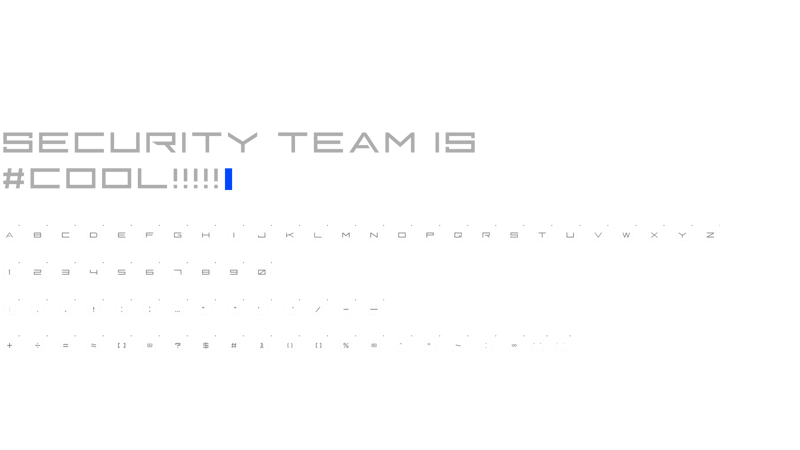
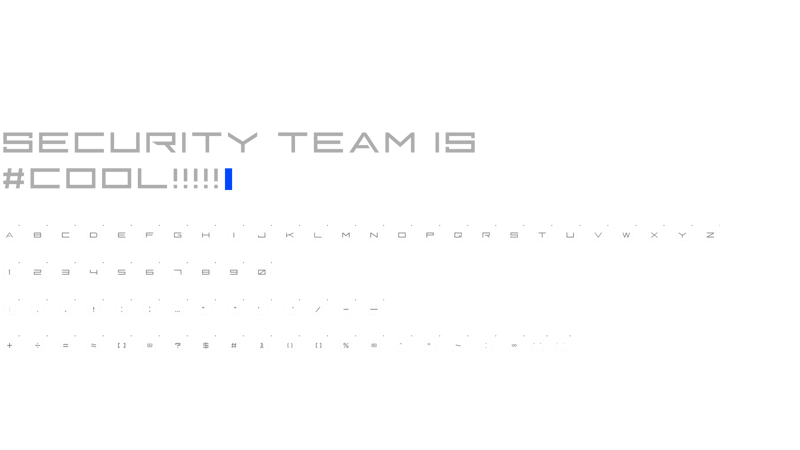
Tsing フォント:クールなスタイルのフォント
記事の紹介:この記事では、オープン ソースの Tsing フォントを実践例として使用して、カスタム フォントの作成と応用について説明します。プロセスは管理しやすい手順に分かれており、初心者に最適です。この等幅フォントは、9x9 の正方形 (文字) と 11x11 の正方形 (数字) から構築されており、ケースを紹介しています。
2025-01-14
コメント 0
927

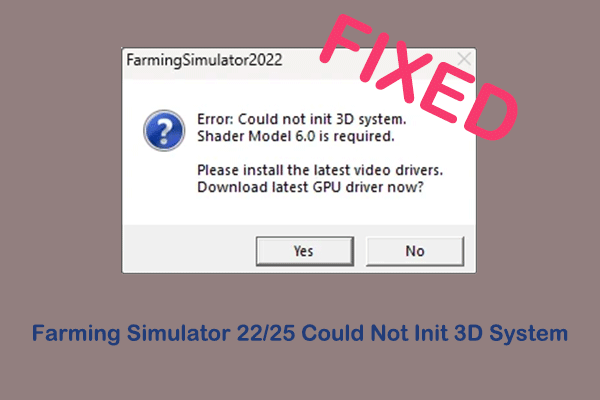
修正: Farming Simulator 22/25 が 3D システムを初期化できなかった
記事の紹介:Farming Simulator 22 が Windows 上で 3D システムを初期化できないというエラー メッセージを受け取ったことがありますか?このエラーを解決する方法がわからない場合は、MiniTool Software.Farming Simulator のこの簡単なガイドに記載されている方法を試してください。
2024-11-26
コメント 0
596

あなたを最もクールなプログラマーになれるツール
記事の紹介:おい、ノマデフが来た!過去の世代の開発者が嫉妬するほどコーディングがどのように変化したかについて話しましょう。退屈な作業をスキップして、コーディングの楽しく創造的な部分に直接飛び込むことを想像してみてください。夢のようですね?良い
2024-12-22
コメント 0
479

CSS: @starting-style 新しいクールな at ルール
記事の紹介:@starting-style CSS at-rule は、要素が最初のスタイル更新を受け取ったとき、つまり要素が以前に読み込まれたページに最初に表示されたときから遷移する要素に設定されているプロパティの開始値を定義するために使用されます。
2024-12-23
コメント 0
285

CodepenとJavaScriptでできる10のクールなこと
記事の紹介:Codepen:JavaScriptの可能性を解き放ちます
CodePenは、フロントエンドのWeb開発のための素晴らしいオンライン遊び場であり、HTML、CSS、およびJavaScriptコードスニペット(「ペン」)をすぐに作成してテストできます。 この記事では、いくつかを強調しています
2025-02-17
コメント 0
212

純粋な CSS を使用して 3D カードを簡単に裏返すにはどうすればよいですか?
記事の紹介:この記事では、CSS を使用してホバー起動の 3D カード フリップ アニメーションを作成するための簡潔なガイドを紹介します。技術的な課題に対処し、実装を示す簡略化されたコード スニペットを提供します。この記事では、C をどのように組み合わせるかについて説明しています。
2024-10-23
コメント 0
764

8トップのWordPress多目的テーマとそのクールな機能
記事の紹介:多機能WordPressテーマ:すべてのWebサイトのニーズに強力なツール
多機能WordPressテーマは、さまざまな設計上の課題を処理し、高い期待に応えることができるWebサイトを構築するための強力なツールです。 Betheme、Total、Avada、Kalium、TheGem、Uncode、Hongo、Moveoなどのトップテーマは、さまざまなユニークな機能を提供します。
これらのテーマは、業界全体のカスタム事前に作成されたWebサイト、ドラッグアンドドロップビルダー、柔軟なデザイン、WooCommerceなどの一般的なプラグインとの互換性など、さまざまな機能を提供します。また、SEOフレンドリーで応答性が高く、初心者に適しており、幅広いカスタマイズオプションを提供しています。
2025-02-08
コメント 0
369