合計 10000 件の関連コンテンツが見つかりました

TikTokトピック写真の背景を設定するにはどうすればよいですか?話題の写真はどこから来たのですか?
記事の紹介:ショートビデオソーシャルプラットフォームとして、Douyinの強力なトピック機能は多くのユーザーを魅了しています。 Douyin では、トピック画像の背景が特に重要です。ユーザーの注意を引くだけでなく、トピックをより際立たせることもできます。では、Douyin トピックの写真の背景を設定するにはどうすればよいでしょうか? 1.Douyin トピックの写真の背景を設定するにはどうすればよいですか? 1. 背景素材を選択する まず、トピック画像の背景素材を選択する必要があります。背景素材には、単色、またはパターン、テクスチャ、グラデーション、その他の効果を備えた画像を使用できます。ニーズや好みに応じて、テーマに合った背景素材を選択できます。 2. 背景のサイズと位置を調整する 背景素材を選択したら、トピック画像の背景を完全に覆うように背景のサイズと位置を調整する必要があります。
2024-06-21
コメント 0
410

CSS グラデーション背景プロパティの最適化のヒント: 背景画像と背景サイズ
記事の紹介:CSS グラデーション背景属性の最適化のヒント: 背景画像と背景サイズ Web デザインにおいて、背景画像は非常に重要な要素の 1 つであり、Web ページにより豊かな視覚効果と優れたユーザー エクスペリエンスをもたらすことができます。 CSS のグラデーション背景属性は、背景画像の効果を実現する強力なツールです。背景画像と背景サイズの 2 つの重要な属性です。これらは、いくつかの方法で使用できます。
2023-10-20
コメント 0
1318

動的な背景効果の作成: CSS プロパティの柔軟な使用
記事の紹介:動的な背景効果を作成する: Web デザインにおける CSS 属性の柔軟な使用、背景効果は非常に重要な部分であり、Web サイトに鮮やかな雰囲気を追加し、ユーザー エクスペリエンスを向上させることができます。 Web ページのスタイル デザインの主要な言語として、CSS は柔軟性と多様性を最大限に発揮し、さまざまな動的な背景効果を作成するための豊富な属性とテクニックを提供します。この記事では、特定のコード例を使用して、いくつかの一般的な CSS プロパティを柔軟に使用して、素晴らしい動的な背景効果を実現する方法を紹介します。 1. グラデーション背景 グラデーション背景は Web ページに魅力を加え、Web ページをより魅力的にします。
2023-11-18
コメント 0
1023

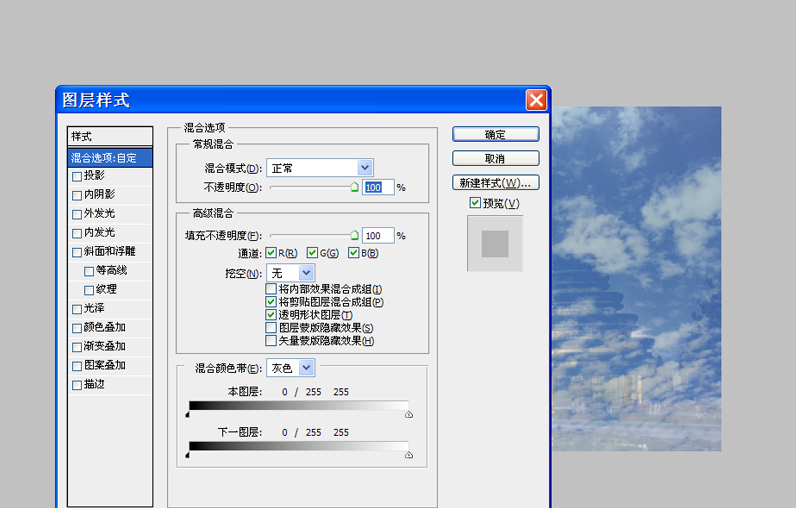
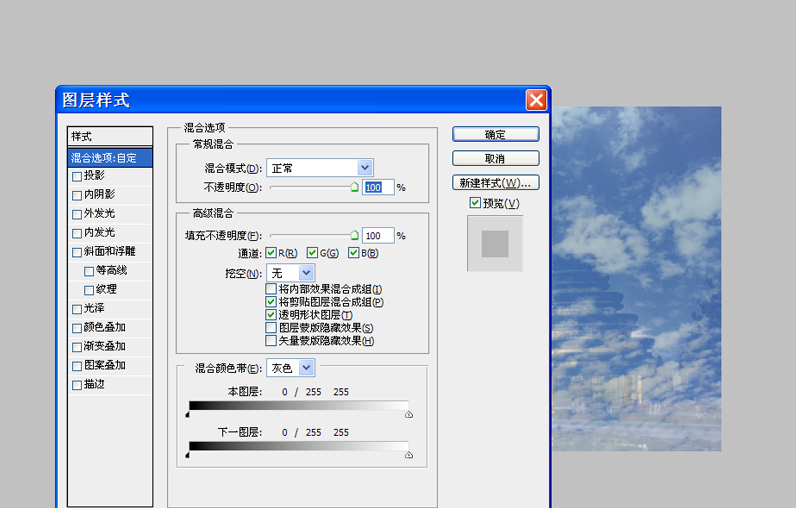
PS で空を変更する方法
記事の紹介:曇り空素材と青空素材の2つの素材写真をインターネットからダウンロードします。 Photoshopを起動し、「ファイル」→「開く」コマンドを実行し、曇り空素材の画像を開きます。別の青空素材を開き、長方形マーキーツールを選択してコピーし、背景レイヤーを通常レイヤー0に変換し、塗り位置を入れ替えます。
2019-04-22
コメント 0
8945

css3を使ってwindow7のスタートメニューを模倣します
記事の紹介:かなり現実的ですが、css3 は本当に強力です。注意すべき点は相変わらずですが、特にCSS3のグラデーションの制作は非常に柔軟なので、次回機会があればCSS3のグラデーションについて詳しく解説したいと思います。背景。
2018-06-21
コメント 0
1539

CSS を使用して交互のグラデーション効果の背景画像を作成する方法
記事の紹介:CSS を使用して交互のグラデーション効果を持つ背景画像を作成する方法 背景画像は Web デザインに不可欠な部分であり、ページに美しさと魅力を加えることができます。 CSS を使用して背景画像の効果を実現することも一般的です。この記事では、CSS を使用して交互のグラデーション効果を持つ背景画像を作成する方法を紹介し、具体的なコード例を示します。 1. 準備 開始する前に、いくつかの基本的な素材を準備する必要があります。 背景画像 - これは使用する画像素材です。お好きな画像を使用できます。グラデーション効果
2023-10-19
コメント 0
1210

css3の書き方
記事の紹介:CSS3 は CSS の最新の標準バージョンであり、アニメーション、グラデーション、シャドウ、境界線など、Web デザインのスタイルの選択肢と機能がさらに増えています。 CSS3の書き方をいくつか紹介していきます。 1. 境界線の角丸 CSS3 を使用して、要素に角丸を追加できます。このスタイルは非常に実用的で、Web ページをより美しくすることができます。 ```border-radius: 5px;``` 2. グラデーションの背景 CSS3 を使用すると、単色の背景の代わりに要素にグラデーションの背景を追加できます。これにより、ネットワークで次のことが可能になります。
2023-05-21
コメント 0
472

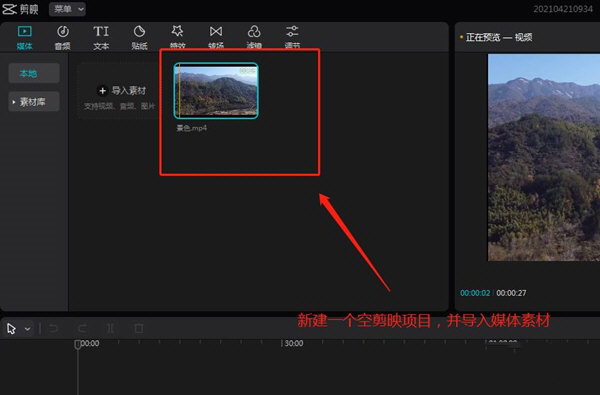
切り抜きの背景をぼかす方法 切り抜きの背景をぼかす方法
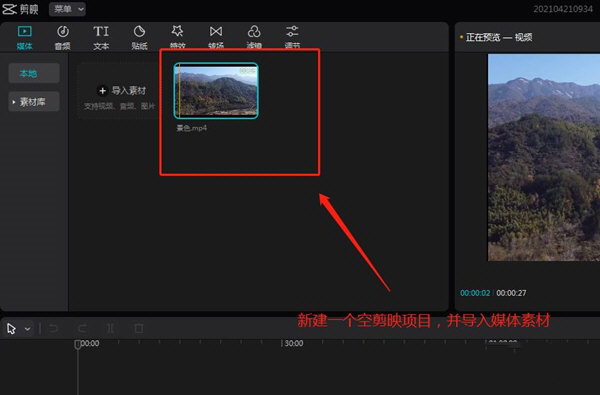
記事の紹介:Cutout は多くのユーザーに使用されているビデオ編集ソフトウェア ツールです。最近、多くのユーザーが Cutout の背景をぼかす方法を知りたいと考えています。ユーザーは、インポートしたメディアビデオ素材を選択し、プレビューウィンドウでビデオ画面の四隅でビデオ画面サイズを拡大縮小し、画面設定で操作を実行できます。さて、このサイトでは、クリッピングの背景ぼかしを調整する方法を詳しく紹介します。クリッピングの背景ぼかしを調整する方法 1. まず、空のクリッピング専門編集プロジェクトを作成し、この空のプロジェクトにメディア ビデオ素材をインポートします。 2. インポートしたメディアビデオ素材を選択し、タイムラインビデオトラックにドラッグします。 3. プレビューを選択します
2024-09-09
コメント 0
978

CSS プロパティを使用して動的な背景効果を実現するためのヒント
記事の紹介:CSS 属性を使用して動的な背景効果を実現するためのヒント 背景は Web デザインの重要な要素であり、合理的な背景デザインにより、Web ページの視覚効果が向上し、より良いユーザー エクスペリエンスを実現できます。 CSS は、さまざまな動的な背景効果を実現するための豊富なプロパティとテクニックを提供します。この記事では、読者がこれらのテクニックを適用する方法を理解できるように、いくつかの CSS プロパティとコード例を詳しく紹介します。 1. グラデーションの背景 グラデーションの背景は、Web ページにソフトなトランジション効果を追加できます。 CSS3のbackground-imageプロパティを使用できます
2023-11-18
コメント 0
1465

静物画のおすすめ記事6選
記事の紹介:最近、流体アートの人気が高まっています。これは非常に自然で滑らかなビジュアル アート効果です。レンダリングでは、静物と動的な液滴が完璧に組み合わされています。製品の快適性、柔軟性などの特性をよく実感できます。非常に奥深い視覚効果を与えます。最終効果 1. 下図の靴素材を開き、ペンツールで靴を切り抜き、新規レイヤーにコピーし、背景を白で塗りつぶします。 2.下図のテクスチャ素材を開いてドラッグし、切り抜いた靴の下に背景として配置します。 3. 背景テクスチャレイヤーを選択し、レイヤーの描画モードを「オーバーレイ」に設定します。この時点で背景は完全に...
2017-06-14
コメント 0
2061

静物画に関する 6 つの推奨コンテンツ
記事の紹介:最近、流体アートの人気が高まっています。これは非常に自然で滑らかなビジュアル アート効果です。レンダリングでは、静物と動的な液滴が完璧に組み合わされています。製品の快適性、柔軟性などの特性をよく実感できます。非常に奥深い視覚効果を与えます。最終効果 1. 下図の靴素材を開き、ペンツールで靴を切り抜き、新規レイヤーにコピーし、背景を白で塗りつぶします。 2.下図のテクスチャ素材を開いてドラッグし、切り抜いた靴の下に背景として配置します。 3. 背景テクスチャレイヤーを選択し、レイヤーの描画モードを「オーバーレイ」に設定します。この時点で背景は完全に...
2017-06-14
コメント 0
1628

切り絵に関するおすすめ記事10選
記事の紹介:最近、流体アートの人気が高まっています。これは非常に自然で滑らかなビジュアル アート効果です。レンダリングでは、静物と動的な液滴が完璧に組み合わされています。製品の快適性、柔軟性などの特性をよく実感できます。非常に奥深い視覚効果を与えます。最終効果 1. 下図の靴素材を開き、ペンツールで靴を切り抜き、新規レイヤーにコピーし、背景を白で塗りつぶします。 2.下図のテクスチャ素材を開いてドラッグし、切り抜いた靴の下に背景として配置します。 3. 背景テクスチャレイヤーを選択し、レイヤーの描画モードを「オーバーレイ」に設定します。この時点で背景は完全に...
2017-06-14
コメント 0
1659

CSS グラデーション プロパティ: 線形グラデーションと放射状グラデーション
記事の紹介:CSS グラデーション プロパティ: 線形グラデーションと放射状グラデーション CSS グラデーション プロパティは、要素の背景またはテキストに滑らかに変化する色の効果を作成するための強力なツールです。最も一般的に使用される 2 つのプロパティは、linear-gradient とradial-gradient です。この記事では、両方のプロパティについて詳しく説明し、具体的なコード例を示します。 1. 線形勾配 (線形勾配) 線形勾配
2023-10-21
コメント 0
1696

明石アダージョヴォルテックスの入手方法
記事の紹介:明潮アダージオボルテックスは、比較的柔らかい波状の螺旋状の装備で、サウンドセンサーを使用するキャラクターがよく使用する武器およびスキル突破素材です。あなた Mingshi Adagio Vortex の紹介。
ボタン{背景: #3ed8b6;ボーダー:なし;ボーダー半径: 16 ピクセル;パディング: 4 ピクセル 18 ピクセル;表示: インライン ブロック;垂直配置: テキスト トップ;}
ボタン{ボーダー:なし;カラー: #fff;
2024-07-10
コメント 0
625

edius でエッジブラー効果を作成する簡単な方法
記事の紹介:下の写真を見てください。この写真には、Q バージョンのアニメ キャラクターが 2 人描かれているかわいい背景画像があります。この 2 人の小さな人物を強調したい場合は、背後の背景をぼかす必要があります。では、この背景をぼかすにはどうすればよいでしょうか。ぜひ見に来てください!マテリアルをマテリアル ライブラリにインポートし、タイムラインにドラッグします。特殊効果パネルのビデオフィルターの下にある[手描きマスク]を選択し、素材上にドラッグします。情報パネルの[手描きマスク]をダブルクリックすると、手描きマスク設定画面に入ります。ここでは[ペンツール]を選択して、二人の人物を切り抜きます。完成した効果については画像をご覧ください。 ウィンドウの右側にあるメニュー バーで [外部 - フィルター] を選択し、フィルター選択モードを選択して、ぼかしレベルを調整します。具体的な操作は下図を参照してください。 [エッジ - 柔らかくする]を選択し、幅を柔らかくします
2024-04-17
コメント 0
720

PS で浮遊雲エフェクトを作成する方法_PS で浮遊雲エフェクトを作成する方法
記事の紹介:1. まず、Photoshop を開き、画面ボックスの [作成] をクリックして、新しい空白のキャンバスを作成します。 2. 次に、グラデーション ツールを選択し、青と白の色のグラデーション背景効果を背景レイヤーに追加します。次に、新しい空のレイヤーを作成します。 3. 次に、カスタムシェイプツールで雲のグラフィックを使用し、属性をピクセルに設定して、キャンバス上に雲をいくつか描画します。次に、クラウドレイヤーを右クリックし、[スマートオブジェクトに変換]を選択します。 4. メニューバーの[ウィンドウ]-[タイムライン]-[タイムラインの作成]をクリックします。 5. 雲レイヤーのタイムラインパネルをクリックし、[変形]を見つけて、開始位置の目覚まし時計アイコンをクリックし、最初のマークポイントを設定してから、タイムラインスライダーをタイムラインの後ろに移動します、雲を水平に移動します。
2024-06-05
コメント 0
501

PRで動画内の文字を独自に抽出する方法
記事の紹介:動画内のキャラクターを単独で抜き出すPR方法:キャラクターの背景にしたい動画素材をタイムラインにドラッグし、マウスを右クリックして[フレームサイズにズーム]を選択し、メインをクリックスーパーキーの下のボタン カラーの右側にあるスポイトツールを使用してビデオの緑色の背景に配置し、クリックして吸収し、最後に緑色の布からキャラクターを掘り出します。
2020-04-16
コメント 0
36878