合計 10000 件の関連コンテンツが見つかりました

CSS グラデーション背景プロパティの最適化のヒント: 背景画像と背景サイズ
記事の紹介:CSS グラデーション背景属性の最適化のヒント: 背景画像と背景サイズ Web デザインにおいて、背景画像は非常に重要な要素の 1 つであり、Web ページにより豊かな視覚効果と優れたユーザー エクスペリエンスをもたらすことができます。 CSS のグラデーション背景属性は、背景画像の効果を実現する強力なツールです。背景画像と背景サイズの 2 つの重要な属性です。これらは、いくつかの方法で使用できます。
2023-10-20
コメント 0
1318

CSSを使用して線形グラデーションの背景を作成するにはどうすればよいですか?
記事の紹介:CSS では、線形グラデーションの背景は、1 つの要素内で 2 つ以上の色の間で滑らかな遷移を作成するために使用されるデザイン手法です。これは、CSS の背景画像プロパティと Lineargradient() 関数を使用して定義されます。 CSS の線形グラデーション プロパティは、グラデーション カラーストップの方向を指定します。グラデーションで使用される色とその位置を指定します。繰り返し-線形グラデーション - グラデーション パターンが水平または垂直に繰り返される繰り返しグラデーションを作成します。背景サイズ - グラデーション背景のサイズを指定します。背景クリップ - グラデーションの背景を指定します。
2023-08-28
コメント 0
1492

TikTokトピック写真の背景を設定するにはどうすればよいですか?話題の写真はどこから来たのですか?
記事の紹介:ショートビデオソーシャルプラットフォームとして、Douyinの強力なトピック機能は多くのユーザーを魅了しています。 Douyin では、トピック画像の背景が特に重要です。ユーザーの注意を引くだけでなく、トピックをより際立たせることもできます。では、Douyin トピックの写真の背景を設定するにはどうすればよいでしょうか? 1.Douyin トピックの写真の背景を設定するにはどうすればよいですか? 1. 背景素材を選択する まず、トピック画像の背景素材を選択する必要があります。背景素材には、単色、またはパターン、テクスチャ、グラデーション、その他の効果を備えた画像を使用できます。ニーズや好みに応じて、テーマに合った背景素材を選択できます。 2. 背景のサイズと位置を調整する 背景素材を選択したら、トピック画像の背景を完全に覆うように背景のサイズと位置を調整する必要があります。
2024-06-21
コメント 0
410

動的な背景効果の作成: CSS プロパティの柔軟な使用
記事の紹介:動的な背景効果を作成する: Web デザインにおける CSS 属性の柔軟な使用、背景効果は非常に重要な部分であり、Web サイトに鮮やかな雰囲気を追加し、ユーザー エクスペリエンスを向上させることができます。 Web ページのスタイル デザインの主要な言語として、CSS は柔軟性と多様性を最大限に発揮し、さまざまな動的な背景効果を作成するための豊富な属性とテクニックを提供します。この記事では、特定のコード例を使用して、いくつかの一般的な CSS プロパティを柔軟に使用して、素晴らしい動的な背景効果を実現する方法を紹介します。 1. グラデーション背景 グラデーション背景は Web ページに魅力を加え、Web ページをより魅力的にします。
2023-11-18
コメント 0
1023

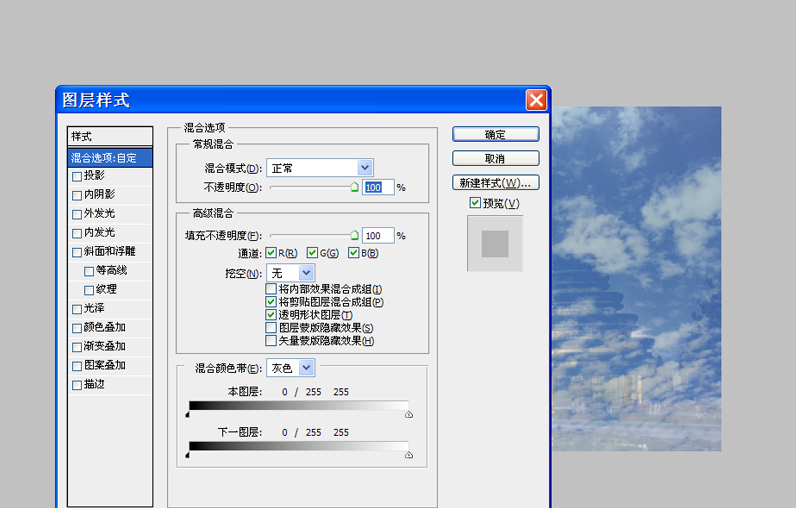
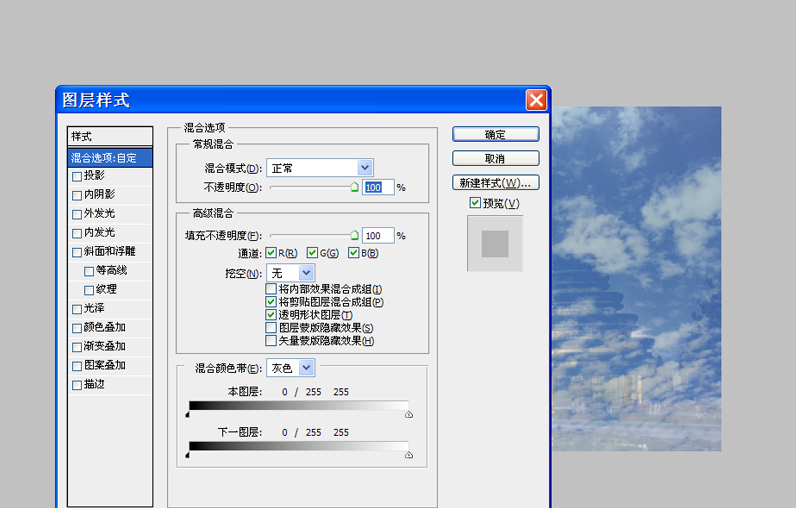
PS で空を変更する方法
記事の紹介:曇り空素材と青空素材の2つの素材写真をインターネットからダウンロードします。 Photoshopを起動し、「ファイル」→「開く」コマンドを実行し、曇り空素材の画像を開きます。別の青空素材を開き、長方形マーキーツールを選択してコピーし、背景レイヤーを通常レイヤー0に変換し、塗り位置を入れ替えます。
2019-04-22
コメント 0
8945

css3の書き方
記事の紹介:CSS3 は CSS の最新の標準バージョンであり、アニメーション、グラデーション、シャドウ、境界線など、Web デザインのスタイルの選択肢と機能がさらに増えています。 CSS3の書き方をいくつか紹介していきます。 1. 境界線の角丸 CSS3 を使用して、要素に角丸を追加できます。このスタイルは非常に実用的で、Web ページをより美しくすることができます。 ```border-radius: 5px;``` 2. グラデーションの背景 CSS3 を使用すると、単色の背景の代わりに要素にグラデーションの背景を追加できます。これにより、ネットワークで次のことが可能になります。
2023-05-21
コメント 0
473

CSS グラデーション プロパティ: 線形グラデーションと放射状グラデーション
記事の紹介:CSS グラデーション プロパティ: 線形グラデーションと放射状グラデーション CSS グラデーション プロパティは、要素の背景またはテキストに滑らかに変化する色の効果を作成するための強力なツールです。最も一般的に使用される 2 つのプロパティは、linear-gradient とradial-gradient です。この記事では、両方のプロパティについて詳しく説明し、具体的なコード例を示します。 1. 線形勾配 (線形勾配) 線形勾配
2023-10-21
コメント 0
1697

静物画のおすすめ記事6選
記事の紹介:最近、流体アートの人気が高まっています。これは非常に自然で滑らかなビジュアル アート効果です。レンダリングでは、静物と動的な液滴が完璧に組み合わされています。製品の快適性、柔軟性などの特性をよく実感できます。非常に奥深い視覚効果を与えます。最終効果 1. 下図の靴素材を開き、ペンツールで靴を切り抜き、新規レイヤーにコピーし、背景を白で塗りつぶします。 2.下図のテクスチャ素材を開いてドラッグし、切り抜いた靴の下に背景として配置します。 3. 背景テクスチャレイヤーを選択し、レイヤーの描画モードを「オーバーレイ」に設定します。この時点で背景は完全に...
2017-06-14
コメント 0
2062

静物画に関する 6 つの推奨コンテンツ
記事の紹介:最近、流体アートの人気が高まっています。これは非常に自然で滑らかなビジュアル アート効果です。レンダリングでは、静物と動的な液滴が完璧に組み合わされています。製品の快適性、柔軟性などの特性をよく実感できます。非常に奥深い視覚効果を与えます。最終効果 1. 下図の靴素材を開き、ペンツールで靴を切り抜き、新規レイヤーにコピーし、背景を白で塗りつぶします。 2.下図のテクスチャ素材を開いてドラッグし、切り抜いた靴の下に背景として配置します。 3. 背景テクスチャレイヤーを選択し、レイヤーの描画モードを「オーバーレイ」に設定します。この時点で背景は完全に...
2017-06-14
コメント 0
1629

切り絵に関するおすすめ記事10選
記事の紹介:最近、流体アートの人気が高まっています。これは非常に自然で滑らかなビジュアル アート効果です。レンダリングでは、静物と動的な液滴が完璧に組み合わされています。製品の快適性、柔軟性などの特性をよく実感できます。非常に奥深い視覚効果を与えます。最終効果 1. 下図の靴素材を開き、ペンツールで靴を切り抜き、新規レイヤーにコピーし、背景を白で塗りつぶします。 2.下図のテクスチャ素材を開いてドラッグし、切り抜いた靴の下に背景として配置します。 3. 背景テクスチャレイヤーを選択し、レイヤーの描画モードを「オーバーレイ」に設定します。この時点で背景は完全に...
2017-06-14
コメント 0
1659

明石アダージョヴォルテックスの入手方法
記事の紹介:明潮アダージオボルテックスは、比較的柔らかい波状の螺旋状の装備で、サウンドセンサーを使用するキャラクターがよく使用する武器およびスキル突破素材です。あなた Mingshi Adagio Vortex の紹介。
ボタン{背景: #3ed8b6;ボーダー:なし;ボーダー半径: 16 ピクセル;パディング: 4 ピクセル 18 ピクセル;表示: インライン ブロック;垂直配置: テキスト トップ;}
ボタン{ボーダー:なし;カラー: #fff;
2024-07-10
コメント 0
625

edius でエッジブラー効果を作成する簡単な方法
記事の紹介:下の写真を見てください。この写真には、Q バージョンのアニメ キャラクターが 2 人描かれているかわいい背景画像があります。この 2 人の小さな人物を強調したい場合は、背後の背景をぼかす必要があります。では、この背景をぼかすにはどうすればよいでしょうか。ぜひ見に来てください!マテリアルをマテリアル ライブラリにインポートし、タイムラインにドラッグします。特殊効果パネルのビデオフィルターの下にある[手描きマスク]を選択し、素材上にドラッグします。情報パネルの[手描きマスク]をダブルクリックすると、手描きマスク設定画面に入ります。ここでは[ペンツール]を選択して、二人の人物を切り抜きます。完成した効果については画像をご覧ください。 ウィンドウの右側にあるメニュー バーで [外部 - フィルター] を選択し、フィルター選択モードを選択して、ぼかしレベルを調整します。具体的な操作は下図を参照してください。 [エッジ - 柔らかくする]を選択し、幅を柔らかくします
2024-04-17
コメント 0
720

ドラフトデザインの使用方法
記事の紹介:Draft Designの使い方: 1. Draft Designのアカウントを登録する; 2. ホームページに作成したいデザイン素材の種類を選択する; 3. デザインエディターでデザインの元となるテンプレートを選択する; 4.編集 エディターで、さまざまなツールや機能を使用してデザインを編集します; 5. エディターの右側のパネルで、さまざまな要素スタイル、フォント スタイル、背景スタイルなどを選択します; 6. デザインが完了したら、[保存] をクリックします。エディターの上の「」ボタン; 7. 保存後、デザイン素材を画像ファイルとしてダウンロードするか、デザイン素材へのリンクを共有するかを選択できます。
2023-10-13
コメント 0
2788

PSデザインのグラデーション背景画像の操作プロセス
記事の紹介:1. まずコンピュータで PS ソフトウェアを開き、[ctrl+n] キーの組み合わせを使用して空のキャンバスを作成します。 2. 左側のツールバーで [グラデーション ツール] をクリックします。見つからない場合は、左側のツールバーのシステム アイコンをクリックし、ポップアップ ウィンドウでグラデーション ツールを見つけます。 3. 下部のツールバーの「インターフェイス スタイル」をクリックし、好みのグラデーションの色とスタイルを選択します。 4. [ctrl+j] キーの組み合わせを使用して、画像の新しいレイヤーを作成します。 5. マウスの左ボタンを押したまま、キャンバス上の任意の場所にスライドして、背景画像にグラデーション カラーを追加します。 6. 制作が完了したら、制作した写真を希望の形式で保存するだけです。
2024-04-22
コメント 0
513

凍った都市を合成するにはどうすればよいですか? 凍った都市のポスターを合成するための PS チュートリアル
記事の紹介:1. 上海のランドマーク的な建物の写真を開きます。これはalphawallhavenから見つけたもので、写真はかなり大きいです。建物を切り抜き、背景の建物を削除して空だけを残します。 2. 素材をドラッグします。この素材は Pexels にありました。私が見た多くの写真はこの場所で撮影されたようですが、別の角度から撮影されました。マスクを追加してマテリアルの上半分を非表示にします。 3. 別のマテリアルを開き、中央の長い氷山を切り取って、複合ドキュメントに挿入します。 4. 素材の山が少し小さいので、複製してマスクを追加します。氷山の部分を高くします。 5. これら 2 つの氷山レイヤーのレイヤー グループを作成し、このレイヤー グループにマスクを追加して都市の建物をブラシします。
2024-06-12
コメント 0
1099

『Honkai Impact:Star Rail』ダン・ヘン・イン・ユエ突破素材一覧
記事の紹介:崩壊スタードーム鉄道丸薬ヘン・イン・ユエの画期的な素材とは何ですか?モバイルゲーム『Honkai Star Railway』では、ダン・ヘンはサーバー開設キャラクターとして非常に優れたキャラクターであり、多くのプレイヤーから高く評価されています。ここではダン・ヘン・イン・ユエの突破素材を紹介します。詳しく知りたいプレイヤーはぜひご覧ください。 『本界インパクト スターレール』ダン・ヘン・イン・ユエの突破素材一覧 1. キャラクターに必要な突破素材の合計は以下の通りで、主に鎮魂の護符と永遠の命シリーズの小道具です。 2. 魂抑制のタリスマンは、架空の属性を持つキャラクターが突破するために必要な小道具です。作品部門の停滞した影から入手できます。 3. 永寿シリーズは通常、羅府仙舟の背景を持つキャラクターによって使用され、悪魔陰体を磨くことで入手できます。 4. これはイナゴの究極の技のトレーニング素材です。戦闘スキルと基本攻撃はこれと同じですが、才能はわずかに使用されます。
2024-07-16
コメント 0
1038

ミンチャオ変身シャックルの入手方法
記事の紹介:ミンチャオ変身の枷は、ゲーム内の武器とスキルに関連する特別な種類の素材で、プレイヤーは合成と追放者からのドロップの 2 つの方法で入手する必要があります。ミンチャオの変身シャックルを紹介します。
ボタン{背景: #3ed8b6;ボーダー:なし;ボーダー半径: 16 ピクセル;パディング: 4 ピクセル 18 ピクセル;表示: インライン ブロック;垂直配置: テキスト トップ;}
ボタン{枠線:なし;色: #ff
2024-07-15
コメント 0
635

ビデオの背景にテキストを追加するにはどうすればよいですか?見栄えを良くするには背景に何を追加すればよいでしょうか?
記事の紹介:高品質のビデオを撮影する方法に注目する人が増えています。ビデオでは、背景にテキストを追加することは、ビデオの視覚効果を向上させるだけでなく、より多くの情報を伝えることができる重要なステップです。では、ビデオの背景にテキストを追加するにはどうすればよいでしょうか? 1. ビデオの背景にテキストを追加するにはどうすればよいですか? 1. 適切なソフトウェアを選択する ビデオの背景にテキストを追加するには、まず適切なソフトウェアを選択する必要があります。現在、多くのビデオ編集ソフトウェアが市場に出ており、それらのすべてにビデオにテキストを追加する機能があります。 2. ビデオ素材をインポートする 選択したビデオ編集ソフトウェアを開き、編集する必要があるビデオ素材をインポートします。ソフトウェアでは、通常、ビデオ素材がタイムライン形式で表示され、簡単に閲覧および操作できます。 3. テキストレイヤーをビューに追加します
2024-06-13
コメント 0
1063

Photoshop を使用してクリスタル テクスチャ画像をペイントする方法を学びます
記事の紹介:Photoshopでクリスタル素材を使った描き方 Photoshopでクリスタル素材を使った描き方 1.新規レイヤー1を追加し、円形選択ツールで円形選択範囲を描きます 2.前景色を水色、背景色を紺に設定します。下の画像に示すように、グラデーション ツールを使用して円形のグラデーションを描画します。まだレベルをクリアしていないプレイヤーのために、具体的な謎解き方法を見てみましょう。パズルを解くプロセスでは、まず Ctrl+D を押して選択を解除し、レイヤー スタイル機能を使用してオブジェクトに影やストロークの効果を追加するのが一般的な操作です。これにより、パズルがより明確になります。この小さなヒントが皆さんのお役に立てれば幸いです。次に、別のレイヤーを追加し、円形選択ツールを使用してわずかに描画する必要があります。
2024-01-03
コメント 0
724