合計 10000 件の関連コンテンツが見つかりました

React の関数コンポーネントとクラス コンポーネント: どちらを選択するか?
記事の紹介:React における関数コンポーネントとクラス コンポーネント
React を使用すると、開発者は機能コンポーネントとクラス コンポーネントという 2 つの主な方法でコンポーネントを作成できます。どちらも再利用可能な UI 部分を定義するという同じ目的を果たしますが、構文が異なります。
2024-12-22
コメント 0
824

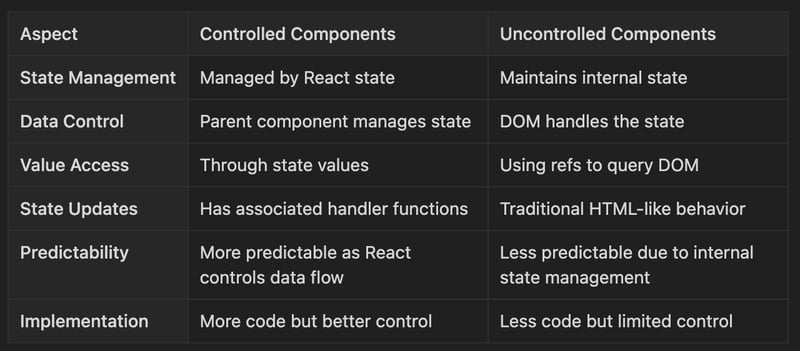
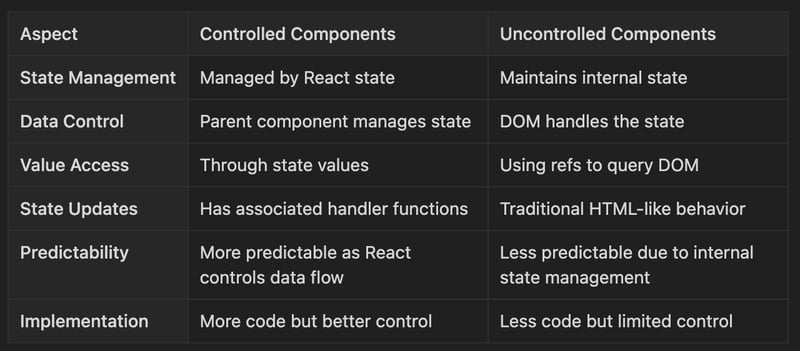
React の制御コンポーネントと非制御コンポーネント: 適切なアプローチの選択
記事の紹介:React の制御コンポーネントと非制御コンポーネント: 違いを理解する
React では、入力フィールド、チェックボックス、テキストエリアなどのフォーム要素の管理は、制御されたコンポーネントまたは制御されていないコンポーネントのいずれかを使用して実行できます。この2つくらい
2025-01-04
コメント 0
810

React.js の純粋なコンポーネント
記事の紹介:コンポーネントを純粋に保つことは、React と関数型プログラミングの基本原則です。ここでは、React コンポーネントの純度を維持するためのメリットや戦略など、コンポーネントの純度の概念をさらに詳しく説明します。
2024-10-24
コメント 0
1149

Ember 2のコンポーネントの理解
記事の紹介:キーポイント
EmberコンポーネントはEmberアプリケーションのコアであり、開発者がカスタム、アプリケーション固有のHTMLタグを定義し、JavaScriptを使用して動作を実装できるようにします。 Ember 2.xでは、コンポーネントはビューとコントローラーを置き換えます。
Emberコンポーネントには、ハンドルバーテンプレートファイルとコンパニオンエンバークラスが含まれています。これらのコンポーネントは他のコンポーネントで使用でき、親コンポーネントにネストし、ネイティブHTML要素と同様の特性を持つことさえできます。
動的データは、モデル(アプリケーションがユーザーに提示する基礎となるデータを表すオブジェクト)を介してEmberアプリケーションに追加できます。これにより、インタラクティブで動的なコンポーネントを作成できます。
アクションを使用できます(コンポーネントに送信します
2025-02-18
コメント 0
594

コンポーネント通信をマスターする
記事の紹介:React でコンポーネントをマスターするには、コンポーネントの動作を理解する必要があります。
プロパティを受け取る方法、グローバル状態を処理する方法、ネストされた子コンポーネントを管理する方法。効果的なコンポーネント通信により、クリーンで保守しやすいコードが保証されます。やってみましょう
2024-12-26
コメント 0
691

Web コンポーネント
記事の紹介:今後の Web コンポーネント コースのために、基本的な Web コンポーネントが必要でした。
しかし、利用可能なコードには満足できませんでした。
これは私にとっては仕事をしてくれます: https://toast-message.github.io/
2024-11-22
コメント 0
293

React の制御コンポーネントと非制御コンポーネント
記事の紹介:制御されるコンポーネント: state または props を介してフォーム要素の状態を制御する React コンポーネント。つまり、すべての状態の突然変異には、関連付けられたハンドラー関数があります。
特徴
state - 要素の値によって制御される値は状態 va にバインドされます
2024-12-19
コメント 0
466

Vue 3 でリモート コンポーネントをロードする方法
記事の紹介:背景
最近、Vue 3 ローコード プロジェクトでリモート コンポーネントをロードするという要件を受けました。これらのリモート コンポーネントは予測できない名前を持ち、データベースに保存されます。 API を介してすべてのコンポーネント データを取得して、コンポーネント データを特定する必要があります。
2025-01-15
コメント 0
544

React のコンポーネント
記事の紹介:React 愛好家の皆さん、こんにちは!今日は、React の核となる概念であるコンポーネントについて説明します。 React を学ぶのが初めての場合でも、基本の理解を新たにしている場合でも、コンポーネントはあらゆる取り組みにおいて中心的な役割を果たします。
しましょう
2024-11-01
コメント 0
712

Web コンポーネント: 概要
記事の紹介:現代の Web 開発では、フレームワークが大流行しています。ほとんどすべての最新のフレームワークにはコンポーネントの概念があります。 コンポーネントの背後にある考え方は、フロントエンド ロジックを、ページまたはプロジェクト全体で共有できる、再利用可能な小さなチャンクに分割することです。
2025-01-03
コメント 0
834

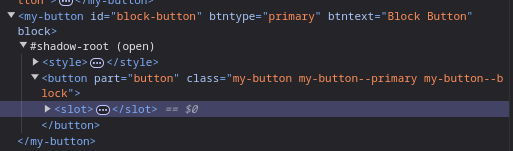
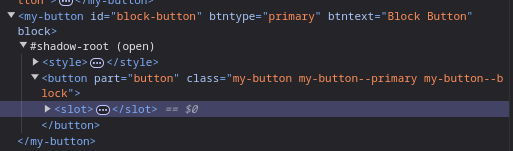
防弾 Web コンポーネント API
記事の紹介:Web コンポーネント/カスタム要素は、UX をより効率的かつスケーラブルにするいくつかの優れた機能を提供しますが、チームがコンポーネントを使用して良好なエクスペリエンスを得るのを妨げる可能性のある「落とし穴」がいくつかあります。
問題
の上
2024-11-13
コメント 0
251

JavaScript コンポーネントを使用してメモ アプリを構築します。
記事の紹介:もちろん、Web コンポーネントと React コンポーネントについては学習しましたが、今日は koras.js によって導入された JavaScript コンポーネントを紹介します。
「JavaScript コンポーネントとは何ですか?」と疑問に思われるかもしれません。これは、ブラウザーで動作する、ビルド不要の再利用可能な UI コンポーネントです。
2024-12-13
コメント 0
980

React Native コンポーネントのチートシート
記事の紹介:ここでは、HTML 要素に対応する React Native コンポーネントの完全なガイドを示します。また、Android および iOS のネイティブ UI コンポーネントは、Web 開発とモバイル開発の間のギャップを埋めることができます。この包括的な表は、比較に役立つものを並べて示しています。
2024-10-17
コメント 0
356