合計 10000 件の関連コンテンツが見つかりました

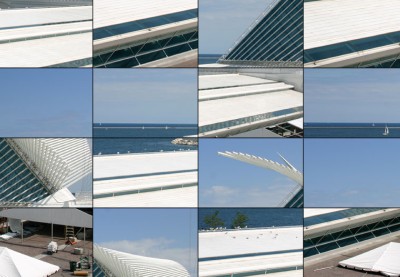
HTML5キャンバスタイルスワッピングパズルを作成します
記事の紹介:このチュートリアルでは、HTML5キャンバスとJavaScriptを使用して、ダイナミックタイルスワッピングパズルゲームの構築を示しています。 ゲームは任意の画像をサポートし、調整可能な難易度を提供します。
これが再生可能なデモです:
主な機能とブラウザの互換性:
これ
2025-03-03
コメント 0
988

MacOSをスピードアップする4つのヒントと隠された設定
記事の紹介:高性能MACでさえ、時間とともに遅くなる可能性があります。 幸いなことに、いくつかの簡単な微調整により、MacBook、iMac、またはMac Miniのパフォーマンスを活性化できます。これらのしばしば見過ごされている調整は、MacOS応答性を大幅に改善できます。
視覚的な効果を減らします
2025-02-24
コメント 0
667

reftは必要なすべてですか?
記事の紹介:reft:LLMSを微調整するための革新的なアプローチ
Stanfordの2024年5月の論文で導入されたREFT(Finetuningの代表)は、大規模な言語モデル(LLMS)を効率的に微調整するための画期的な方法を提供します。 その可能性はすぐにアプリでした
2025-02-25
コメント 0
1015

コード分割で React アプリのパフォーマンスを向上させる方法
記事の紹介:React アプリケーションのサイズと複雑さが増大するにつれて、JavaScript バンドルのサイズは、特に低速のネットワークやデバイスでのパフォーマンスに大きな影響を与える可能性があります。この問題を軽減する効果的な方法の 1 つは、コード分割を使用することです。
2024-12-25
コメント 0
1085

あなたのユニットテストを改善するためのReact Testingライブラリのリック
記事の紹介:効果的な反応コンポーネントテストが重要です。 React Testing Library(RTL)はこのプロセスを簡素化し、ユーザーインタラクションテストを強調します。 この記事では、より効率的で保守可能な単体テストを作成するための5つの高度なRTLテクニックを紹介します。
1。
2025-01-28
コメント 0
515

Google Analytics API V3およびPHP:フィルターとチャート
記事の紹介:この拡張されたGoogle Analytics API Demo with PHPは、カスタマイズ可能な日付範囲、調整可能な最大結果、フィルタリング、ソート、ハイチャートを使用したチャートの視覚化を提供するようになりました。 これらの改善を探りましょう。
主な機能と拡張機能:
カスタム
2025-02-19
コメント 0
322

Web デザインを向上させるための高度な CSS トリック
記事の紹介:1. バリアブル フォント: 効率的で柔軟なタイポグラフィ
バリアブル フォントは、複数のフォント バリエーションを 1 つのファイルに統合することで大きな利点をもたらします。これにより、HTTP リクエストが削減されるだけでなく、タイポグラフィの微調整が可能になります。
2024-12-26
コメント 0
564