合計 10000 件の関連コンテンツが見つかりました

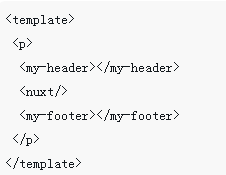
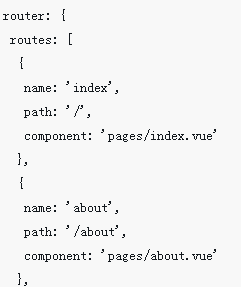
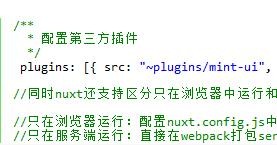
Nuxt.js Vueのサーバーサイドレンダリングの詳しい説明
記事の紹介:Nuxt.js は非常にシンプルで使いやすいです。単純なプロジェクトでは、nuxt を依存コンポーネントとして追加するだけで済みます。この記事では主にNuxt.js Vueのサーバーサイドレンダリングについて紹介しており、参考になれば幸いです。
2018-02-09
コメント 0
1838

Vue でサーバーサイドレンダリングを行うにはどうすればよいですか?
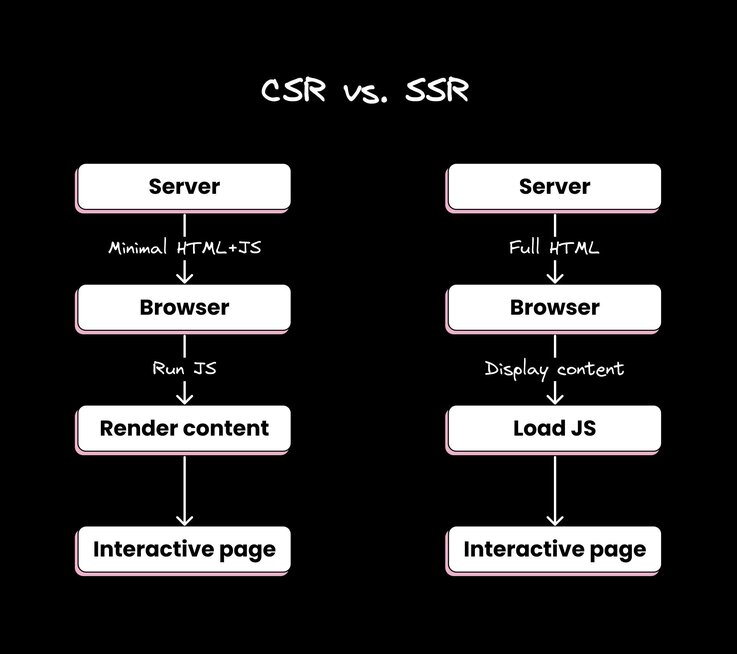
記事の紹介:Vue は、ユーザー インターフェイスを簡単に構築するためのツールとコンポーネントを提供する人気のある JavaScript フレームワークです。 Web アプリケーションがより複雑になるにつれて、サーバーサイド レンダリング (SSR) はより優れたパフォーマンスとユーザー エクスペリエンスを提供できます。 Vue2.0 では SSR サポートが導入され、SSR に Vue を使用できるようになりました。この記事では、Vue でサーバーサイドレンダリングを行う方法を紹介します。サーバーサイドレンダリングとは何ですか?一般的なクライアント側レンダリング アプリケーションでは、ブラウズします。
2023-06-11
コメント 0
2408

Vue3のSSR機能:サーバーサイドレンダリングの実装
記事の紹介:モバイル インターネットの普及とクラウド コンピューティング技術の急速な発展により、フロントエンド フレームワークは徐々に WEB 開発の主力になりました。フロントエンド フレームワークは、便利なページ構造、インタラクティブな効果、動的なコンテンツ表示を提供するだけでなく、迅速な開発、保守性、パフォーマンスの最適化などの利点も備えており、開発効率とユーザー エクスペリエンスが大幅に向上します。人気のフロントエンド フレームワークとして、Vue.js バージョン 3.0 が正式にリリースされ、さらなる革新と最適化がもたらされました。その中で、サーバーサイドレンダリング (ServerSideRenderin)
2023-06-18
コメント 0
3747

Vue3のSSR機能の詳細解説:サーバーサイドレンダリングの実装
記事の紹介:フロントエンドテクノロジーの継続的な発展に伴い、サーバーサイドレンダリング(SSR)を使用してページの応答速度を高速化し、SEO効果を向上させようとするWebサイトがますます増えています。現在最も人気のあるフロントエンド フレームワークの 1 つである Vue3 の最新バージョンでは SSR が完全にサポートされており、この記事では Vue3 の SSR 機能について詳細な分析と説明を提供します。 1.SSRとは何ですか? Vue3 に SSR 機能を正式に導入する前に、まずサーバーサイド レンダリング (SSR) とは何かを理解する必要があります。簡単に言うとSS
2023-06-18
コメント 0
5601

React プロジェクトのサーバー側レンダリングの最適化
記事の紹介:今回は React プロジェクトのサーバーサイドレンダリングの最適化についてお届けします。 React プロジェクトのサーバーサイドレンダリングの最適化の注意点は次のとおりです。
2018-05-10
コメント 0
1632

React サーバーサイド レンダリングの使用方法
記事の紹介:今回はReactサーバーサイドレンダリングの使い方と、Reactサーバーサイドレンダリングを使用する際の注意点について紹介します。以下は実際のケースですので見ていきましょう。
2018-05-31
コメント 0
1377

サーバーサイドレンダリングのガイド
記事の紹介:サーバーサイド レンダリング (SSR) は以前から存在していましたが、さらに検討する価値があります。このテクニックを使用すると、Web アプリを高速化し、SEO に適したものにすることができます。
このガイドでは、SSR について、それを使用する理由、および SSR を使用して実装する方法について説明します。
2024-11-25
コメント 0
1073

サーバーサイドレンダリングとは何ですか
記事の紹介:サーバーサイド レンダリング (SSR) は、ブラウザーに送信する前にサーバー上で HTML を事前生成することで SEO を向上させる Web 開発手法です。 SSR の利点には、ページ読み込み時間の短縮、クローラビリティ/インデックス作成の向上、モバイル ランキングの向上などがあります。
2024-08-13
コメント 0
713

JavaScript時代のサーバーサイドレンダリングの復活
記事の紹介:React 19 のリリースと、サーバーサイド レンダリングを提供する Next.js や Remix などの React フレームワークにより、すべてが一巡したように見えるかもしれません。それは、JavaScript を使用してこれらすべてを実行できるようになったからです。
昔は、私は
2024-11-01
コメント 0
654

React サーバーサイド レンダリングの実践: フロントエンド アプリケーションの SEO 効果を向上させる方法
記事の紹介:React サーバーサイド レンダリングの実践: フロントエンド アプリケーションの SEO 効果を向上させる方法 概要: フロントエンド テクノロジの急速な発展に伴い、フロントエンド フレームワークとして React を使用する Web サイトやアプリケーションがますます増えています。ただし、React の特性により、検索エンジンはコンテンツのインデックス作成と解析に一定の困難を抱えています。ウェブサイトの検索エンジン最適化(SEO)効果を高めるためには、サーバーサイドレンダリング(SSR)が重要なソリューションとなっています。この記事では、サーバーサイドレンダリングに React を使用する方法を紹介し、具体的な内容を提供します。
2023-09-26
コメント 0
1135
Reactのサーバーサイドレンダリング例の詳細な説明
記事の紹介:サーバーサイド レンダリングは、レンダリング時間をできるだけ速くし、ページの応答速度を速くする必要がある場合に使用されます。この記事では主に React のサーバーサイド レンダリングについて説明します。興味がある方は詳細をご覧ください。
2017-07-02
コメント 0
1860