合計 10000 件の関連コンテンツが見つかりました

VS Code Pythonターミナルでファイルパスの表示を非表示にする方法?
記事の紹介:VS Code Python ターミナルでのファイル パス表示の修正VS Code で Python スクリプトを実行すると、ターミナルで完全なファイル パスが表示されることがあります。これは視覚的に気が散り、明瞭さを妨げる可能性があります。これに対処するために、効果的に連携するソリューションを検討してみましょう。
2024-10-19
コメント 0
675

ポートフォリオのWordPressテーマの紹介 - そしてその背後にあるデザインの決定
記事の紹介:SitePointは、デザイナー、作家、アーティストなどのクリエイティブにミニマリストでオープンなプラットフォームを提供して作品を紹介することを目的とした、新しいプレミアムWordPressテーマ「Portfolio」を壮大に立ち上げます。このテーマは、SitePointによってDroitlabのデザイナーShahadatと協力して開発されました。
コアデザインコンセプト
ポートフォリオテーマの設計上の決定は、タイポグラフィ、画像、ギャラリービュー、粒子のジオメトリ効果などの側面をカバーしています。このテーマでは、Ralewayフォントをタイトルとして使用し、テキストとして通常のフォントを開いており、どちらもアイコンの軽量でシングルラインの厚さスタイルを刺激します。ギャラリービューは、四角いタイルレイアウトに視覚効果を表示することに焦点を当てています。
2025-02-10
コメント 0
810

WRLD 3Dで動的3Dマップを構築します
記事の紹介:WRLD 3D APIとマップデータを使用して、ダイナミックおよび優れた視覚効果3Dマップを作成して、データの視覚化と物語機能を強化します。このチュートリアルシリーズでは、人気のあるテレビシリーズのテーマに関する簡単な手順をガイドして、WRLDプラットフォームで3Dマップをセットアップおよび操作する方法を学びます。
HTML5オーディオAPIを使用してオーディオ要素を追加して、3Dマップの物語の没入型エクスペリエンスを強化します。 JavaScriptでインタラクティブなストーリー要素を実装し、マップ上の異なる座標ポイントに移動し、対応するオーディオとビジュアルキューを伴います。リアルタイムの天気の変更と異なる時間設定で3Dマップをカスタマイズして、さまざまなシーンやストーリーの時間経過を反映します。強調表示やポップアップ情報カードの構築などの高度な機能を探索するので
2025-02-16
コメント 0
401

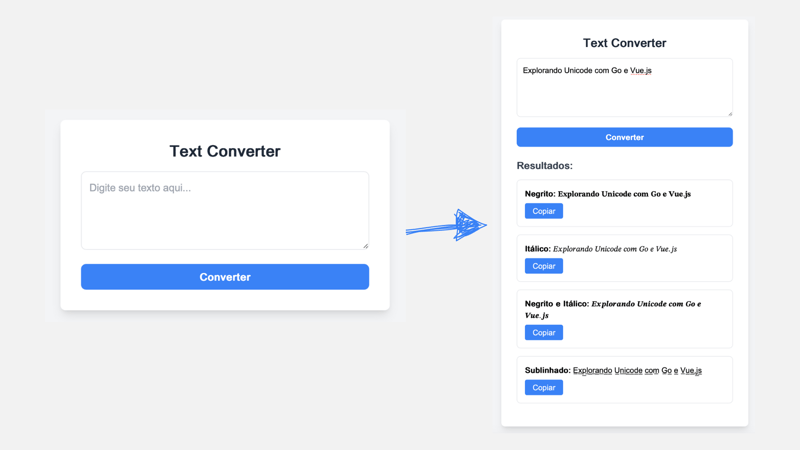
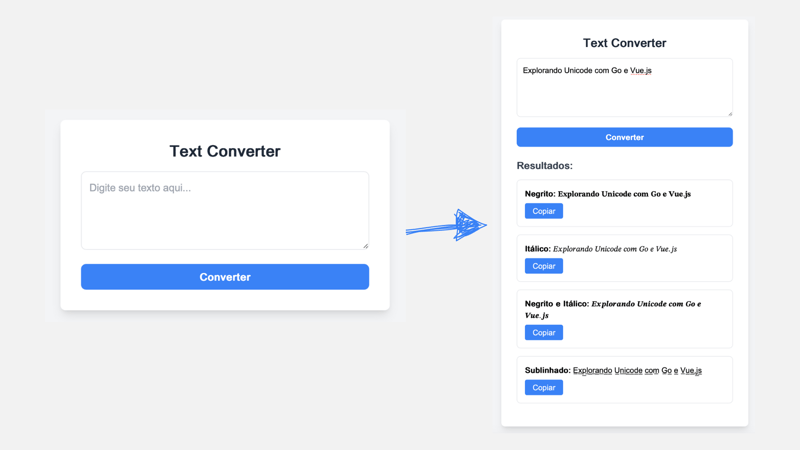
Go と Vue.js で Unicode を探索する
記事の紹介:Unicode: 現代のコンピューティングの基礎であり、あらゆる言語、スタイル、さらには絵文字のテキストを一貫して表現および操作できるようにします。この記事では、Unicode 標準について検討し、Golang と Vue.js を使用して、Unicode テーブル オフセットを使用してテキストを太字、斜体、太字斜体、下線スタイルに変換するプロジェクトを開発し、実用的で効率的なテキスト処理方法を提供します。
プロジェクトの構造
Golang バックエンド
フロントエンドからのリクエストを処理し、Unicode テーブル オフセットに基づいてテキストに変換を適用します。
Vue.js フロントエンド
ユーザーがテキストを入力し、それをバックエンドに送信し、スタイル設定された結果を表示できるシンプルなインターフェイスを提供します。
ファイル構造
TextCo
2025-01-17
コメント 0
341

CSSを追加する方法あなたの画像にアニメーションを明らかにします
記事の紹介:CSSを巧みに使用して画像のホバリングを実現し、追加の要素なしでアニメーション効果を明らかにします!この記事では、要素のみを使用して見事な画像を作成する方法を詳細に説明し、パディング、背景色、画像の位置を巧みに操作することでアニメーションを明らかにします。
コアポイント:
CSSを実装するには、追加の要素や擬似要素なしでアニメーションを明らかにするために必要な要素のみが必要です。
アニメーションの鍵は、画像にパディングを追加し、ホバリング時に徐々にゼロに減らし、背景色を使用して表示される画像の視覚効果を作成することです。オブジェクトフィット:カバーとオブジェクトポジション:正しいプロパティは、画像のアスペクト比を維持し、アニメーション中に画像が移動するのを防ぐために使用されます。
調整する
2025-02-09
コメント 0
849

反応誤差境界を理解すること
記事の紹介:Reactエラー境界は、React開発における重要な概念です。 Reactアプリケーションのエラーを処理する強力なメカニズムを提供し、UIの一部のエラーがアプリケーション全体をクラッシュさせないようにします。この記事では、エラー境界、それらの重要性、およびそれらを反応アプリケーションで効果的に実装する方法について説明します。
反応誤差境界とは何ですか?
エラー境界は、子コンポーネントツリーのどこにでもJavaScriptエラーをキャプチャし、それらのエラーを記録し、クラッシュしたコンポーネントツリーの代わりに代替UIを表示できる特別なReactコンポーネントです。これはトライ/キャッチブロックのようなものですが、Reactコンポーネントに使用されます。
エラー境界は、レンダリング中のライフサイクル方法です
2025-02-08
コメント 0
881

Ooga サポート言語の紹介
記事の紹介:Ooga ゲームは現在英語でのみサービスを提供しており、他の言語はサポートしていないため、ゲーム中に表示されるインターフェイスはすべて英語です。サポートが必要な場合は、関連する翻訳ソフトウェアを使用できます。 Ooga がサポートする言語の概要 回答: 申し訳ありませんが、Ooga は現時点では英語版のサービスのみを提供しています。 Ooga ゲームの機能については、プレイヤーは槍を使ってさまざまなレベルを登ったりジャンプしたりできます。 さまざまな動的システムを理解し、習熟し、広大な世界によってもたらされる独特の課題や敵を体験してください。 さらに、ユニークな視覚効果を備えた多数のユニークな OogaBoy レベルが探索を待っています。
2024-11-09
コメント 0
303

ハースストーン2024全国サーバー最新冗長カード分解方法
記事の紹介:ハースストーンが冗長カードをどのように分解するか: 多くのプレイヤーは帰還後に大量のウィズバンドとリゾートアドベンチャーのカードパックを受け取り、すべてのカードパックを探索した後、対処できない重複カードに遭遇する可能性があります。シンプルで効率的な分解戦略を提供します。 ハースストーン 2024 全国サーバーで余分なカードを分解する最新の方法: 1. ハースストーン ゲームを開始し、「マイ コレクション」を選択して、カード コレクション インターフェイスに入ります。 2. 下の検索バーに「redundant」と入力し、Enter キーを押して重複するカードをすべて検索します。 3. 検索結果で、逆アセンブルしたいカードを選択できます。 4. 現在のページでは、冗長な重複カードがすべて表示され、それらを選択して分解して塵を取得します。 5. 余ったゴールドだけを検索したい場合、または
2024-10-17
コメント 0
602

ウェブサイトのパフォーマンスを高めるための怠zyなロード画像のための5つのテクニック
記事の紹介:最新のWebアプリケーションでは、画像が最も一般的に使用されるコンテンツタイプの1つになりました。背景画像を使用すると、アプリケーションの視覚効果が向上する可能性がありますが、画像サイズが大きすぎるとアプリケーションのパフォーマンスに大きく影響します。
最適化の後でも、画像はまだ多くのスペースを占有する可能性があり、ユーザーはあまりにも長く待つことができます。ユーザーがコンテンツへの迅速なアクセスのエクスペリエンスを取得しない場合、忍耐を失い、他のWebサイトに目を向ける傾向があるため、効率的な画像読み込みスキームが重要です。
この記事では、ウェブサイトを最適化し、ユーザーエクスペリエンスを向上させるために、5つの怠zyな画像読み込み方法を紹介します。これらの方法は、背景画像、インライン画像、バナー画像など、あらゆる種類の画像に適しています。
キーポイント
画像怠zyな読み込みは、写真を非同期にロードすることでウェブサイトのパフォーマンスを向上させます。ページに表示されるコンテンツのみが完全にロードされています
2025-02-08
コメント 0
217

クリアで読み取り可能なスプレッドシートのための8エクセルセルフォーマットのヒント
記事の紹介:Excelテーブルの読みやすさを改善するための8つのヒント
この記事では、Excelテーブルの形式を最適化して、読みやすく理解しやすくするためのヒントを共有します。セル境界、シェーディング、データ検証などのフォーマット手法を巧みに適用することにより、Excelテーブルの視覚効果とデータの明確性を大幅に改善できます。
1.列の幅と行の高さを調整します
テーブルをよりプロフェッショナルにするには、まず列の幅と行の高さを調整して、テキストが過密にならず、異なるデータセグメント間に十分な間隔があることを確認する必要があります。すべてのテキスト、数字、タイトルが完全に表示され、切り捨てられている部分を避ける必要があります。これにより、受信者が転倒やスケーリングを防ぎます。
列のサイズと行をすばやく調整して、コンテンツをExcelの自動調整機能に完全に適合させることができます。この関数はできます
2025-02-06
コメント 0
893