合計 10000 件の関連コンテンツが見つかりました

JavaScript でのランダム画像の生成とキャッシュ
記事の紹介:JavaScript でのランダム画像の生成とキャッシュ
多くの Web アプリケーションでは、プレースホルダー、サムネイル、ビジュアル コンテンツなどのさまざまな目的でランダムな画像を表示するのが一般的です。ただし、リクエストごとにランダムな画像を生成すると、
2024-12-05
コメント 0
571
WeChat の内蔵ブラウザでは、ダブルクリックで開ける画像と開けない画像があるのはなぜですか?
記事の紹介:WeChat の内蔵ブラウザで、ダブルクリックすると開ける画像と開けない画像があるのはなぜですか? WeChat の内蔵ブラウザで、ダブルクリックすると開ける画像と開けない画像があるのはなぜですか?開けませんか? 回答してください -------解決策----------------------ブラウザから実際のURLにアクセスし、画像のパスを確認してください。
2016-06-13
コメント 0
1202

Goで画像を連結するには?
記事の紹介:Go で画像を連結する: 総合ガイドGo では、強力な画像ライブラリのおかげで、画像の操作が簡単になります。ただし、ご希望であれば...
2024-11-07
コメント 0
1093

スケッチアプリ3で基本的な画像編集でグリップを取得する
記事の紹介:スケッチアプリの画像編集機能3:シンプルで、普遍的ではありません
Photoshopほど包括的ではありませんが、Sketch App 3は、飽和、明るさ、コントラスト、ガウスブラー、ブレンドモード、トリミング、魔法の杖ツールなどの機能など、シンプルなビットマップ画像編集方法を提供します。ただし、複雑な画像調整、フィルタリング、操作には適していません。
スケッチアプリの非破壊的な画像編集は、その最大の利点の1つであり、複数のアイデアやバリエーションの迅速なテストを可能にします。明るさ、ガウスブラー、ブレンドモードなどの主要な機能を効果的に使用して、Photoshopを開くことなく最新のWebデザインを作成できます。
スケッチアプリ3には制限がありますが、
2025-02-20
コメント 0
440

アスペクト比とオブジェクトフィットを使用したさまざまな画像サイズのギャラリー
記事の紹介:このコードは、さまざまなサイズの画像を含む簡潔な画像ライブラリを作成し、すべて 3:2 のアスペクト比を維持します。 Codepen のデモをチェックしてください: 全記事: アスペクト比とオブジェクトフィットを使用してさまざまなサイズの画像を作成するためのギャラリー CSS スニペット
2025-01-08
コメント 0
895

シンプルな HTML DOM で不要な要素を削除する方法
記事の紹介:シンプルな HTML DOMC で要素削除の難題を解決するニュース ティッカーの簡潔なテキスト スニペットを作成するには、画像などの冗長な要素を削除する必要があります。シンプルな HTML DOM は HTML 解析用の強力なツールセットを提供しますが、専用の要素の削除はありません
2024-10-17
コメント 0
584

AI描画ツールとは何ですか?
記事の紹介:AI 描画ツールは、人工知能アルゴリズムを利用して画像やアートワークの作成を支援します。一般的に使用されるツールは次のとおりです。 Midjourney: テキスト プロンプトからリアルな画像を生成します。 Dall-E 2: テキスト プロンプトから画像を生成し、フィードバックに基づいて調整します。安定した拡散: さまざまな画像をネイティブに生成できるオープンソース モデル。 NightCafe: クラウドベースで、既製の画像ジェネレーターとカスタマイズ オプションを提供します。 Canva: AI 画像生成とグラフィック デザイン機能を提供するオンライン プラットフォーム。 Deep Dream Generator: Google のアルゴリズムに基づいて、歪んだ超現実的な画像を生成します。 Wobo Dream: ヒントだけでユニークなアートワークを生成するユーザーフレンドリーなツール
2024-11-28
コメント 0
330

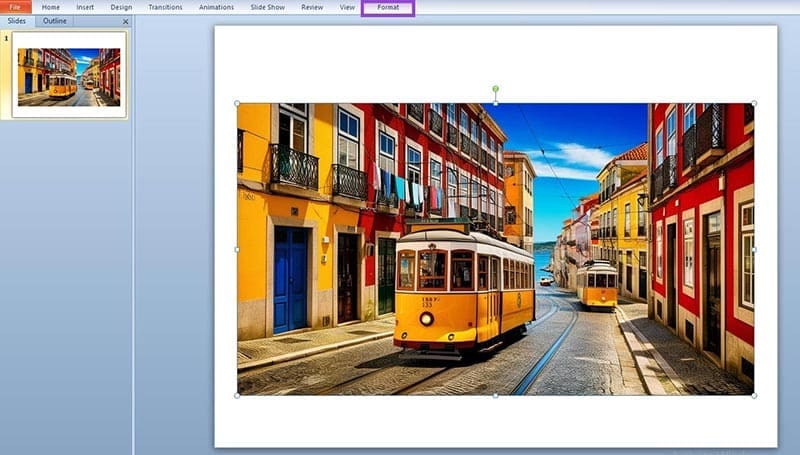
PowerPointの画像から背景を削除する方法
記事の紹介:PowerPoint画像の背景削除ステップ - ステップガイド
ステップ1:PowerPointプレゼンテーションを開くか、新しいプレゼンテーションを作成します。
ステップ2:[挿入]をクリックし、[画像]を選択し、画像のソースを選択します。この例では、ユーザーは「このコンピューター」から写真を挿入します。また、スライドプラグの画像アイコンを画像にクリックすることもできます。
ステップ3:挿入する画像をダブルクリックして、スライドに配置します。
ステップ4:写真は、スライドの選択した領域に表示されます。場所が理想的でない場合は、サイズを移動して調整できます。
ステップ5:画像がまだ選択されていることを確認してください(1回だけではない場合は)、[画像形式]タブの下の[背景の削除]ボタンを見つけます。
ステップ6:クリック "
2025-01-28
コメント 0
1092

アクセシビリティ (a) ルール - 3
記事の紹介:画像
画像に代替テキストを追加するだけではありません。それはそれ以上です。
装飾画像
画像が、ユーザーがコンテキストをより深く理解できるようにする追加のコンテキストや情報 (装飾画像) を追加しない場合
2024-11-18
コメント 0
776

iOS7の背景画像のズームとぼやけの問題を解決する方法?
記事の紹介:iOS7 の背景画像表示の問題を修正する背景画像は、Web ページの視覚的なトーンを設定する上で重要な役割を果たします。ただし、問題が発生する可能性があります...
2024-12-14
コメント 0
782

PowerPoint の 3 つの便利な写真編集ツールとその使い方
記事の紹介:PowerPoint の画像編集のヒント: プレゼンテーションを際立たせましょう!
適切にデザインされた PowerPoint プレゼンテーションは、仕事、会議、クラスのプロジェクトであなたを輝かせることができます。もちろん、これは画像の適切な使用と切り離すことができません。大量のテキストは視聴者を眠くするだけですが、写真は視聴者の注意を引きます。
ただし、画像を追加するのは難しいことではありません。重要なのは、画像をプレゼンテーションに完全に適合させる方法です。幸いなことに、Microsoft PowerPoint には便利な画像編集ツールが用意されているため、PowerPoint を終了せずに画像編集を完了できます。
ここでは、PowerPoint の 3 つの最高の画像編集ツールとその使用方法を紹介します。
画像補正
時々、写真だけが必要な場合があります
2025-01-23
コメント 0
789