合計 10000 件の関連コンテンツが見つかりました

ポジションって何をするの?
記事の紹介:位置の役割は、Web ページのレイアウト、アニメーション効果、地図アプリケーション、ゲーム開発などのシナリオで使用できることです。詳細な紹介: 1. Web ページのレイアウト、HTML および CSS では、位置属性を使用して Web ページ内の要素の位置を制御できます。一般的な位置属性値は、静的、相対、絶対、固定です。2. JavaScript のアニメーション効果。position 属性を使用して要素の位置を変更し、アニメーション効果などを実現できます。
2023-10-09
コメント 0
1366

JavaScript と Tencent Maps を使用して地図マークのアニメーション効果を実装する
記事の紹介:JavaScript と Tencent Maps を使用して地図マークのアニメーション効果を実装する はじめに: Web テクノロジーの継続的な発展に伴い、アニメーション効果は Web デザインにおいて重要な役割を果たします。地図アプリケーションでは、マーカー アニメーションによってユーザーの注意を引き、ユーザー エクスペリエンスを向上させることができます。この記事では、JavaScript と Tencent Maps を使用して地図マーカーのアニメーション効果を実現する方法を紹介し、具体的なコード例を示します。 1. 準備 開始する前に、次の環境を準備する必要があります: Tencent Map JavaScript API:
2023-11-21
コメント 0
939

AIを使って位置図を描く方法
記事の紹介:1. 図に示すように、新しいドキュメントを作成します。 2. ブラシ ツールを選択し、図に示すように、ブラシ ツールに「アーティスティック エフェクト」→「インク」を設定します。 3. 設定後、図のように概略位置に従って描画します。 4. [テクニック] ペンツールを使用して最初に図を描き、それをスタイルに設定することもできます: アーティスティック効果 → インク。図に示すように、原理は同じです。 5. 図に示すように、正円を描きます。 6. 図に示すように位置をマークします。 7. 図に示すように、今いる場所の別の場所を描きます。 8. 他の人に景勝地の方向を指摘します。 9. 各レイヤーの位置関係やサイズなどを調整して、最終的な効果を完成させます。
2024-05-06
コメント 0
552

Premiereで背景テキストの動きのアニメーション効果を作成する方法
記事の紹介:1. Premiere を開き、ターゲットビデオファイルをインポートします。 2. 新しい字幕タイトルを作成します。効果は次のとおりです。 3. 図に示すように、長方形のボックスを描画し、背景色として塗りつぶします。図: 2. 字幕の作成 1. 図に示すように、必要な字幕を作成し、編集します: 2. 新しく作成された字幕がプロジェクト内に生成され、図に示すようにビデオの上にドラッグします: 3.図に示すように、字幕の表示効果を確認できます。 3. アニメーション効果の移動 1. 最後に、エフェクト コントロールのモーション オプションで、ビデオの外側の位置を移動し、図に示すようにキー フレームを作成します。 : 2. 必要な位置に、背景字幕を表示するフレームを作成し、その位置を調整します。必要な位置に表示されると、効果は図のようになります。 3. 最後に、対向する 2 つのキー フレームを作成します。それが達成できるということ、
2024-06-05
コメント 0
619

JavaScript と Tencent Maps を使用して地図集約マーキング機能を実装する
記事の紹介:JavaScript と Tencent Maps を使用して地図の集約とマーキング機能を実装する 最新の Web 開発では、地図関連の機能が位置情報サービス、旅行ナビゲーションなどのさまざまなアプリケーションで広く使用されています。マップ マーク集約機能は重要な機能の 1 つであり、多数のマーク ポイントを集約してユーザー エクスペリエンスとマップ表示効果を向上させることができます。この記事では、JavaScript と Tencent Maps を使用してマップ マーカー集約機能を実装する方法と、具体的なコード例を紹介します。まず、追加する必要があります
2023-11-21
コメント 0
1366

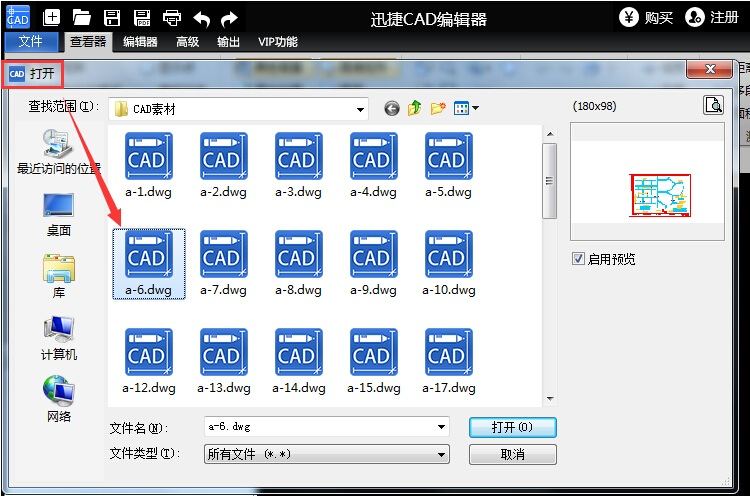
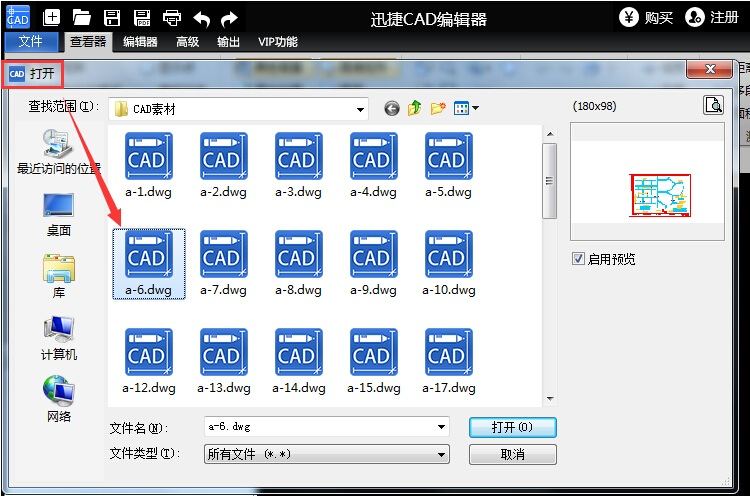
Swift CAD Editor での寸法記入の詳細な紹介
記事の紹介:1. 以下のように、Quick CAD Editor を実行して開き、寸法を記入する必要があるファイルを選択します。 2. 画像内の指示ボタン [Annotation] を選択して開きます。 3. 次に、マークする必要がある 1 番目と 2 番目の点を設定します。マークを付けた後、以下に示すように、指定した位置にマウスをドラッグしてクリックします。 仮想ボックスに数字がない場合は、テキストが原因です。ここでは、図の赤矢印の位置に[文字の高さ]を数字が表示されるまで設定します。 4. エディターの設定後の効果は図のようになります。
2024-06-07
コメント 0
387

PPT写真の引き裂き効果を作成する方法_それを取得するためのいくつかの簡単な手順
記事の紹介:まずPPTに画像を挿入し、次に長方形を挿入し、この長方形を複数回コピーし、左右の位置を調整して縦に配置します。次に、これらの長方形を選択し、上の描画ツールの形式で [図形の結合] をクリックし、塗りを白に、線をなしに設定します。このようにして、写真の引き裂き効果が完成します。アニメーション効果を加えたい場合は、まず写真を選択し、次に長方形を選択し、再度上記の描画ツール形式の結合図形 - [分割]をクリックします。 , 画像が 2 つの部分に分割されるように、2 つの画像に別々にアニメーション効果を追加できます。
2024-04-26
コメント 0
1121

ポイントアニメーション効果を実現するCSS
記事の紹介:まず頭に浮かぶ基本的な輪郭は、地球があり、その周りにいくつかのきらめく小さな星が半円を描き、それらが同時に地球に落ちていくというものです。 CSS の位置決め、円を描画するためのボーダー半径、アニメーション アニメーション、新しいアニメーションをトリガーするためのクリック アクションを使用します。ポイント増加効果は countUp.js と似ていますが、ここでは使用しません。
2021-01-20
コメント 0
3703

AEデザインメルトボールエフェクトの操作手順
記事の紹介:AE ソフトウェアを起動し、Ctrl+N を押して新しい合成 (640*360) を作成し、OK をクリックします。楕円ツールを選択し、合成ウィンドウで Ctrl+Shift キーを押したままにして円を作成します。 Ctrl+D でレイヤーをすばやく複製し、位置を移動して 2 つの円を取得します。レイヤー - 新規 - 調整レイヤー。調整レイヤーを選択し、特殊効果-ディストーション-ゼリー効果修復を追加します。パラメータはデフォルトのままにすることができます。引き続き、特殊効果 - マスク - シンプルなブロック ツールを追加し、パラメータを 80 に設定します。円の 1 つに対して位置キーフレーム アニメーションを作成し、グラフィック エディタに入って次のように効果を編集します。この時点で、表示効果を再生できます。 、最後にGIFを使って出力する 編集ソフトでGIFアニメーションを作成できるようになりました。
2024-04-28
コメント 0
983

Amap でアバター機能を使用するために位置決めマークを有効にする方法 Amap でアバター機能を使用するために位置決めマークを有効にする手順を共有します。
記事の紹介:Amap ロケーターのアバター機能を使用すると、家族、友人、パートナーに専用のアバターを追加して、地図上で簡単に識別できるようになります。同時に、この機能はカスタム アバターもサポートしており、現在地をよりパーソナライズできます。それで、Amapで位置マークを有効にしてアバター機能を使用する方法を知っている人はいますか?編集者と一緒に考えてみましょう! Amapで位置マークをオンにし、アバター機能を使用する方法 1. まず、Amapの設定ページを開き、設定内の「マップ設定」をクリックします。 2. 最後にマップ設定ページに入り、アバター機能の後ろにあるボタンを使用して位置マークを開きます!
2024-07-12
コメント 0
1015

PPT で創造的な幾何学図形アニメーションを作成する方法_PPT で創造的な幾何学図形アニメーションを作成する手順と方法
記事の紹介:1. [挿入]-[図形]-[三角形]をクリックし、Shiftキーを押しながら三角形を描きます。 2.三角形を右クリック→図形の書式設定→塗りつぶしなし→グラデーションライン→グラデーション絞りで好きな色を選択→絞りの位置を調整します。 3. [islide]-[デザイン レイアウト]-[円形レイアウト]をクリックします。 4. 数量を次のように調整します: 35 - 開始角度: 約 66.7 - レイアウト半径: 約 19.8 - 回転モード: 自動回転。 5. すべてのシェイプ-アニメーション-アニメーションの追加-ジャイロを選択します。 6. 右下隅のプレビューをクリックして効果を確認します。
2024-04-25
コメント 0
1195

PPTを使用して単語認識アニメーションを作成する方法
記事の紹介:1. まず、単語を書いた付箋を作ります。インサート - 形状 - 基本形状 - わんちゃん形状。ステージの水平線の下に、適切なサイズの斜めの形状を引き出します。 2. 描画ツール - 書式 - 形状効果 - 影 - 影のオプション。 3. パラメータは図のように設定されます。パラメータ設定はステージの広さ、描く絵の大きさ、皆様の好みに合わせて設定しておりますので、画像の設定は参考値です。 4. Ctrl キーを押しながら図形をドラッグし、コピーを 3 つ作成し、適切な位置に配置します。 5.挿入 - 画像、用意したPNG画像を挿入し、サイズを調整してそれぞれをノートに入れます。 6.挿入→テキストボックス→横書きテキストボックスを開き、文字を入力し、フォントと影を図のように設定します。 7. カスタム アニメーション パネルで、テキスト ボックスのアニメーションを設定します。効果を追加 - Enter -
2024-03-26
コメント 0
599

CSS3 の flex プロパティを使用してウォーターフォール フロー レイアウト効果を作成するにはどうすればよいですか?
記事の紹介:CSS3 の flex プロパティを使用してウォーターフォール フロー レイアウト効果を作成するにはどうすればよいですか? Web デザインでは、ウォーターフォール レイアウトは一般的で人気のあるページ レイアウト方法です。コンテンツを不規則な列と行の高さで表示し、滝のような美しさを生み出すのが特徴です。以前は、ウォーターフォール レイアウトを実装するには、複雑な JavaScript コードを使用して要素の位置とサイズを計算する必要がありました。しかし、CSS3 の開発により、その強力な flex プロパティを使用して、CSS3 をよりシンプルにすることができます。
2023-09-09
コメント 0
968

PPTを使用してYi Sheの9日間のテキストのマインドマップを作成する方法
記事の紹介:[挿入] - [SmartArt] - [選択: 手順] をクリックしてプロセスを上に進みます - [OK] をクリックしてテキスト ボックスに原因、プロセス、結果を入力します - デザインでカラー 3D スタイルに設定します。 [挿入]、[ワードアート] の順にクリックし、アート タイプを選択します。「十の太陽が地球を焦がす」と入力します。適切なフォントを設定し、原因テキストの上に配置します。 [挿入] - [図形] をクリックし、下矢印注釈を選択します。 - 地球を焦がす 10 個の太陽のシーンをリストします。同様に、プロセスの上にテキスト ボックス入力を挿入します: Hou Yi は 9 つの太陽を撃ち落としました - 下矢印を挿入して、太陽を撃つプロセスの入力をマークします - 結果をテキスト ボックスに入力します: The Earth is再び活力に満ちた形状を順番に選択します - [アニメーション] をクリックします - 各形状にアニメーション効果を設定します。
2024-04-17
コメント 0
828

JSとAmapを使って位置情報集約機能を実装する方法
記事の紹介:JSとAmapを使って位置集約機能を実装する方法 インターネットの発展に伴い、地図アプリケーションは私たちの日常生活に欠かせないものになりました。地図アプリケーションでは、多くの場合、大量の位置情報を処理する必要がありますが、位置ポイント集約機能は、この情報を効果的に表示し、ユーザー エクスペリエンスを向上させることができます。この記事では、JS と Amap API を使用して位置集約機能を実装する方法と、具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、いくつかの準備作業を行う必要があります。 Amap 開発者アカウントに登録します。
2023-11-21
コメント 0
1534

Camtasia Studio を使用してマテリアルにスポットライト効果を追加する方法のチュートリアル
記事の紹介:1. 左側のメモをクリックし、[ぼかしとハイライト] を見つけて、2 番目の特殊効果スポットライトを選択します。 2. 画面の中央に直接ドラッグすると、スポットライト効果が鳥の頭を照らします。 3. 同じ方法で、画面の左下隅も光らせます。 4. 最初のスポットライト効果の処理後、鳥の頭も暗くなっていることがわかりました。この結果は望ましくありません。 5. 2 番目のスポットライト効果を選択し、削除キーを直接押して削除します。 6. スクリーンショット ソフトウェアまたは Ctrl+F を使用して、このフレームのアニメーションをエクスポートし、素材ボックスに追加します。 7. このスクリーンショットをビデオの中央のプレビュー ウィンドウに追加し、頭の上にある切り抜きツールをクリックします。 8. 図のように、ハイライトする必要がある部分を切り取って保持します。適切な位置に配置するか、元の位置を 2 か所カバーして、同時に効果をハイライトすることができます。
2024-06-03
コメント 0
694

CSS3の2つの一時停止方法(トランジション、アニメーション)を詳しく解説
記事の紹介:座標を変更するには 2 つの方法があります: 1. 従来の上と左の座標変更 2. CSS3 のtransform 属性は、CSS3 アニメーションとトランジションの組み合わせを通じてキャラクターの歩行効果を実現します。一般的に言えば、さらなる操作を容易にするために、運動の状態は制御可能である必要があります。アニメーションはキャラクターの動きの変化、つまりスプライトマップの位置の変化を実現するために使用され、トランジションはキャラクターの左の変化、つまり座標が右に移動し、キャラクターが前に進むことを実現します。とキャラクターが後退します。
2017-05-18
コメント 0
8755

モバイルゲーム「永遠の災い」におけるサンドペアの聖果実の効果は何ですか? モバイルゲーム「永遠の災い」におけるサンドペアの聖果実の分析
記事の紹介:永遠の患難モバイルゲームにおけるシャリーの聖なる果実の効果は何ですか? Eternal Calamity Mobile Gameのシャリー聖なる果実は、攻撃力と防御力を同時に増加させることができ、効果は120秒間持続します。多くの友人は、モバイルゲーム「永遠の患難」の砂梨の聖なる果実の効果をまだ知りません。ここで、モバイルゲーム「永遠の患難」の砂梨の聖なる果実の分析を見てみましょう。 。永遠の患難モバイルゲームにおける聖なる梨の果実の効果は何ですか? 聖なる梨の果実の効果: 攻撃力と防御力を同時に増加させることができ、効果は120秒間持続します。聖なる梨の果実の位置: 1. 地図上では、聖なる梨の果実は一般に鎮岳関地域に最も多く分布しています。 2. プレイヤーは直接鎮岳峠エリアに行き、この小道具を受け取って使用することができます。
2024-07-19
コメント 0
1218

ポラロイドでビデオを切り取る特殊効果を作成する方法_ポラロイドでビデオを切り取るための特殊効果を作成するチュートリアル
記事の紹介:まず、Cutout APPを開き、「作成開始」ボタンをクリックします。下の図に示すように、素材ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオ素材を選択し、下部の追加ボタンをクリックします。下の図に示すように、ビデオ素材を選択し、下部にある編集ボタンをクリックして、「クロップ」を選択し、次に「9:16」を選択します。下の図に示すように、タイムラインを分割したい位置までドラッグし、下部にある分割ボタンをクリックします。分割された素材の前半を選択し、下部のアニメーションボタンをクリックして、結合アニメーションの回転と着地を選択し、下の図のようにエフェクトの適用時間を最大まで延長します。分割素材の後半を選択し、下部の入口アニメーションボタンをクリックして、下図のように下投げエフェクトを選択します。上のレイヤーに戻り、下部の特殊効果ボタンをクリックし、画面効果でシャープ化効果を選択し、特殊効果の持続時間を分割と比較します。
2024-04-28
コメント 0
495

PPTにおけるスケーリングの事例デモ方法
記事の紹介:1. このレッスンでは、PPT ズーム ケースの表示に焦点を当てます 2. 2016 年 7 月に、初めて PPT ズーム機能が PPT に導入されました。ズーム効果には、主に要約ズーム位置、セクション ズーム位置、スライド ズーム位置が含まれます 3. 抽象ズーム位置: 複数のスライドがジャンプして相互に切り替わり、PPT のリニア再生の問題を解決します; 具体的な操作は、コンテンツ ページをクリックして複数の要約を入力することです 4. セクションのズーム位置: 使用する前に、PPT 全体を位置合わせする必要がありますプレゼンテーション ロジックをより明確かつ具体的にするためのセクションを追加します。効果は図 5 に示されています。スライドのズームと位置: スライドをすばやくズームして切り替えることができるため、多くの余地が得られます。問題のインタラクティブなデモンストレーションでは、スライドを切り替えることができます。スライドズームと位置調整を使用して、ページを自由に移動でき、すぐに元のインターフェイスに戻って次の部分に進むことができます。
2024-03-20
コメント 0
1014