合計 10000 件の関連コンテンツが見つかりました

アニメーション効果を実現するCSS
記事の紹介:CSSはWebページのスタイルをデザインするための言語で、Webページをより美しくするだけでなく、さまざまなアニメーション効果を実現することができます。この記事ではCSSを使ってアニメーション効果を実現する方法を詳しく解説します。基本概念 CSS アニメーション効果を学び始める前に、いくつかの基本概念を理解する必要があります。より重要なものは、アニメーションのキーフレーム、アニメーションの継続時間、アニメーションの速度、アニメーションの方向、およびアニメーションの塗りつぶしモードです。アニメーション キーフレーム アニメーション キーフレームは、アニメーション内の特定のキー ポイントを指します。 CSS アニメーションでは、複数のキーフレームを定義でき、各キーフレームによって決定されます。
2023-05-21
コメント 0
5033

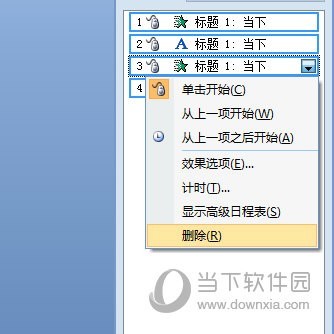
PPTアニメーション効果を削除する方法
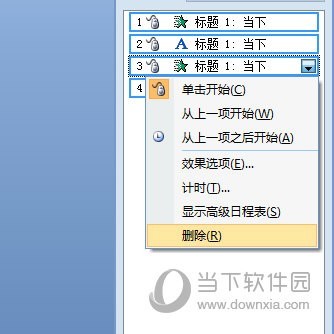
記事の紹介:[アニメーション] タブで、[アニメーション ペイン] をクリックします。スライド上で、効果を削除するアニメーション オブジェクトをクリックします。ヒント: オブジェクトに適用されたすべての効果は、アニメーション ペインでハイライト表示されます。 [アニメーション] ウィンドウで、削除するエフェクトをクリックし、下矢印をクリックして、[削除] をクリックします。テキストまたはオブジェクトから複数のアニメーション効果を削除するには、[アニメーション] ウィンドウで Ctrl キーを押し、削除する各アニメーション効果をクリックして、Delete キーを押します。テキストまたはオブジェクトからすべてのアニメーション効果を削除するには、アニメーションを停止するオブジェクトをクリックします。入力(&Q)
2024-04-17
コメント 0
786

タイトルテキストのアニメーション効果を実現する CSS メソッドとテクニック
記事の紹介:タイトル テキストのアニメーション効果を実現する CSS メソッドとテクニックには、特定のコード サンプルが必要です。Web デザインと開発において、アニメーション効果はユーザー エクスペリエンスを向上させ、ページの魅力と活力を高めることができます。タイトル テキストのアニメーション効果は一般的なデザイン手法であり、ページのタイトルをより鮮やかで興味深いものにすることができます。この記事では、タイトル テキストのアニメーション効果を実現するための CSS メソッドとテクニックをいくつか紹介し、具体的なコード例を示します。グラデーション アニメーション効果 グラデーション アニメーション効果を使用すると、タイトル テキストの色をある色から別の色に変更して、滑らかなトランジション効果を作成できます。
2023-10-20
コメント 0
1763
CSS3でラジオボタンのアニメーション効果を実装する方法
記事の紹介:CSS3でラジオボタンのアニメーション効果を実装するにはどうすればよいですか?なぜラジオボタンのアニメーション効果を実装する必要があるのでしょうか? CSS3 の使用法をマスターしてラジオ ボタンのアニメーション効果を実現するのに役立つ 2 つの例を示します。
2017-11-25
コメント 0
2017

PPT のすべてのアニメーション効果を一度にキャンセルする方法 PPT のすべてのアニメーション効果をキャンセルするチュートリアル
記事の紹介:PPT をより洗練されて美しく見せるために、多くのユーザーが PPT に多くのアニメーション効果を追加します。しかし、PPT を完成させた後、これらのアニメーション効果が全体のテーマとあまり一致していないことがわかりました。アニメーション効果を 1 つずつ削除するのは非常に面倒で時間がかかります。すべてのアニメーション効果を一度に削除する方法はありますか。 ?以下のエディタを使用して具体的な方法を見てみましょう。すべての PPT アニメーション効果をキャンセルするにはどうすればよいですか? 1. PPT を開き、上のアニメーション オプションをクリックします。 2. エフェクトバーの横にあるアニメーションペインをクリックします。 3. この PPT の既存のアニメーションと切り替え効果が右側に表示されます。Ctrl キーを押しながら削除するアニメーションを選択し、DEL キーを押して削除します。 4. 同様に、スイッチングエフェクトを削除する必要がある場合は、Ctrl キーを押しながら削除したいエフェクトを選択し、DEL キーを押します。
2024-08-27
コメント 0
377

CSS アニメーション: 要素のフラッシュ効果を実現する方法
記事の紹介:CSS アニメーション: 要素のフラッシュ効果を実現する方法、具体的なコード例が必要です。Web デザインでは、アニメーション効果がページに優れたユーザー エクスペリエンスをもたらすことがあります。グリッター効果は、要素をより目を引くようにできる一般的なアニメーション効果です。 CSSを使って要素のフラッシュ効果を実現する方法を紹介します。 1. フラッシュの基本的な実装 まず、フラッシュ効果を実現するには、CSS のアニメーション プロパティを使用する必要があります。アニメーション属性の値には、アニメーション名、アニメーション実行時間、アニメーション遅延時間を指定する必要があります。
2023-11-21
コメント 0
1724

pptのアニメーション効果をすべてキャンセルする方法
記事の紹介:アニメーション効果をキャンセルする方法: まず、PPT プレゼンテーション文書を開いてスライド上のすべてのコンテンツを選択し、次にページの上部にある「アニメーション」オプションをクリックし、最後に「アニメーション」オプションのドロップで「なし」を選択します。ダウンメニューをクリックして、PPTアニメーション効果をオフにします。
2021-04-29
コメント 0
198653

pptテキストボックスのアニメーション効果を設定する方法
記事の紹介:pptテキストボックスにアニメーション効果を設定する方法:まずpptソフトウェアを開き、次に「アニメーション」をクリックして「カスタムアニメーション」を選択し、次に追加するコンテンツを選択してアニメーション効果を追加することを選択し、最後に任意の効果をクリックして設定します。エフェクトのプロパティ スピードとサウンド 以上です。
2020-02-18
コメント 0
11542

ミニプログラム開発におけるPHPページのアニメーション効果と特殊効果の実装
記事の紹介:ミニ プログラム開発における PHP ページ アニメーション効果と特殊効果の実装 ミニ プログラムの継続的な開発と人気に伴い、開発者は常に革新を追求し、ユーザー エクスペリエンスを向上させています。小規模なプログラムの開発では、ページ アニメーション効果と特殊効果の実現は重要な部分です。この記事では、PHP 言語を使用してミニ プログラム ページにアニメーション効果や特殊効果を実現する方法を紹介し、参考となるコード例をいくつか示します。 1. PHP ページ アニメーション効果の実装 1.1 CSS アニメーション PHP ページ アニメーション効果を実装する最も一般的な方法は、CSS アニメーションを使用することです。設定できます
2023-07-05
コメント 0
1220

スライド内のオブジェクトのアニメーション効果をキャンセルする方法
記事の紹介:スライド内のオブジェクトのアニメーション効果をキャンセルする方法: アニメーション効果をキャンセルしたいオブジェクトを選択し、[アニメーション] タブに入り、[カスタム アニメーション] オプションをクリックして、右側のカスタム アニメーション設定ページで、削除したいオブジェクトをクリックして選択し、アニメーションを表示したら、「削除」ボタンをクリックします。
2020-03-23
コメント 0
7380

アニメーション効果や特殊効果表示を実現するUniAppの設計・開発ガイド
記事の紹介:アニメーション効果や特殊効果表示を実現する UniApp 設計・開発ガイド 1. はじめに UniApp は、Vue.js をベースとしたクロスプラットフォーム開発フレームワークで、開発者が複数のプラットフォームに適応するアプリケーションを迅速かつ効率的に開発できるように支援します。モバイル アプリケーション開発では、アニメーション効果や特殊効果の表示により、ユーザー エクスペリエンスが向上し、アプリケーションの魅力が高まることがよくあります。この記事ではUniAppでアニメーション効果や特殊効果表示を実装する方法を紹介します。 2. アニメーション効果の実装 UniApp では、グローバル アニメーション ライブラリ Uni-App を使用できます。
2023-07-05
コメント 0
3963

PPTアニメーション効果を設定する方法
記事の紹介:pptに挿入できるコンテンツの形式は多様であり、その機能は非常に強力であるため、pptにアニメーション効果を設定すると、ppt全体を縦長に見せることができ、pptのアニメーション効果を実現することは難しくありません。今日の友達、一緒に手順を見てみましょう。 1. ここでデモしているのは、WPS バージョンの PPT です。まず、PPT を開いて、PPT の上にある「アニメーション」をクリックします。多くの切り替え効果フォーマットがあることがわかります。この効果フォーマットは、ページ全体の PPT の効果ですそのうちの 1 つを選択すると、ページ全体のダイナミックな効果を完成させることができます。 2. PPT 内のテキストまたは画像部分を動的にしたい場合は、[アニメーション] をクリックし、[カスタム アニメーション] をクリックします。 3. マウスをクリックします
2024-03-20
コメント 0
1139

QQ ミュージックでアニメーション効果をオフにする方法 QQ ミュージックでアニメーション効果をオフにする手順のリスト。
記事の紹介:QQ Music は、ユーザーの音楽ニーズを満たすために豊富な音楽リソースとさまざまな機能にアクセスできる、広く使用されている音楽再生アプリケーションですが、場合によっては、追加のアニメーション効果がユーザーに必要な操作を煩雑に感じさせたり、不満足に感じさせたりすることがあります。アニメーション効果をオフにするのが賢明な選択かもしれません。QQ Music でアニメーション効果をオフにする手順は次のとおりです。 QQ ミュージックのアニメーション効果をオフにする手順のリスト 携帯電話で「qq ミュージック」を開きます。 「私の」をクリックします。右上隅の「その他」をクリックします。 「設定」をクリックします。 「流暢さ設定」をクリックします。 「アニメーション効果」を見つけます。右側のボタンをクリックして「閉じる」をスライドさせます。
2024-07-15
コメント 0
858

wps2019 でひし形のテキスト アニメーション効果を作成する方法_wps2019 でひし形のテキスト アニメーション効果を作成する方法
記事の紹介:1. スライドドキュメント内をクリックして、アニメーション効果を作成するテキストを選択します。 2. 上部ツールバーの[アニメーション]オプションをクリックします。 3. [アニメーション]ツールリストの[カスタムアニメーション]オプションをクリックします。 4. 右側のサイドバーの[エフェクトの追加]オプションをクリックします。 5. ポップアップメニューリストの[ダイヤモンド]オプションをクリックします。 6. [修正]でアニメーション効果を図のように設定します。 7. ツールリストの[プレビュー効果]オプションをクリックします。
2024-03-27
コメント 0
1190

JavaScript で複雑なアニメーション効果を実装する
記事の紹介:フロントエンド技術の継続的な発展に伴い、Web デザインにおいてアニメーション効果がますます重要な役割を果たしています。 JavaScript はこの効果を実現するための強力なツールであり、さまざまな複雑なアニメーション効果を実現するのに役立ちます。この記事では、JavaScript で複雑なアニメーション効果を実現するいくつかの方法について説明します。 1. CSSTransitions と CSSAnimations を使用する CSS3 のトランジションとアニメーション
2023-06-15
コメント 0
1276

PPTアニメーション効果を削除する方法_設定一つでできる
記事の紹介:スライド上で、効果を削除するアニメーション オブジェクトをクリックします。ヒント: オブジェクトに適用されたすべての効果は、アニメーション ペインでハイライト表示されます。 [アニメーション] ウィンドウで、削除する効果をクリックし、下矢印をクリックして、[削除] をクリックします。テキストまたはオブジェクトから複数のアニメーション効果を削除するには、[アニメーション] ウィンドウで Ctrl キーを押しながら、削除する各アニメーション効果をクリックします。テキストまたはオブジェクト内のすべてのアニメーション効果を削除するには、[アニメーション] タブでアニメーション効果をクリックし、[なし] をクリックします。
2024-06-08
コメント 0
1002

toonme にアニメーション特殊効果を追加する方法 toonme にアニメーション特殊効果を追加する方法
記事の紹介:toonmeにアニメーション特殊効果を追加する方法(toonmeにアニメーション特殊効果を追加する方法)、具体的な操作方法は、多くのネチズンが知りませんので、編集者に従ってください。ツールAPPを開き、テンプレートページで、作成する特殊効果テンプレートを選択します。テンプレートで、作成する写真を選択します。画像を操作するには、このアイコンをクリックします。結果ページでプラス記号をクリックし、[アニメーション] をクリックします。好みのアニメーション効果を選択し、「使用」をクリックして終了します。
2024-06-14
コメント 0
577

CSS アニメーション: 要素のジッタリング ズーム効果を実現する方法
記事の紹介:CSS アニメーション: 要素のジッターとズーム効果を実現する方法 Web デザインでは、要素のアニメーション効果はユーザーの視覚体験を向上させ、退屈なページに活力を加えることができます。 CSS アニメーションは、これらの効果を実現する強力なツールの 1 つです。この記事では、CSS アニメーションを使用して要素のディザリングとスケーリング効果を実現する方法を詳しく紹介し、読者の参考となる具体的なコード例を示します。ディザリング ズーム効果は、ユーザー インタラクション、ページの読み込み、その他のシナリオで優れた役割を果たすことができる一般的なアニメーション効果です。要素をランダムな大きさで迅速にスケールできるようにすることで機能します。
2023-11-21
コメント 0
695