合計 10000 件の関連コンテンツが見つかりました

CSS3 のフレックスボックスの知識をマスターして、画像リスト レイアウトを簡単に実装します。
記事の紹介:CSS3 フレックスボックスの知識をマスターして、画像リスト レイアウトを簡単に実装しましょう。現代の Web 開発では、美しく魅力的なページ レイアウトをデザインすることが重要です。 CSS3 のフレックスボックス レイアウト モジュールは、開発者に柔軟なレイアウトを作成するためのシンプルかつ強力な方法を提供します。この記事では、フレックスボックスを使用して画像リスト レイアウトを実装する方法と、対応するコード例を紹介します。まず、いくつかの画像と対応する HTML タグを準備する必要があります。必要な次の写真があるとします。
2023-09-09
コメント 0
1230

HTML と CSS を使用してウォーターフォール フロー画像レイアウトを実装する方法
記事の紹介:HTML と CSS を使用してウォーターフォール フロー イメージ レイアウトを実装する方法. ウォーターフォール フロー イメージ レイアウトは、一般的な Web デザイン手法です。不規則な列レイアウトを通じて Web ページ上に画像を表示し、自然な流れるような視覚効果を形成します。この記事では、HTML と CSS を使用してウォーターフォール フロー画像レイアウトを実装する方法と、具体的なコード例を紹介します。 HTML 構造 まず、HTML でウォーターフォール画像レイアウトの基本構造を作成する必要があります。順序なしリスト (ul) とリスト項目 (li) を使用して画像のコンテナーを作成します
2023-10-24
コメント 0
1911

div+css画像リストレイアウト(2)
記事の紹介:この記事は、以前の記事 div+css 画像リスト レイアウト (1) を読んでいることを前提としています。 次に、より複雑な画像リスト レイアウトを実装します。便宜上、次のスタイルを例として挙げます。display:inline-block レイアウトの例のみを示します。 前回の記事でも紹介しましたが、その第一歩は・・・
2017-02-18
コメント 0
3197
CSS を使用して画像の高さを自動的に調整する方法
記事の紹介:ウォーターフォール フローなどの画像リスト レイアウトでは、DIV 内の画像の幅と高さを制御するために CSS を使用することがよくあります。実際、このようなレイアウトは非常に簡単です。今日はそれについて詳しく説明します。 。
2017-11-28
コメント 0
3378

PPT 画像をバッチですばやくインポートする方法
記事の紹介:(1) メニューバーの[挿入]-[アルバム]をクリックし、ポップアップドロップダウンメニューから[新しいアルバム]コマンドを選択します。 (2) [アルバム]ダイアログボックスを開き、[ファイル/ディスク]から挿入した画像のソースを選択し、Ctrl+Aを押して、挿入したい画像をすべて選択し、[挿入]ボタンをクリックして[ [アルバム] ダイアログ ボックス、注: [アルバム] ダイアログ ボックスで画像を追加した後、必要に応じて画像の位置、画像の表示モード、画像のレイアウト、フォト フレームの形状、テーマなどのパラメータを調整することもできます。 。その中で、[図のレイアウト] ドロップダウン リストには、図に示すように、PPT にインポートされた後の図のレイアウト スタイルを反映する、特に重要な 4 つのオプションが含まれています。 具体的な意味: スライド レイアウトに適応: これは、デフォルトのレイアウトでは、画像は同じ比率で拡大され、アカウントの最大値になります。
2024-04-17
コメント 0
911

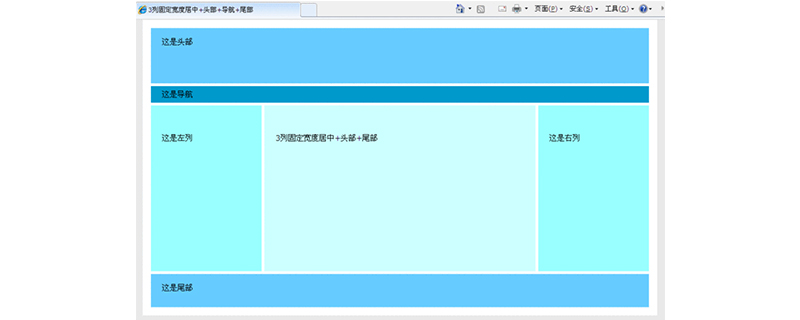
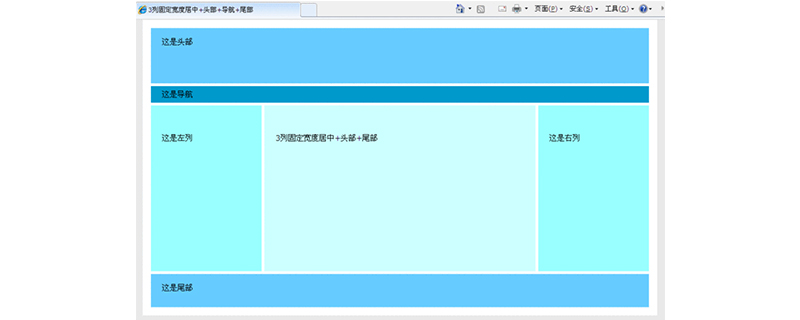
div+css画像リストレイアウト(1)
記事の紹介:フロントエンドで写真をカットするとき、初心者にとっては馴染みのない写真レイアウトに遭遇することがよくあります。次に、3 行 3 列の画像リストを例として、一般的に使用される 2 つの画像切り取りソリューションを紹介します。 フロート レイアウト表示: インライン ブロック レイアウト まず、フロート レイアウトの方法について説明します。非常に簡単です。 1つ...
2017-02-18
コメント 0
2640

H5モバイル端末での各種リスト作成方法⑥
記事の紹介:前の 2 つの章では、画像リストとテキスト リストの 2 列レイアウトについて説明しました。実際、この章では、さらに一歩進んで、その難しさに挑戦します。比較的言うまでもなく、非常に複雑なレイアウトを実現します。
2017-03-10
コメント 0
1655

CSSスタイルリストの用途は何ですか
記事の紹介:CSS スタイル リストの機能は、複数の Web ページのレイアウトを同時に制御することです。たとえば、色、フォント、テキスト サイズ、要素間の間隔、要素の位置とレイアウト、背景画像、または使用する背景色やデバイスごとの表示や画面サイズの違いなど、cssを使うとかなり手間が省けます。
2023-01-30
コメント 0
1978

CSS レイアウトの flex、grid、float プロパティの違いは何ですか
記事の紹介:CSS レイアウトにおける flex、grid、float 属性の違いは、flex 属性は小さな UI 要素に適しており、grid 属性は Web サイト全体のレイアウトに適しており、float 属性は大きなテキスト記事に画像を設定するのに適していることです。 。
2019-01-10
コメント 0
8528

PowerPoint に画像を挿入する方法_PowerPoint に画像を挿入する方法
記事の紹介:ヒント: 複数の画像を一度に挿入する場合は、Ctrl キーを押しながら、挿入するすべての画像を選択します。 Web からスライドに画像を挿入する 画像を挿入するスライドをクリックします。 [挿入]タブの[画像]グループにある[オンライン画像]をクリックします。 (PowerPoint2013) [Bing 画像検索] ボックスに、検索する内容を入力して Enter キーを押すか、(新しいバージョン) 検索ソース ドロップダウン リストの左側に [Bing] が表示されていることを確認します。ボックスに検索する内容を入力し、Enter キーを押します。サイズ、タイプ、色、レイアウト、ライセンス フィルターを使用して、結果を好みに合わせて調整します。挿入したい画像をクリックし、[挿入]をクリックします。
2024-06-01
コメント 0
639

CSS Flex エラスティック レイアウトを使用してスライディング カード レイアウトを実装する方法
記事の紹介:CssFlex フレキシブル レイアウトを使用してスライディング カード レイアウトを実装する方法 最新の Web 開発では、フレキシブル レイアウト (Flexbox) がますます普及しています。さまざまな複雑なレイアウト効果を簡単に実現できる、要素の配置とレイアウトのための CSS モジュールです。この記事では、Flex エラスティック レイアウトを使用してスライディング カード レイアウトを実装する方法を紹介し、具体的なコード例を示します。スライド カード レイアウトは一般的な UI デザイン パターンで、画像やコンテンツの表示によく使用されます。各カードはスワイプまたはクリックすることで次のカードに切り替えることができます
2023-09-28
コメント 0
964

フロントエンドに疑似要素があるのはなぜですか?
記事の紹介:フロントエンドに疑似要素を使用する理由: 1. レイアウトとデザインをカスタマイズする; 2. レイアウトの問題を解決する; 3. アクセシビリティを向上させる; 4. 特殊効果を実装する; 5. 複雑なレイアウトを制御する。詳細な紹介: 1. レイアウトとデザインのカスタマイズ Web デザインでは、リスト項目の前にロゴを追加したり、ボタン内にフォーカス インジケーターを追加したりするなど、特別なレイアウトやデザイン効果を望むことがよくあります。レイアウトの問題を解決すると、テキストの折り返し効果や画像とテキストの配置など、対処が難しいレイアウトの問題に遭遇することがあります。疑似要素を使用すると、正確に制御することができます。
2023-11-21
コメント 0
782

Vue (Vant) でモバイル レスポンシブ レイアウトを実装するための完全なガイド
記事の紹介:Vue (Vant) でモバイル レスポンシブ レイアウトを実装するための完全ガイド モバイル レスポンシブ レイアウトは、最新の Web 開発の非常に重要な部分です。モバイル デバイスの普及に伴い、ユーザーの携帯電話画面のサイズと解像度に迅速に対応する方法が重要になってきています。 a フロントエンドエンジニアが直面しなければならない課題の 1 つ。 Vue フレームワークにはレスポンシブ レイアウト機能が付属しており、レスポンシブ レイアウトの実装に役立つサードパーティ ライブラリも多数あります。その中でも、Vant コンポーネント ライブラリは、非常に強力で使いやすく、カスタマイズが簡単で、モバイル デバイスと完全な互換性があるため、Vue モバイル UI ライブラリです。
2023-06-09
コメント 0
2734

【Android】第5章(8) 絵ギャラリー(ギャラリー)
記事の紹介:カテゴリ: C#、Android、VS2015; 作成日: 2016-02-07 1. はじめに ギャラリー (ギャラリーとも呼ばれます) は、各画像を水平方向にスクロール可能なリストに表示するために使用されるレイアウト ウィジェットです。景色。 注: Android ではこのウィジェットが非推奨になりました。非推奨の理由は、Galery の使用効率が比較的低いためです。
2016-07-06
コメント 0
1292

Layuiを使用して画像の滝の流れの表示効果を実現する方法
記事の紹介:Layui を使用して写真の滝の流れの表示効果を実現する方法 滝の流れのレイアウトは一般的な Web ページのレイアウトであり、写真のリストや製品のリストを表示するときに非常に一般的です。この記事では、Layui フレームワークを使用して画像の滝の流れの表示効果を実現する方法を紹介します。 1. Layui フレームワークの導入 まず、Layui フレームワークの CSS ファイルと JS ファイルを HTML ページに導入する必要があります。 CDN 経由でインポートすることも、ローカルにダウンロードすることもできます。 Layui フレームワーク ファイルをプロジェクトの Layui フォルダーに配置するとします。
2023-10-26
コメント 0
1303

百度SEOってどうやってやるの?どのようなテクニックがありますか?
記事の紹介:Baidu SEO を実行するためのヒント: 1. キーワードに注意します。適切なキーワードを選択し、タイトル、説明、ウェイト タグなどのレイアウトに注意し、ページ上のキーワード密度も制御する必要があります。 2. ナビゲーション バーの最適化、パンくずリストの最適化、URL の最適化、画像の ALT 属性の最適化に注意する; 3. アンカー テキスト リンクの使用; 4. 記事内のウェイト タグの使用。
2019-05-23
コメント 0
12855

win10の画面サイズを小さくする方法
記事の紹介:win10 システムは非常に優れた優れたシステムです。強力なインテリジェンスにより、システムに奇妙な問題が発生するのを防ぎます。今日は、win10 の画面が大きすぎる場合に、表示率を調整する方法を紹介します。デスクトップの表示設定を変更し、操作は完了です。 Windows 10 の画面サイズが大きすぎる場合に縮小する方法: 1. まず、デスクトップの空白部分を右クリックし、[ディスプレイ設定] をクリックします。 2. 右側のリストでモニターの解像度を確認できます。 3. 解像度ドロップダウンをクリックし、[推奨] を選択します。 4. 解像度を選択した後、「スケールとレイアウト」に移動し、推奨値 (通常は 100%) を選択します。
2024-01-02
コメント 0
1621