合計 10000 件の関連コンテンツが見つかりました

JavaScript を使用して画像切り替えのグラデーション効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像切り替えのグラデーション効果を実現するにはどうすればよいですか?インターネットの発展に伴い、ウェブサイトのデザインではユーザーエクスペリエンスがますます重視されるようになりました。画像の切り替えは、Web サイトで一般的なインタラクティブ効果の 1 つであり、画像をグラデーションで切り替えることで、ユーザーの注意を引き付けることができます。この記事では、JavaScript を使用して画像切り替えのグラデーション効果を実現する方法と、具体的なコード例を紹介します。始める前に、いくつかの画像リソースを準備する必要があります。 「image1.jpg」、「」という 3 つの写真があるとします。
2023-10-21
コメント 0
1575

JavaScript を使用して画像の左右のドラッグ切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript で画像の左右のドラッグ切り替え効果を実現するにはどうすればよいですか?最新の Web デザインでは、動的な効果によってユーザー エクスペリエンスと視覚的な魅力が向上します。画像の左右のドラッグ切り替え効果は一般的な動的効果であり、ユーザーは画像をドラッグすることで異なるコンテンツを切り替えることができます。この記事では、JavaScript を使用してこの画像切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、複数の画像を含む画像を作成するための HTML および CSS コードを準備する必要があります。
2023-10-21
コメント 0
1504
PHP で IP アドレスに基づいて都市を決定し、都市切り替えまたはジャンプ コードを実装する_PHP チュートリアル
記事の紹介:PHP で IP アドレスに基づいて都市を決定し、都市切り替えまたはジャンプ コードを実装します。 IP アドレスの取得 コードのコピー コードは次のとおりです。 ?php function GetIP() { if ($_SERVER["HTTP_X_FORWARDED_FOR"]) $ip = $_SERVER["HTTP_X_FORWARDED_FOR"] else if ($_SERVER["HTTP_CLIENT_IP"]);
2016-07-21
コメント 0
1061

Vue を使用して画像のクイック プレビューと切り替え機能を実装するにはどうすればよいですか?
記事の紹介:Vue を使用して画像のクイック プレビューと切り替え機能を実装するにはどうすればよいですか? Vue はユーザー インターフェイスを構築するための JavaScript フレームワークで、動的なデータ バインディングとコンポーネント開発の実現に役立ちます。開発プロセスでは、画像のプレビュー機能や切り替え機能をユーザーに提供する必要があることがよくあります。この記事では、Vue を使用してこの機能を実装する方法を紹介し、コード例を使用して、読者がこのテクノロジをよりよく理解して適用できるようにします。まず、グラフの実装に役立つ適切なプラグインを Vue プロジェクトに導入する必要があります。
2023-08-18
コメント 0
1261

JavaScript を使用して画像カルーセルの手動切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像カルーセルの手動切り替え効果を実現するにはどうすればよいですか?画像カルーセルは、Web デザインの一般的な機能の 1 つであり、ユーザーの注意を引き付け、ユーザー エクスペリエンスを向上させることができます。 JavaScript は、画像カルーセル関数などのさまざまなインタラクティブな効果を実現するために使用できる強力なスクリプト言語です。この記事では、JavaScript を使用して画像カルーセルの手動切り替え効果を実現する方法を紹介し、参考となるコード例を示します。まず、HTML 構造と CSS を準備する必要があります。
2023-10-18
コメント 0
1041

Vue を通じて画像の切り替えとカルーセル効果を実現するにはどうすればよいですか?
記事の紹介:Vue を通じて画像の切り替えとカルーセル効果を実現するにはどうすればよいですか? Vue は、Web アプリケーションでデータと対話ロジックを処理する洗練された効率的な方法を提供する、ユーザー インターフェイスを構築するための JavaScript フレームワークです。 Vue の多くの優れた機能の 1 つは、画像の切り替えやカルーセル効果を簡単に処理できることです。この記事では、Vue を使用してこれらの効果を実現する方法を紹介します。まず、画像を表示するための基本的な HTML 構造とスタイルを準備する必要があります。 <i を使用できます
2023-08-18
コメント 0
2480

Vue を使用して画像のスライドショーや切り替え効果を実現するにはどうすればよいですか?
記事の紹介:Vue を使用して画像のスライドショーや切り替え効果を実現するにはどうすればよいですか?現代の WEB 開発では、画像スライドショーとスイッチング効果が非常に一般的な要件であり、これらの効果は Vue フレームワークを使用して簡単に実現できます。この記事では、Vue を使用して画像のスライドショーと切り替え効果を実装する方法を紹介し、対応するコード例を添付します。開始する前に、Vue が正しくインストールされていることを確認する必要があります。CDN を直接使用して Vue ライブラリを導入することも、npm を通じて Vue をインストールすることもできます。まず、Vue インスタンスを作成し、設定する必要があります。
2023-08-17
コメント 0
1623

JavaScript を使用して画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
記事の紹介:JavaScript はどのようにして画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加できるのでしょうか? Web 開発では、画像の切り替え効果を実現することが必要になることがよくありますが、JavaScript を使用して上下のスライド切り替えを実現したり、フェードインおよびフェードアウトのアニメーション効果を追加したりすることができます。まず、複数の画像を含むコンテナが必要です。HTML の div タグを使用して画像をホストできます。たとえば、「image-container」という ID を持つ div を作成して、
2023-10-20
コメント 0
1164

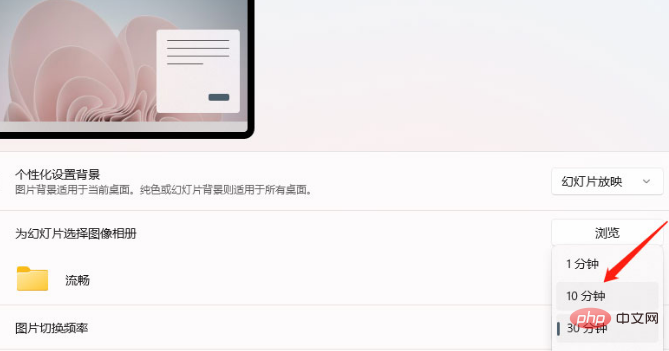
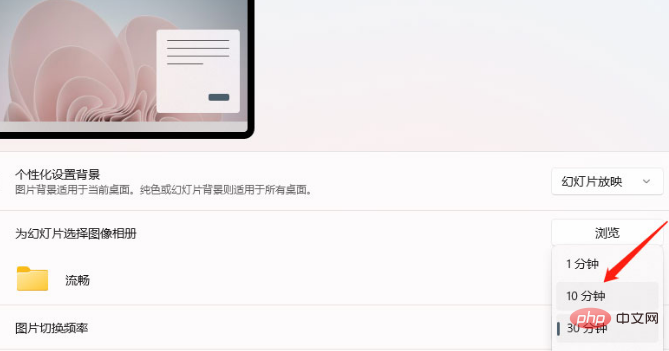
Windows 11の壁紙を自動的に切り替えるように設定するにはどうすればよいですか? Windows 11で背景画像の置換時間を設定する方法を紹介します。
記事の紹介:Windows 11 のバージョンを更新した後、Windows 11 の壁紙の自動切り替えの設定方法がわからない人も多いのではないでしょうか? Windows 11 で背景画像の変更時間を設定する方法を次のエディターで紹介します。 Windows 11 の壁紙の自動切り替えを設定するにはどうすればよいですか? Windows 11 で背景画像の置換時間を設定する方法の紹介 1. デスクトップの空白スペースを右クリックし、ドロップダウン メニューで個人用設定ウィンドウを開きます。背景列に入力します 3. 画像の切り替え周波数オプションを見つけて、右側の時間オプションをクリックします でドロップダウン ページを開いてカスタム変更を行います。この記事は Windo です
2023-04-06
コメント 0
4205

JavaScript を使用して、ズームやフェードのアニメーションを追加しながら、画像の上下のスライド切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript では、ズームやフェードのアニメーションを追加しながら、画像の上下のスライド切り替え効果をどのように実現できるでしょうか? Web デザインでは、ユーザー エクスペリエンスを向上させるために画像切り替え効果がよく使用されます。これらの切り替え効果の中でも、上下のスライド、ズーム、フェード アニメーションは比較的一般的で魅力的です。この記事では、JavaScript を使用してこれら 3 つのアニメーション効果を組み合わせて実現する方法を紹介します。まず、HTML を使用して、表示する画像要素を含む基本的な Web ページ構造を構築する必要があります。以下は例です
2023-10-20
コメント 0
1094

Jqueryの注意点まとめ
記事の紹介:これは、HTML5 と jQuery に基づいた 3D フォーカス マップ アニメーションです。フォーカス マップ内の画像は、CSS3 の関連機能を使用して画像の傾斜効果を実現し、それによって画像に 3D の視覚効果を与えます。この HTML5 フォーカス マップは、ボタンをクリックして手動で画像を切り替えるだけでなく、画像の自動切り替えもサポートしており、非常に使いやすくなっています。 Web サイトに製品画像を表示する必要がある場合は、このフォーカス画像プラグインが最適です。オンライン デモのソース コードのダウンロード HTML コード<section id="dg-container...
2017-06-14
コメント 0
1531