合計 10000 件の関連コンテンツが見つかりました

jQueryを使ってフォーカス切り替えを実装する方法
記事の紹介:タイトル: jQuery を使用してフォーカス切り替えを実装するためのテクニック Web ページが開発され続け、より複雑になるにつれて、フォーカス切り替えはデザイナーと開発者が注力する必要がある問題の 1 つになっています。 jQuery は強力な JavaScript ライブラリとして、フォーカス切り替え効果を実現するための便利なメソッドを多数提供します。この記事では、jQuery を使用してフォーカスの切り替えを実現するための一般的なテクニックをいくつか紹介し、参照用の具体的なコード例を添付します。 1. 基本的なフォーカス切り替え まずはjQuerの使い方を見てみましょう
2024-02-23
コメント 0
650

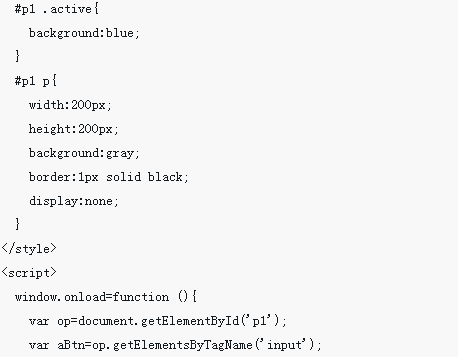
jQueryを使用して表示属性の値切り替え効果を実装する
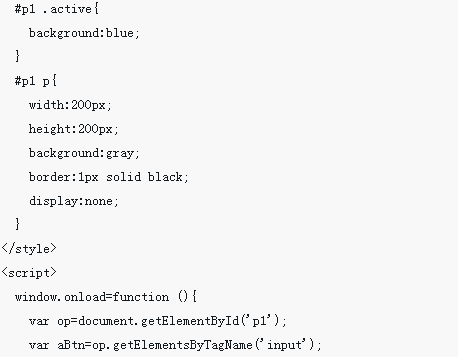
記事の紹介:jQueryを利用してdisplay属性の値切り替え効果を実装する フロントエンド開発では、ユーザーの操作に応じて要素の表示・非表示を切り替えたい場面がよくあります。この機能は表示属性で実現できます。この記事では、jQuery を使用して、表示属性の値切り替え効果を実装します。次に、jQuery を使用してこの機能を実現する方法を学びましょう。まず、jQuery ライブラリを HTML ファイルに導入します。
2024-02-21
コメント 0
987

jQueryメソッドを使用してチェックボックス選択状態の切り替え機能を実装する
記事の紹介:jQuery メソッド: チェック ボックスの選択状態の切り替え効果を実現する Web 開発では、チェック ボックスを使用することがよくあります。場合によっては、チェック ボックスをクリックしたときに選択状態を切り替える効果を実現する必要がある場合、jQuery を使用してこれを実現できます。この記事では、jQuery メソッドを使用してチェック ボックスの選択状態の切り替え効果を実現する方法を紹介し、具体的なコード例を示します。まず、以下に示すように、単純なチェックボックス要素を HTML ファイルに追加する必要があります。
2024-02-26
コメント 0
757

JavaScriptを使用してページ切り替え機能を実装する方法
記事の紹介:JavaScript は、Web ページに対話性を追加するプログラミング言語です。 Web 開発では、JavaScript を使用してページ切り替え機能を実装するのが一般的な方法です。これにより、ユーザーはページを更新せずに別のコンテンツに切り替えることができ、ユーザー エクスペリエンスが向上します。この記事では、JavaScriptを使用してページ切り替え機能を実装する方法を紹介します。 1. ページ切り替えの基本原理 JavaScript を使用してページ切り替え機能を実装する前に、ページ切り替えの基本原理を理解する必要があります。一般的にはページ切り替え
2023-04-21
コメント 0
2822

JavaScript を使用して画像の左右のドラッグ切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript で画像の左右のドラッグ切り替え効果を実現するにはどうすればよいですか?最新の Web デザインでは、動的な効果によってユーザー エクスペリエンスと視覚的な魅力が向上します。画像の左右のドラッグ切り替え効果は一般的な動的効果であり、ユーザーは画像をドラッグすることで異なるコンテンツを切り替えることができます。この記事では、JavaScript を使用してこの画像切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、複数の画像を含む画像を作成するための HTML および CSS コードを準備する必要があります。
2023-10-21
コメント 0
1520

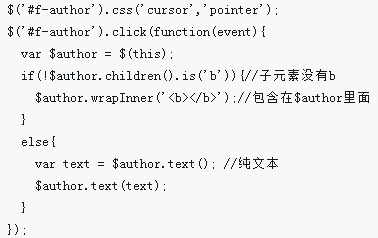
jQueryを使用してクリック時に機能を切り替える方法?
記事の紹介:jQuery を使用したクリック時の関数の切り替えWeb ページ上の要素を操作するとき、多くの場合、条件に基づいてさまざまな動作をトリガーすることが望ましいです。
2024-11-08
コメント 0
944

Cheetah Browser でマウス ホイールを使用してタブを切り替える方法
記事の紹介:Cheetah Browser でマウス ホイールを使用してタブを切り替える方法? 多くの友人が Cheetah Browser を使用していて、マウス ホイールを使用してタブを切り替えたいと考えていますが、その設定方法がわかりません。そのため、エディターは をまとめました。タブを切り替えるためのマウス ホイールの設定に関する詳細なチュートリアルは、チュートリアルの手順に従って簡単に設定できます。興味のある人は読んで詳細を学ぶことができます。タブを切り替えるためのマウスホイールの設定に関するチュートリアル 1. デスクトップにインストールされている Cheetah ブラウザをクリックして、ソフトウェアのページを開きます。 2. ブラウザのホームページの左上隅にあるチーターのアイコンをクリックします。 3. ポップアップウィンドウの[オプション/設定]オプションをクリックします。 4. 開いた設定ページで、左側の[ラベル設定]を選択して切り替えます。 5. ページ上で [マウスホイールを使用してラベルを切り替える] 機能を見つけて選択します。
2024-07-10
コメント 0
479

AngularJSを使用してタブ切り替えを実装する方法
記事の紹介:今回はAngularJSを使ってタブページにタブ切り替えを実装する方法を紹介します。 AngularJSを使ってタブページにタブ切り替えを実装する場合の注意点は以下のとおりです。
2018-05-29
コメント 0
2394

Linuxでコマンドを使用してユーザーログインを切り替える方法
記事の紹介:Linux では、「su - [ユーザー名]」コマンドを使用してユーザーを切り替えます。 1. ターミナルを開き、「su - [ユーザー名]」と入力します(対象のユーザー名に置き換えます)。 2. 対象ユーザーのパスワードを入力し、Enter キーを押します。 3. 切り替えを完了します。注: root を含む任意のユーザーに切り替えるには「su -」を使用します。ただし、現在のユーザーのパスワードではなく、ターゲット ユーザーのパスワードを入力する必要があります。 root 権限を使用する場合は注意してください。
2024-04-11
コメント 0
999