合計 10000 件の関連コンテンツが見つかりました
PHP は、イベント ソリューションのアイデアに基づいて Web ページの特定の部分を動的に変更します。
記事の紹介:PHP はイベントに基づいて Web ページの特定の部分を動的に変更します。PHP はイベントに基づいて Web ページの特定の部分を動的に変更できますか?その場合、誰が簡単なコードまたはアイデアを提供できますか? --- 解決策 ------ --------------簡単な点は、クリック、マウス、その他のイベントを通じて、変更された Web ページ関数の呼び出しをトリガーすることです。より複雑な点は、です。自分でタイマーを作成し、変更された Web ページ関数の呼び出しを定期的に自動的にトリガーすることです。
- - - 解決 - - - - -
2016-06-13
コメント 0
739

フラッシュボタンジャンプシーンの作り方
記事の紹介:フラッシュ ボタン ジャンプ シーンの作成方法: Flash を使用して編集するファイルを開き、挿入 - 新しいコンポーネントを作成し、ボタン タイプを選択し、ジャンプする名前を変更し (名前はカスタマイズ可能)、[OK] をクリックして、ボタン。ボタンをシーン「1」にプルし、ボタンにクリック イベントを追加し、gotoAndPlay() 関数を使用してジャンプを実装します。
2019-07-27
コメント 0
14670

jQuery の実践的なヒント: 選択要素変更イベントのバインディング
記事の紹介:jQuery を使用して選択変更イベントをバインドするための実践的なヒント フロントエンド開発では、ユーザーが選択したドロップダウン メニュー オプションに基づいて異なるコンテンツを動的に表示する必要がある状況によく遭遇します。この機能を実現するには、jQuery を使用して select 要素の変更イベントをバインドし、ユーザーの選択に基づいて対応する操作をトリガーします。この記事では、jQuery を使用してこの機能を実現する方法と、具体的なコード例を紹介します。 1.jQueryを使用する前にjQueryライブラリを導入する
2024-02-24
コメント 0
762

CSS経由でボタンを変更する方法
記事の紹介:CSS 変更ボタン Webデザインのプロセスにおいて、ボタンは欠かせない要素と言えます。ボタンは、ユーザーが Web サイトを操作する主な方法として非常に重要な役割を果たします。ただし、デザイン プロセス中に、Web ページ全体のスタイルと調和していないボタンや、Web サイトのテーマと一致しないボタン スタイルなど、いくつかの問題が発生する可能性があります。これらの問題を解決するには、CSS を使用してボタンのスタイルを変更し、ボタンを Web サイトのスタイルとより一致させ、より美しくすることができます。 CSS を使用してボタンを変更する方法を見てみましょう。基本的なボタンのスタイル Web ページを開発するときは、通常、
2023-04-21
コメント 0
1307

JavaScriptでボタンをクリックしてテキストや画像を変更するにはどうすればよいですか?
記事の紹介:特定の要素に割り当てられたテキストや img 要素で指定した画像は、JavaScript を使用して簡単に変更できます。 HTML ドキュメントの button 要素で onclick イベントを使用すると、ボタンがクリックされたときにこのイベントが発生します。クリック時にボタンのテキストを変更するには、必要な変更を実行する値として関数を onclick イベントに割り当てます。コード例を通して、JavaScript を使用してテキストと画像を個別に変更する方法について詳しく学びましょう。要素のテキストを変更する JavaScript には、HTML ドキュメント内の要素のテキストを変更または取得するための 2 つの異なるプロパティが用意されています。以下に、これら 2 つのプロパティとその機能および構文を示します - innerText-JavaS
2023-09-07
コメント 0
1265

Python Tkinter を使用して魅力的なデスクトップ アプリケーションを構築する
記事の紹介:1. 応答性の高いデザイン Tkinter アプリケーションは、さまざまな画面サイズと解像度に応答できます。グリッドおよびラップ レイアウト マネージャーを使用すると、さまざまなデバイスに合わせて自動的にサイズ変更されるアプリケーションを作成できます。これにより、アプリはどのプラットフォームでも最高のビジュアルを実現できます。 2. 豊富なコントロール コレクション Tkinter は、ボタン、ラベル、テキスト ボックス、スライダー、メニューなど、幅広いコントロール コレクションを提供します。これらのコントロールは高度にカスタマイズ可能であるため、アプリケーション固有のニーズに基づいてカスタム インターフェイスを設計できます。さまざまなコントロールを組み合わせることで、複雑で使いやすいアプリケーションを作成できます。 3. イベント処理 Tkinter を使用すると、クリック、入力、マウスの動きなどのさまざまなユーザー イベントを処理できます。コールバック関数を定義することで
2024-03-24
コメント 0
1203

Preventdefault() が有効になるのを防ぐ方法
記事の紹介:有効にならないようにするためのPreventdefault() のメソッド: 1. イベント プロキシを使用します。イベント プロキシは、イベント リスナーを親要素に追加し、イベント バブリングを通じて子要素でイベントをトリガーするテクノロジです。これは、イベント バブリング中に行うことができます。イベントのデフォルトの動作を変更または防止する; 2. フラグ変数: 同じイベント ハンドラー内の条件に基づいてイベントのデフォルトの動作をブロックするかどうかを決定する必要がある場合は、フラグ変数を使用して次の呼び出しを制御する必要があります。 PreventDefault() メソッド。
2023-12-06
コメント 0
1699

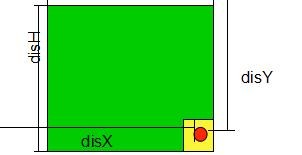
JS はオブジェクトのサイズを変更するためのドラッグ アンド ドロップを実装します
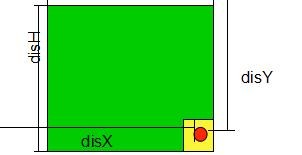
記事の紹介:ドラッグ アンド ドロップでオブジェクトのサイズを変更する この記事では、JavaScript のイベント レスポンスとページ要素の属性の動的操作に関する実装テクニックを中心に、ドラッグ アンド ドロップに基づいてオブジェクトのサイズを変更する JS メソッドを紹介します。皆さんの参考になれば幸いです。
2018-01-24
コメント 0
1685

Word2010 チュートリアル: 更新可能な画像リンクを文書に挿入する方法
記事の紹介:Word2010 文書に更新可能な図のリンクを挿入する方法 ステップ 1. Word2010 文書ウィンドウを開き、「挿入」リボンの「イラスト」グループにある「図」ボタンをクリックします。 「図」ボタンをクリックし、表示される「図の挿入」ダイアログボックスで、Word2010文書に挿入する図を選択します。次に、[挿入] ボタンの右側にあるドロップダウン三角ボタンをクリックし、[挿入とリンク] コマンドを選択します。 [挿入とリンク] コマンドを選択すると、選択した画像が Word2010 文書に挿入されます。元の画像の内容が変更された場合 (ファイルが移動または名前変更されていない場合)、Word2010 文書を再度開くと、画像が変更されていることがわかります。更新されました (すべてを閉じる必要があります) Word2010 文書を再印刷する
2024-01-14
コメント 0
1012

jquery ui.jsとは何ですか
記事の紹介:jquery ui.js は、jQuery UI ライブラリを指します。これは、基礎となるユーザー インタラクション、アニメーション、特殊効果、テーマ変更可能なビジュアル コントロールを含む、jQuery に基づくオープン ソース JavaScript Web ユーザー インターフェイス コード ライブラリです。jQuery UI は jQuery に基づいています。 jQuery の拡張性を活用するように設計されたプラグイン。
2023-03-20
コメント 0
2490

C++ のイベント駆動型プログラミングは他のプログラミング パラダイムとどのように相互作用するのでしょうか?
記事の紹介:C++ のイベント駆動型プログラミング (EDP) は、次のように他のプログラミング パラダイムと対話します。 OOP と対話します。オブジェクトはイベントをリッスンして応答し、応答性の高いインターフェイスを作成できます。 FP との対話: 不変のデータ ストリームと関数の合成は、あるイベント ハンドラーを別のイベント ハンドラーに変換するなど、柔軟で保守可能なアプリケーションを作成するために使用されます。実際のケース: EDP を OOP および FP と組み合わせて、GUI アプリケーションを構築し、ボタン イベントを処理してラベルのコンテンツを更新し、イベント ストリームで関数変換を実行して高度な機能を実装します。
2024-06-03
コメント 0
753

Think PHP でルーティング ルールを変更する方法
記事の紹介:ThinkPHP でルーティング ルールを変更する方法 ThinkPHP は、PHP 言語に基づいて開発された軽量フレームワークで、開発者が Web サイトの URL アクセス パスをより適切に管理できる強力なルーティング機能を提供します。ルーティング ルールを変更することで、より柔軟なページ ジャンプや機能のカスタマイズを実現できます。以下では、ThinkPHP でルーティング ルールを変更する方法と具体的なコード例を紹介します。 ThinkPHP でルーティング ルールを変更する手順: ステップ 1: Think を開く
2024-03-23
コメント 0
1032

メソッドとvueで計算されたものの違い
記事の紹介:Vue.js のメソッドと計算の違いは、メソッドはデータを変更できる実行可能メソッドを定義するために使用されることです。 computed は、値がリアクティブな依存関係に基づいており、依存関係が変更されると自動的に更新される計算プロパティを定義するために使用されます。
2024-04-28
コメント 0
1145
カスタマイズ可能な PHP サムネイル ジェネレーター (GD ライブラリのサポートが必要)
記事の紹介:カスタマイズ可能な PHP サムネイル生成プログラム (GD ライブラリのサポートが必要)。 GD ライブラリに基づいたクラシックな PHP サムネイル生成プログラムでは、生成パスと生成ターゲットの幅と高さの詳細を指定できます。 使用方法: GD ライブラリをサポートする PHP 環境では、次のコードをサイズ変更として保存します。テスト用のphp。
2016-06-13
コメント 0
982