合計 10000 件の関連コンテンツが見つかりました

タオバオの検索バーに入力すると、同じ名前の特殊効果を作成する方法が表示されます
記事の紹介:淘宝網の検索バーの入力プロンプトに関連する同じ名前の特殊効果はどのように作成されますか? これは、フォーラムの専門家がどのように行うのかを知りません。ヒントを教えてください。もっと知りたいだけです。-----解決策のアイデア----------それは ajax かもしれません。 ---解決策のアイデア------------- -------------http://www.shangxueba.com/jingya
2016-06-13
コメント 0
1097

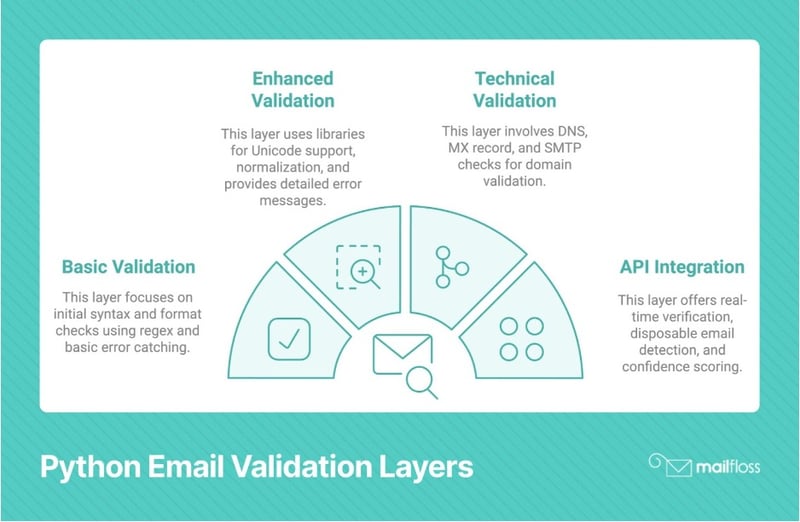
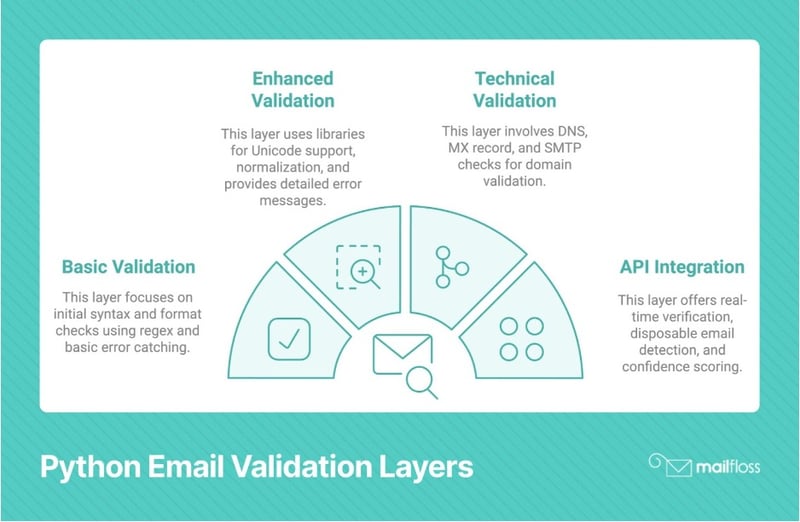
Python を使用した高度な電子メール検証テクニック: 開発者ガイド
記事の紹介:Python で堅牢な電子メール検証を実装するには、正規表現、特殊なライブラリ、DNS 検証などの複数の検証方法を組み合わせる必要があります。最も効果的なアプローチは、構文チェックとドメイン有効性の組み合わせを使用します。
2025-01-03
コメント 0
726

クイックヒント:Googleカスタム検索のスタイルを手動でスタイリングする方法
記事の紹介:コアポイント
検索フォームを手動でレンダリングすることで(特別なGCSEタグを使用する必要なく)、Googleカスタム検索エンジン(GCSE)を手動でスタイリングし、検索入力フィールドをより適切に制御し、それらをより簡単に見せることができます。
GCSEコールバック関数は、入力プロパティを変更する前に入力がロードされることを保証します。この方法は、SettimeOutメソッドを使用するよりも信頼性が高くなります。
Google検索APIを使用して、検索ボックスと結果ボックスを作成できます。アクティブなクエリが存在する場合、結果ボックスも作成されます。その他のカスタマイズは、ドキュメントを調べることで実現できます。
カスタムスタイル関数は、さらにカスタマイズするためにSearch Divに追加できます。この関数は、プレースホルダーを変更し、背景を削除し、焦点が合っていないときに背景を削除するものを追加するために使用できます
2025-02-17
コメント 0
738

ピーク性能のための高度なデータ検索手法
記事の紹介:キーポイント
プリフェッチは、明示的な要求の前にデータを予測および取得する強力なパフォーマンス最適化手法であり、アプリケーションがより速く、より迅速に感じられるようにします。ただし、リソースの無駄を避けるために、プリフェッチを慎重に実装する必要があります。
メモ化は、キャッシュ計算結果によってアプリケーションのパフォーマンスを最適化し、冗長計算を回避します。この戦略は、同じ入力に対して常に同じ結果を生成する関数に特に効果的です。
同時データフェッチ、つまり、複数のデータセットを同時に取得すると、データの検索効率を大幅に改善できます。さまざまな複雑で独立したデータセットを扱う場合に特に役立ちます。
怠zyなロード
2025-02-09
コメント 0
149

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
554

BLE リアルタイム macOS メニュー バー アプリの構築
記事の紹介:このチュートリアルでは、BleuIOUSB BLE ドングルを使用して環境データを表示するリアルタイム macOS メニューバー アプリケーションを構築する方法を示します。BleuIO は BLE (Bluetooth Low Energy) 開発を簡素化し、革新的なプロジェクトの作成に最適です。macOS メニューバー アプリは、モニターに目立たない方法を提供します。
2025-01-14
コメント 0
703

JSX サーバーサイドレンダリングを使用した静的 HTML ページの構築
記事の紹介:導入
読み込みに永遠に時間がかかる Web サイトにアクセスしたことがありますか?イライラしますよね。高速な読み込み時間とスムーズなユーザー エクスペリエンスは、単にあると便利なだけではなく、訪問者を維持し、検索エンジンで上位にランクさせるために不可欠です。
2025-01-14
コメント 0
806