合計 10000 件の関連コンテンツが見つかりました

HTMLの一部を超えて省略記号効果を実現する方法
記事の紹介:HTML 内の余分な部分を省略することは、一般的な設計要件です。テキスト コンテンツが境界を越える場合、通常はテキスト コンテンツが切り詰められ、省略記号に置き換えられます。これにより、コンテンツの見た目がすっきりするだけでなく、ユーザー エクスペリエンスも向上します。この記事では、CSSを使用してHTMLの余分な部分を省略する効果を実現する方法を紹介します。 ## text-overflow プロパティ HTML の余分な部分を省略する効果を実現する場合、通常は CSS の text-overflow プロパティを使用します。その機能が指定されている
2023-04-27
コメント 0
3705

CSS3でテキストオーバーフローの非表示を実装し、省略記号効果を表示する方法
記事の紹介:この記事ではCSS3におけるテキストオーバーフローの省略記号効果を非表示・表示する方法を中心に紹介します。フロントエンド ページの開発プロセス中にテキスト コンテンツが多すぎる場合、ユーザー エクスペリエンスを向上させ、ユーザーが読みやすくするために、テキスト オーバーフローの効果、省略記号の非表示と表示を実装する必要があります。明らかに、省略記号は、表示されていない背後に多くのコンテンツがあることを意味します。そのため、フロントエンドの初心者にとっては、この効果を実現する方法がわからないかもしれません。
2018-10-20
コメント 0
8728

CSSを使用して表示省略記号を超える効果を実現する方法
記事の紹介:CSS の省略記号の超過とは、要素内のテキストがそのコンテナーの幅または高さを超える場合に、CSS プロパティ設定を通じてテキスト コンテンツを省略記号の形式で表示する方法を指します。一般に、テキストがオーバーフローすると、ブラウザはテキストを自動的に次の行に移動して表示します。ただし、場合によっては、特にモバイル デザインやレスポンシブ デザインでは、テキスト コンテンツを 1 行で表示し、テキストがコンテナの幅を超える場合は省略記号の形式で表示したいことがあります。 CSS のBeyond省略属性は、この効果を実現するのに役立ちます。ここに紹介があります
2023-04-06
コメント 0
1235
JavaScript タイピング効果テキスト効果_テキスト効果
記事の紹介:テキストはどのようにして入力の効果を実現できるのでしょうか? この効果は、Web を閲覧するときによく見られます。このセクションでは、テキストにタイピング効果を与える特殊効果をページ上に 1 つずつ印刷します。
2016-05-16
コメント 0
1424

省略記号を越えた CSS テキスト
記事の紹介:CSS の省略記号テクノロジーを超えたテキストにより、テキストの長い段落が読みやすくなり、Web ページも美しくなります。この記事では、省略記号のいくつかの異なる形式と、ニーズに応じてそれらを定義する方法を詳しく見ていきます。 1. なぜ楕円を使用するのでしょうか?テキストが Web サイトまたはアプリケーションのコンテナーの幅または高さを超える場合、テキスト オーバーフロー切り捨て技術を使用して、超過部分を非表示にし、テキストの末尾に省略記号を表示できます。この手法により、ページがすっきりし、テキストがオーバーフローした場合の乱雑さを回避できます。 2.CSSでの省略の使い方
2023-05-21
コメント 0
6317
テキストがオーバーフローして非表示になった後に省略記号を追加します
記事の紹介:テキストがオーバーフローした後に省略記号を非表示にして追加する効果が必要な場合は、幅を現在のコンテナーまたは親コンテナーで設定する必要があります。そうしないと、コードが無効になります。 .box{ width:50%; text-overflow :ellipsis;/* テキストを非表示にした後に省略記号を追加します */white-space : nowrap;/* 改行を強制的に行わない */ overflow : hidden;
2017-06-21
コメント 0
1504

テキスト効果を適用する場所
記事の紹介:テキスト効果を適用する Word ソフトウェアの [テキスト効果] 列で、テキスト効果を設定する方法: まず、文書内で書式設定する必要があるテキストを選択し、次に [テキスト効果の書式設定] ダイアログ ボックスを開いて、[グラデーション塗りつぶし] を選択します。 ; 次に、「テキスト境界線」列で「実線」を選択し、最後に「テキスト効果」ボタンをクリックして適用します。
2020-05-14
コメント 0
12601

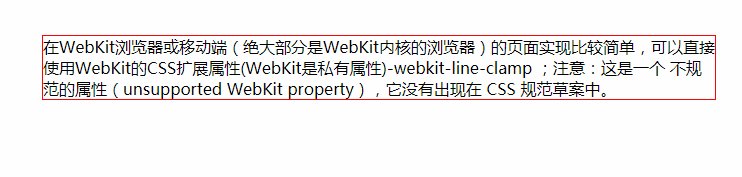
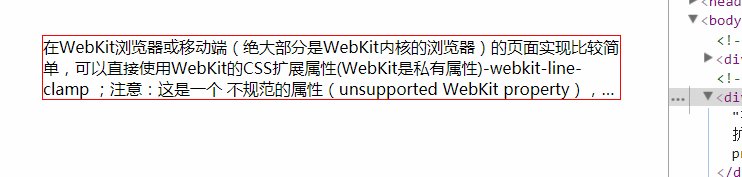
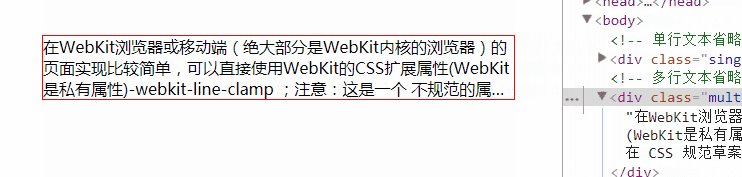
CSS で複数行の省略記号効果を作成できますか?
記事の紹介:テキスト オーバーフローを伴う複数行テキスト: 省略長すぎるテキストの表示を制御することは、さまざまな Web デザイン シナリオにおいて重要です。の...
2024-11-28
コメント 0
1030

CSSで超過部分に省略記号を表示する効果を実現する方法
記事の紹介:Web デザインでは、テキストがコンテナを超える状況によく遭遇します。対処しないと、ページの美しさが損なわれるだけでなく、Web ページの読みやすさにも影響します。では、テキストがコンテナを超えた場合はどうすればよいでしょうか?回避策の 1 つは、テキストの外側に省略記号を表示する CSS プロパティを使用することです。 1.CSSの「text-overflow」属性 CSSには、テキストの余分な部分に省略記号を表示する効果を実現できる「text-overflow」という属性があります。ブロックレベル要素またはインラインブロックレベル要素に適用して制御できます。
2023-04-26
コメント 0
41858

テキスト オーバーフロー省略記号が機能しないのはなぜですか?
記事の紹介:テキスト オーバーフローの省略記号が機能しない text-overflow プロパティは、表示されたテキストを切り詰め、... を示す省略記号 (...) を追加することを目的としています。
2024-11-10
コメント 0
346