合計 10000 件の関連コンテンツが見つかりました

PHP コードを共有して画像検証コードを生成する
記事の紹介:この記事では主に、PHP が画像検証コードを生成する例を紹介し、クリックして切り替える効果を実現する方法も紹介します (よく見えない場合は変更してください)。
2016-06-13
コメント 0
1083

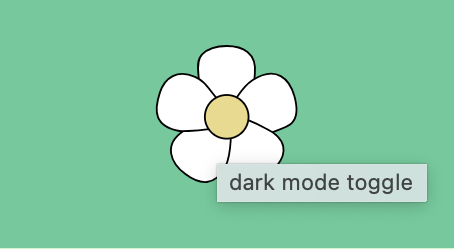
HTML Web コンポーネントのダーク モードの切り替え
記事の紹介:デジタル ガーデンをデザインするとき、かわいいダーク モード トグルが欲しいと思っていました。 SVG を描画したら、React のダーク モード切り替えとすべて同じ機能を持つ Web コンポーネントの構築を開始しました。これには、アクセス中に学んだすべてが含まれます
2024-10-23
コメント 0
376

タッチ対応ブラウザでロングタッチ時のホバー効果を複製するにはどうすればよいですか?
記事の紹介:この記事では、タッチ対応ブラウザでホバー効果をシミュレートするためのソリューションを紹介します。 CSS を変更して、「:hover」疑似クラスのスタイルを模倣する「hover_effect」クラスを作成し、JavaScript を使用してこれを切り替えることを提案しています。
2024-10-22
コメント 0
822

Vue.jsが次のプロジェクトに適したフレームワークであるかどうかを判断する方法
記事の紹介:Vue.js:軽量で柔軟で使いやすいJavaScriptフレームワーク
Vue.jsは、進歩的な機能と統合の容易さを備えた大小のプロジェクトに最適です。ビューの切り替え、ユーザーエクスペリエンスの改善におけるスムーズな移行効果を提供し、リッチなアニメーションとインタラクティブな要素を備えたアプリケーションに最適です。
Vue.jsの主な利点:
統合が簡単:VUE.JSは、シングルページアプリケーション(SPA)の構築に最適であり、既存のサーバー側のレンダリングアプリケーションに簡単に統合できます。インタラクティブ性を向上させるために、サーバーレンダリングページに簡単に追加できます。
迅速なプロトタイピング:コンポーネントは、純粋なHTML、CSS、およびJavaScriptで記述でき、開発しきい値を下げます。
2025-02-14
コメント 0
572
ユーザーがアップロードした画像のサイズが異なる場合、同じ仕様で表示するにはどうすればよいですか?
記事の紹介:ユーザーがアップロードした画像のサイズが異なる場合、同じ仕様で表示するにはどうすればよいですか?たとえば、淘宝網の C 側の顧客は、さまざまな画像サイズの商品をアップロードします。解像度はすべて異なります。ここにある写真は主に製品のメイン写真およびメイン表示写真であり、製品詳細ページの写真ではありません。最終的にどのように効果を発揮するかというと、比較的高画質です。 1. サムネイルを生成し、元の画像と同じ比率に拡大縮小します。ただし、異なるサイズの画像がアップロードされるため、最終的なサムネイルは依然としてサイズが異なり、乱雑に見えます。 XX2.中央揃え
2016-06-13
コメント 0
1203
PHPファイルのダウンロード、ダウンロードしたファイルの内容が文字化け・破損する問題の解決策
記事の紹介:PHP ファイルをダウンロードするときに、ダウンロードしたファイルの内容が文字化けしたり破損したりする場合の解決策。PHP を使用してファイルをダウンロードするだけで、多くの効果が見られます。ダウンロード、えっと、ファイルをダウンロードしたつもりだったのですが、画像を開いたらファイルが壊れていたので、ファイルのサイズを見てみると、1KBほど大きくなっていました。 PSで開いたら、破損していることがわかりましたが、画像は出る可能性があります。それなら、おまけだと思います。
2016-06-13
コメント 0
1025

タッチ対応デバイスでホバー効果をシミュレートするにはどうすればよいですか?
記事の紹介:タッチ対応デバイスには従来のマウス ホバー機能がないため、タッチ対応デバイスでホバー エフェクトをシミュレートするには、ある程度の創造性が必要です。この記事では、jQuery を使用してタッチ イベントのクラスを切り替え、CSS を変更してホバー効果をシミュレートするソリューションを示します。
2024-10-22
コメント 0
827

Angularでのタブ変更時のスクロール状態の保持
記事の紹介:マルチタブの Angular アプリケーションを開発しているときに、ユーザーがタブ間を切り替えたときにスクロールを維持する方法という課題に遭遇しました。この機能は、ユーザー エクスペリエンスを向上させ、ユーザーがタブ間を移動するときに中断したところから続行できるようにするために不可欠です。
このブログ投稿では、この機能をプロジェクトに追加する方法を段階的に説明します。これは、個々のタブのスクロール位置を維持するためのシンプルかつ効果的な方法です。
質問
デフォルトでは、通常、タブを切り替えるとコンテンツが再ロードされ、スクロール位置がリセットされます。この動作は、特に長いリストやデータ量の多いページを閲覧する場合に、ユーザーにとってイライラする可能性があります。この問題を解決するには、次のものが必要です。
切り替える前に現在のタブのスクロール位置を保存します。
ユーザー
2025-01-17
コメント 0
243

DLSS 4を有効にする方法を学び、ゲームのパフォーマンスを向上させる
記事の紹介:NVIDIA DLSS 4:ゲームフレームレートを高めるための究極のガイド
NVIDIA DLSS 4が利用可能になり、ゲームフレームレートを大幅に改善するマルチフレーム生成テクノロジーが備えています。この記事では、このテクノロジーをサポートするゲームでDLSS 4を有効にして、最高のゲームパフォーマンスを得るのに役立つゲームでDLSS 4を段階的に導きます。
DLSS 4の紹介
DLSS 4は、Nvidiaが最近リリースしたユニークなテクノロジーです。人工知能アルゴリズムを使用して、画質に影響を与えることなく、低解像度の画像をより高解像度にアップグレードします。このテクノロジーのリリース後、数十のゲームがDLSS 4のサポートを発表し、プレイヤーにより良いゲーム体験をもたらしました。
DLSS 4はnvidia geforに適していることに注意する必要があります
2025-02-07
コメント 0
464

74cms ナイト タレント システム v3.5.1 正式バージョン
記事の紹介:74cms Knight Talent System v3.5.1 Knight cms Talent System の正式版は、PHP MYSQL をコアとして開発された、無料のオープンソースのプロフェッショナル タレント Web サイト システムです。高い実行効率、自由なテンプレート切り替え、便利なバックグラウンド管理機能など優れた機能を多数備えています。すべてのコードは元々 Knight Network によって作成され、完全な知的財産権を所有しています。 Knight Network の継続的な革新精神と真剣な仕事姿勢により、Knight Talent System は中国の同様のソフトウェアの中で最高の人材システムになりました。ナイトCMタレント
2016-06-13
コメント 0
1169