合計 10000 件の関連コンテンツが見つかりました

Windows 10 で描画機能をドラッグできないのはなぜですか? Windows10で描画・貼り付けがドラッグできない問題の解決方法
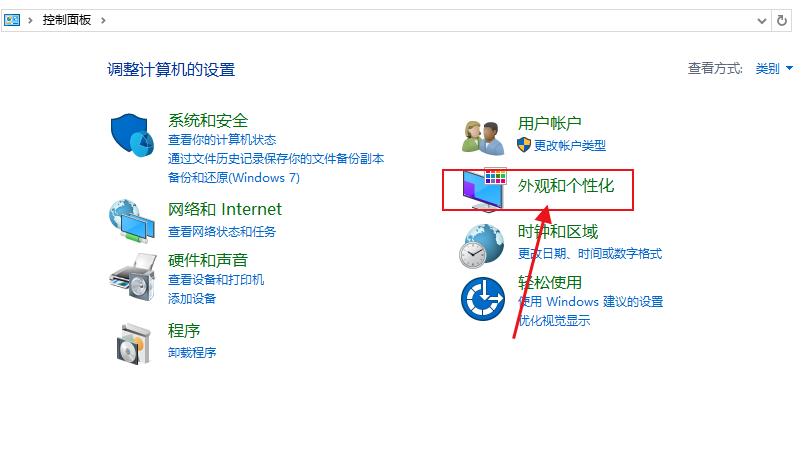
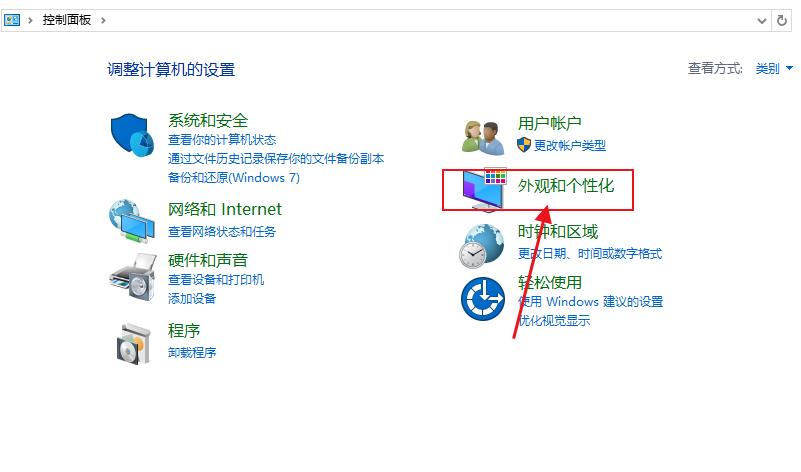
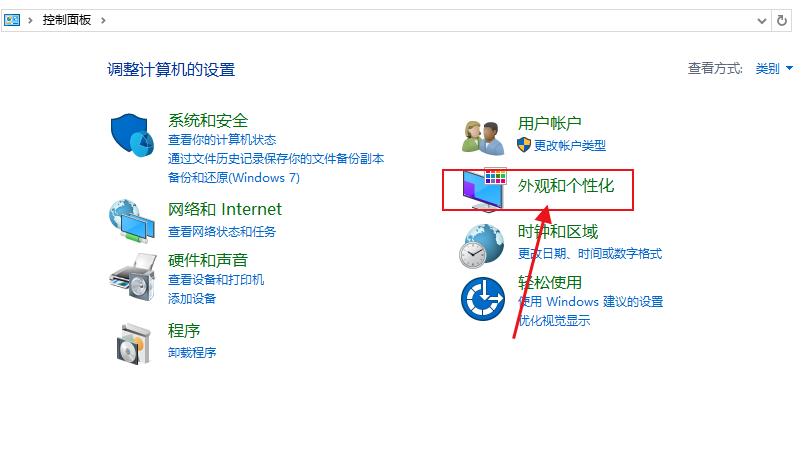
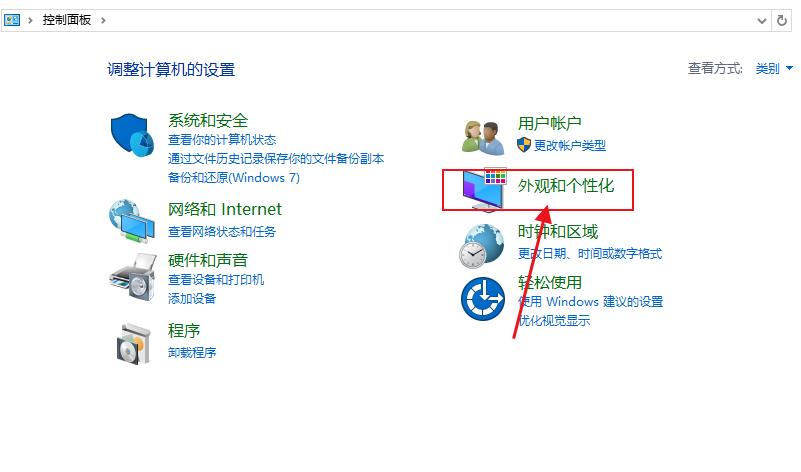
記事の紹介:パソコンの内蔵描画機能を使用する際、背景画像として画像をドラッグする必要がある場合がありますが、なぜwin10の描画機能ではドラッグできないのでしょうか?ユーザーは、ドラッグ アンド ドロップ機能が有効かどうかを確認したり、ドラッグ アンド ドロップ機能が有効であることを確認したり、クリップボードの履歴設定を確認したりできます。win10 描画と貼り付けができない問題の解決策をこのサイトでユーザーに丁寧に紹介します引きずられる。 win10で描画・貼り付けがドラッグできない問題の解決策 1. ドラッグアンドドロップ機能が有効になっているかどうかを確認し、ドラッグアンドドロップ機能が有効になっていることを確認します。 「コントロールパネル」を開き、「表示と個人設定」→「エクスプローラーのオプション」を選択します。
2024-02-13
コメント 0
1541

win10で描画機能がドラッグできないのはなぜですか? win10で描画と貼り付け機能がドラッグできない問題を解決するにはどうすればよいですか?
記事の紹介:パソコンの内蔵描画機能を使うと、背景に写真をドラッグしたくなることがありますが、win10の描画機能ではドラッグできないのはなぜでしょうか。ドラッグ アンド ドロップが有効かどうかを確認したり、ドラッグ アンド ドロップがオンになっていることを確認したり、クリップボードの履歴設定を確認したりできます。それでは、Win10ペイントが貼り付けできない問題の解決策について詳しく説明していきます。 win10で描画・貼り付けがドラッグできない問題の解決策 1. ドラッグアンドドロップ機能が有効になっているかどうかを確認し、ドラッグアンドドロップ機能が有効になっていることを確認します。 [コントロール パネル] を開き、[表示と個人設定] - [エクスプローラーのオプション] を選択し、[表示] タブで [ファイルのドラッグ アンド ドロップまたは貼り付けを有効にする] オプションがチェックされていることを確認します。 2. クリップボードの履歴設定を確認します。 Windows 10の場合
2024-09-14
コメント 0
1208

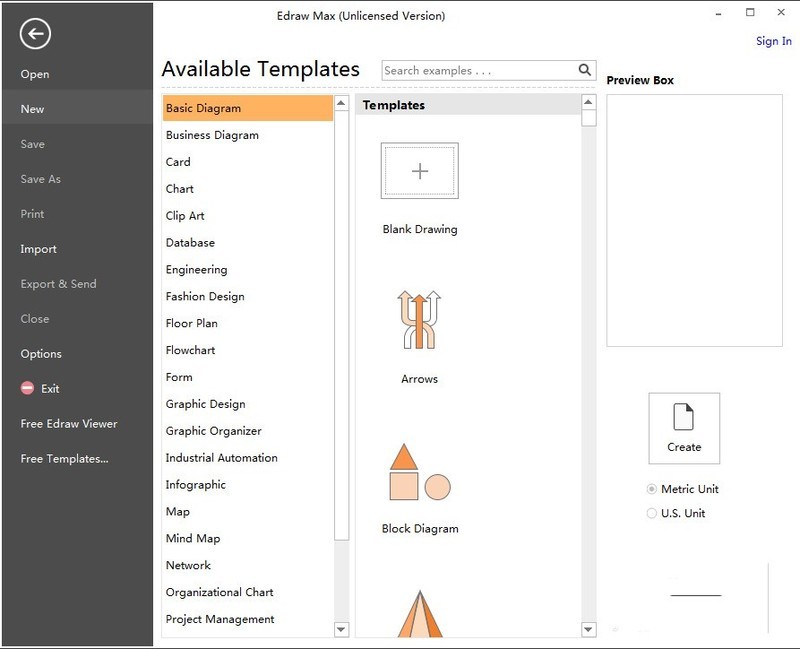
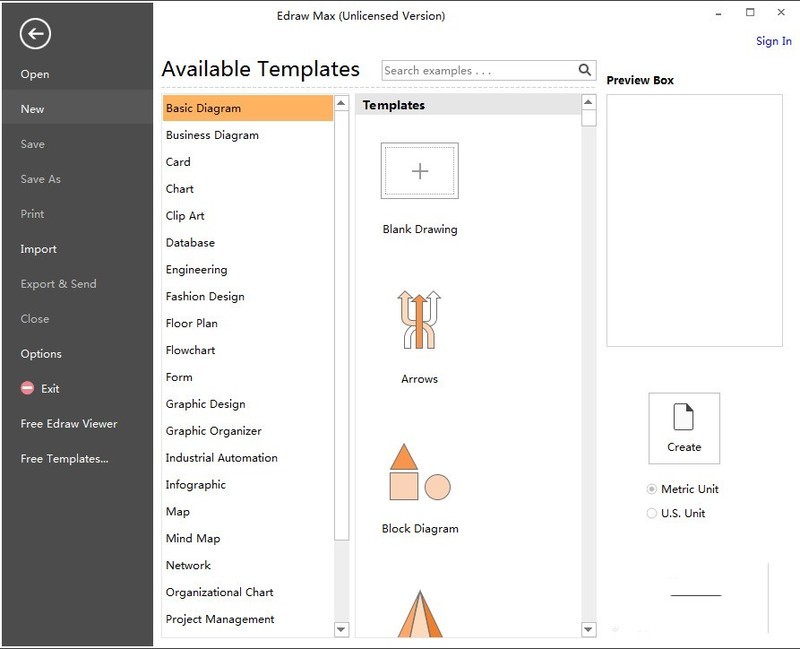
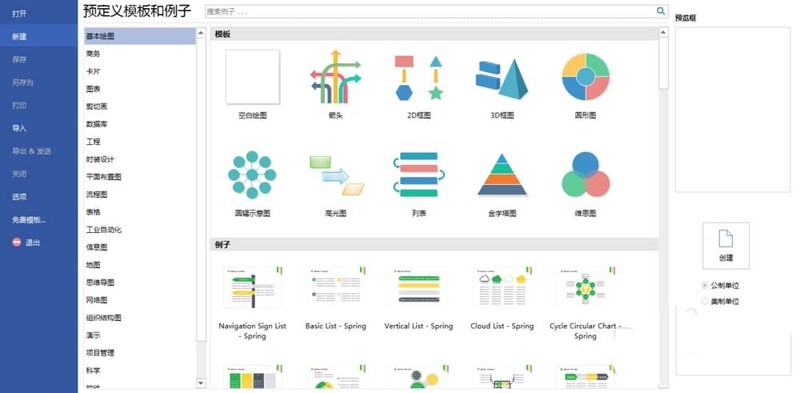
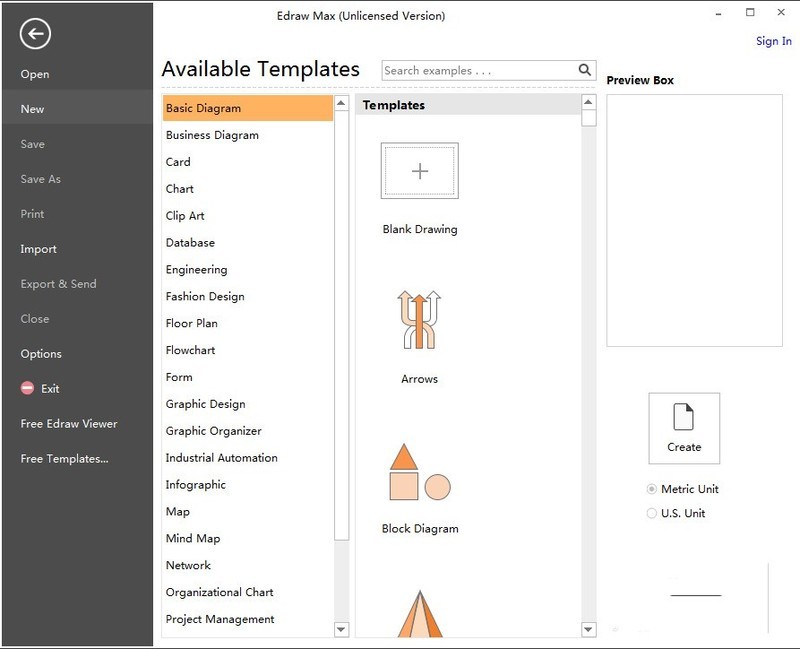
フローチャート作成ソフトEdrawの基本的な描画機能の使い方
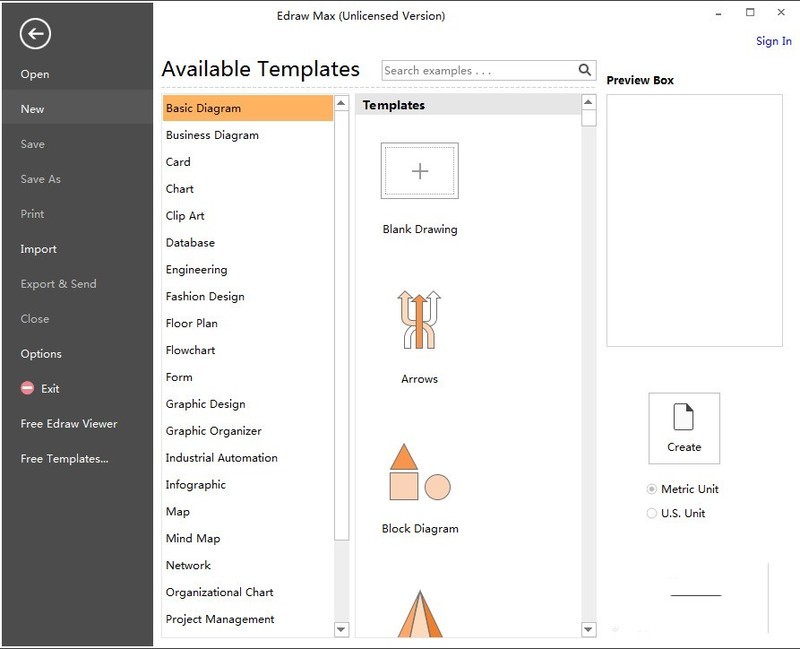
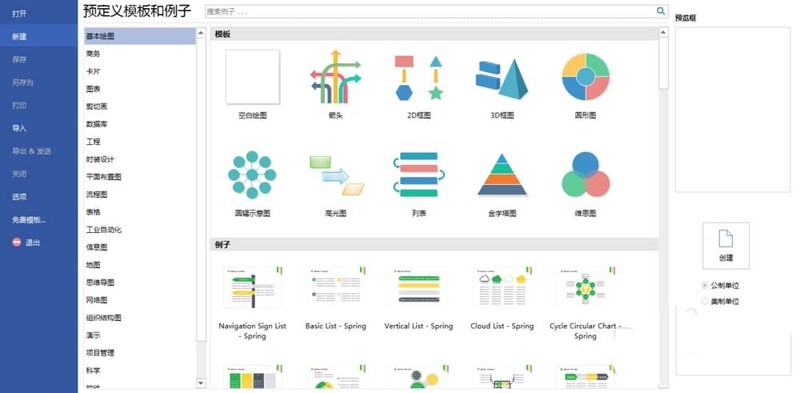
記事の紹介:Edraw フローチャート作成ソフトウェアを開きます。開いたら、事前注文されたテンプレートと例を表示します。 (注: Edraw がすでに開いている場合は、[ファイル] メニューの [新規] をクリックします) テンプレート カテゴリ ディレクトリで、[基本図面] をクリックします。すべての基本的な図面のテンプレートが中央のウィンドウに表示されます。テンプレートのハイライト チャートの 1 つをダブルクリックすると、ハイライト チャートの描画ページが開きます。このページはほとんど空白の描画ページです。ハイライト チャート シンボル ライブラリ内のグラフィックをクリックし、マウスの左ボタンを押して、グラフィックを図面ページにドラッグするだけです。マウスを放すと、グラフの周囲に緑の点線の枠と緑のグリッド ポイントが表示されます。これらは選択制御点と呼ばれ、場合によっては制御点と呼ばれる黄色の菱形の点が表示されます。手順 5 と 6 を繰り返し、別のグラフィックをページにドラッグします。これらの図形を接続するには、接続線ツールを使用します。注: 接続ケーブルの正しい選択に注意してください。
2024-06-04
コメント 0
591

Edraw Illustration Expert とは何ですか? Edraw Illustration Expert はどのようにしてテキストを縦方向に表示しますか?
記事の紹介:Edraw Graphics Expert は、コンパクトさ、洗練さ、強力なパフォーマンスを兼ね備えたユニークで包括的な描画ツールです。 Edraw 作図の専門家は、プロフェッショナルなビジネス フローチャート、詳細な組織構造図、明確なビジネス チャート、詳細なプログラム フローチャート、正確なデータ フロー チャートやネットワーク トポロジ図など、非常に便利な描画エクスペリエンスをユーザーに提供します。 .、さまざまな描画ニーズに合わせて簡単に描画できます。 Edraw アイコンのエキスパートは、テキストを垂直に表示します。 1. フローチャートを描画します。フローチャートでテキストを垂直にしたい場合は、プロセスの形状を狭めるだけです。プロセスを選択すると、プロセス形状の周囲にいくつかの緑色の点が表示されます。これらの点をドラッグするだけで、形状の幅と高さを調整できます。 2. 描画グループで組織構造図を描画します。
2024-08-01
コメント 0
827

PHPとJavaScriptを使用してフローチャート描画を実装する方法
記事の紹介:インターネットの急速な発展に伴い、さまざまなデータ処理や可視化へのニーズが高まっています。ソフトウェア開発では、フローチャートはデータ視覚化の一般的な要件であるため、多くのプログラミング言語やライブラリがフローチャートを描画する機能を提供しています。この記事では、PHPとJavaScriptを使ってフローチャート描画を実装する方法を紹介します。 1. PHP でフローチャート描画を実現 1. 準備作業 PHP を使用してフローチャートを描画する前に、PHP の画像処理ライブラリをインストールする必要があります。 Linux システムでは、次のコマンドを使用してインストールできます: ```shellsudo ap
2023-04-11
コメント 0
722

JavaScriptはマウスの左ボタンをクリックして領域を選択する機能を実装します。
記事の紹介:この記事の例では、JSを使用してマウスをドラッグしてボックスを描画し、マウス選択を実現する方法を説明します。皆さんの参考に共有してください。詳細は次のとおりです。 マウスをドラッグしてボックスを描画し、フローチャートの描画やデザインスケッチなどに使用できる、非常に実用的な JS テクニックです。アバターをアップロードするときに画像を選択します。このボックスは、Web ページでよく使用される選択の機能を表します。これは主に JavaScript コードに依存して実装されます。
2017-09-14
コメント 0
4328

WPS描画キャンバスのトレジャー機能の開き方
記事の紹介:WPS Textの描画キャンバス機能はまさにお宝機能ですが、WPS Textでフローチャートを描いた経験はありますか?複数の画像、図形、またはテキスト ボックスを 1 か所に挿入した経験はありますか?そうなると、描画や組版、位置の移動など非常に時間と手間がかかりますが、WPSの描画キャンバス機能を使えば、WPSのテキストやWord上にスライドと同じように自由にフローチャートを描いて挿入することができます。複数の画像、図形、テキスト ボックスなどを入力し、簡単に植字、レイアウト、移動することができます。 WPS 描画キャンバスを見つける方法を説明しましょう。 【操作方法】 文書を開く際に、WPSOfficeを使用し、「挿入」をクリックし、「図形」を選択し、最後に「新規描画キャンバス」を選択します。
2024-01-10
コメント 0
1277

Python で興味深い視覚化チャートを描画する
記事の紹介:フローチャートは私たちの生活のあらゆる場面に存在しており、プロジェクトの進捗状況を把握したり、さまざまなことを意思決定したりするのに非常に役立ちます。万能の Python は、フローチャートを描くことも非常に簡単です。今日は、フローチャートを作成するための 2 つのモジュールを紹介しますフローチャートの描画 まず最初のフローチャートを見てみましょう。 SchemDraw SchemDraw モジュールでは, フローチャートのメイン ノードを表すために 6 つの要素が使用されます. 楕円は決定の開始と終了を表します. コードは次のとおりです: import schemdraw from schemdraw.flow import * with schemdraw. Drawing() として
2023-04-11
コメント 0
1834

フローチャート作成ソフトEdrawを使用した電池パック図作成の操作手順
記事の紹介:1. Edraw フローチャート作成ソフトウェアを開き、メイン インターフェイスに入ります。 2. 利用可能なテンプレートの中から「Science」を見つけてクリックします。 3. 右側のテンプレートで「Mechanics」を見つけてダブルクリックします。 4. 「メカニクス」ページに入ります。 5. さまざまな記号の中からバッテリー パックの記号を見つけて選択します。 6. マウスの左ボタンを押したまま、編集エリアにドラッグ アンド ドロップします。 7. フローチャート作成ソフトEdrawで電池パックのシンボルを描くのがメインです。
2024-04-08
コメント 0
412

バイザーとはどのようなソフトウェアですか?
記事の紹介:Visor は、Windows オペレーティング システムで実行されるフローチャート ソフトウェアです。現在は Microsoft Office ソフトウェアの一部です。Visio の描画機能を使用して、地図、企業ロゴなどを描画できます。Visio は、ファイルを一般的なベクトル グラフィック形式として保存することもサポートしています。 svg と dwg として。
2020-12-18
コメント 0
6592

フローチャート作成ソフトEdrawを使った会社の組織図の作成方法の紹介
記事の紹介:1. フローチャート作成ソフトEdrawを起動し、[新規作成→基本図面]を操作します。 2. [3Dブロック図]を選択し、[作成]アイコンをクリックしてキャンバスを作成します。 3. キャンバス作成後のデフォルトは[描画1]となっており、さまざまな種類のグラフィックを描画することができます。 4. 背景メニューから[背景]を選択し、キャンバスにドラッグします。 5. 正方形と 3D 直方体をキャンバスにドラッグして組織図に整理し、会社構造に従って階層化します。 6. 最後に組織図のフォントサイズとフォントスタイルを調整します。
2024-04-08
コメント 0
591

JavaScript言語を使ってフローチャートを描く方法
記事の紹介:現代技術のますますの発展に伴い、コンピュータープログラミング技術は人々の生活に不可欠な部分となっています。コンピューター プログラミングにおいて、フローチャートはプログラムのプロセスをグラフィカルに表示する方法であり、プログラマーがプログラムの構造をより深く理解し、より合理的なプログラミングのアイデアを計画するのに役立ちます。この記事では、JavaScript 言語を使用してフローチャートを描画する方法を学びます。 1. フローチャートとは何ですか?フローチャートは、複雑なプログラムの実行プロセスをグラフィカルに表示する方法です。通常はさまざまなシンボルで構成されますが、
2023-04-06
コメント 0
2413

vscode でフローチャートを描画する方法と手順
記事の紹介:「vscode」でフローチャートを描く操作方法や手順がよく分からないネットユーザーも多いので、具体的にはエディタをフォローして見てください。 1. ページの左側にある拡張バー ボタンをクリックします。 2. 「draw.io」と入力してプラグイン情報を照会し、[インストール] ボタンをクリックします。 3. 次に、新しい test.drawio ファイルを作成します。 4. グラフィックを選択します。左側の一般欄をクリックし、マウスをドラッグして描画できます。
2024-06-17
コメント 0
964

Vue と Canvas を使用してドラッグ可能な要素コンポーネント ライブラリを開発する方法
記事の紹介:Vue と Canvas を使用してドラッグ可能な要素コンポーネント ライブラリを開発する方法現代の Web 開発では、ドラッグ可能な要素コンポーネント ライブラリがユーザー インターフェイスのデザインと対話において重要な役割を果たしています。 Vue は、ユーザー インターフェイスを構築する便利な方法を提供する人気のある JavaScript フレームワークです。 Canvas は、グラフィックを描画し、グラフィックを処理する機能を提供する HTML5 要素です。 Vue と Canvas を組み合わせると、さまざまなプロジェクトに対応する強力なドラッグ可能な要素コンポーネント ライブラリを開発できます。
2023-07-17
コメント 0
1767

ネイティブ ドラッグ アンド ドロップに関連する推奨コンテンツ
記事の紹介:ドラッグ可能な属性 これまで、HTML5 のネイティブ ドラッグ アンド ドロップに関するいくつかの関連知識を紹介しました。今日は、HTML5 のドラッグ アンド ドロップに関するその他の小さな機能を紹介します。早速、一緒に見ていきましょう。デフォルトでは、リンク、テキスト、画像はドラッグ可能であるため、それらをドラッグするためのコードを記述する必要はありません。他の要素タグをドラッグ可能にしたい場合、それができるのは HTML5 だけです。 HTML5 では、すべての HTML 要素にドラッグ可能属性を指定し、要素をドラッグできるかどうかを示します。リンクや画像のタグ内...
2017-06-15
コメント 0
1437

Layuiを使用してドラッグアンドドロップ画像トリミング機能を実装する方法
記事の紹介:Layui を使用してドラッグ アンド ドロップ画像トリミング機能を実装する方法 モバイル インターネットの急速な発展に伴い、画像トリミング機能はさまざまな製品で広く使用されています。ドラッグ アンド ドロップによる画像トリミング機能を実装するには、優れたフロントエンド開発フレームワークである Layui を使用して、開発プロセスを簡素化できます。この記事では、Layui を使用してドラッグ可能な画像のトリミング機能を実装する方法と、具体的なコード例を紹介します。 Layui フレームワークと関連ライブラリの紹介 ドラッグ可能な画像トリミング機能を実装する前に、まず Layui フレームワークを紹介する必要があります
2023-10-25
コメント 0
1533

キャンバスの指紋の影響は何ですか?
記事の紹介:キャンバスのフィンガープリントに影響を与える要因には、描画アルゴリズム、ハードウェアとドライバー、ブラウザのバージョン、オペレーティング システム、画面の解像度、ブラウザの設定などが含まれます。詳細な紹介: 1. 描画アルゴリズム: 異なるブラウザーは異なる Canvas 描画アルゴリズムを使用するため、同じ描画操作で異なるフィンガープリントが生成される可能性があります 2. ハードウェアとドライバー: 異なるハードウェアとドライバーは描画操作のパフォーマンスに影響を与える可能性があります。わずかな違いが生じ、それがフィンガープリントの生成に影響します; 3. ブラウザのバージョンおよびその他の要因。
2023-08-21
コメント 0
1414

フローチャート作成ソフトEdrawを使った電池パックの作り方
記事の紹介:Edraw フローチャート作成ソフトウェアを開き、メイン インターフェイスに入ります。利用可能なテンプレートの中から「Science」を見つけてクリックします。右側のテンプレートで「Mechanics」を見つけてダブルクリックします。メカニクスページに入ります。さまざまな記号の中からバッテリー パックの記号を見つけて選択します。マウスの左ボタンを押したまま、編集エリアにドラッグ アンド ドロップします。この時点で、フローチャート作成ソフトウェア Edraw でバッテリーパックのシンボルが作成されています。
2024-06-13
コメント 0
852