合計 10000 件の関連コンテンツが見つかりました

データの視覚化を改善するための7つの簡単なルール
記事の紹介:効果的なデータ視覚化:より明確な洞察のための簡単なヒント
この記事では、理解を高め、信頼を構築する説得力のあるデータの視覚化を作成するための実用的で実現しやすいヒントを提供します。 データは、最新の意思決定には重要です
2025-02-08
コメント 0
297

CSSフィルターの創造力の探求とブレンド
記事の紹介:CSSフィルターと混合モード:Web視覚効果を改善するための強力なツール
コアポイント
CSSフィルターは、グレースケール、ぼやけ、コントラスト、明るさ、タンなど、さまざまな視覚効果を提供し、Webページコンテンツの視覚的な魅力を高め、複雑な効果を実現することができます。
CSSブレンドモードにより、要素間の視覚的な相互作用が驚くべき効果を生み出します。一般的に使用されるブレンドモードには、ポジティブなスタッキング、色フィルタリング、オーバーレイ、差、除外などが含まれます。これらは、重複する要素の色値をさまざまな方法で処理します。
フィルターとブレンドモードを使用する場合は、アクセシビリティとブラウザの互換性を考慮する必要があります。十分な色のコントラスト、テキストの明瞭さ、画像の代替テキスト、レスポンシブデザインが、幅広いユーザーグループでコンテンツを利用できるようにし、理解しやすいことを確認するための鍵です。
2025-02-08
コメント 0
744

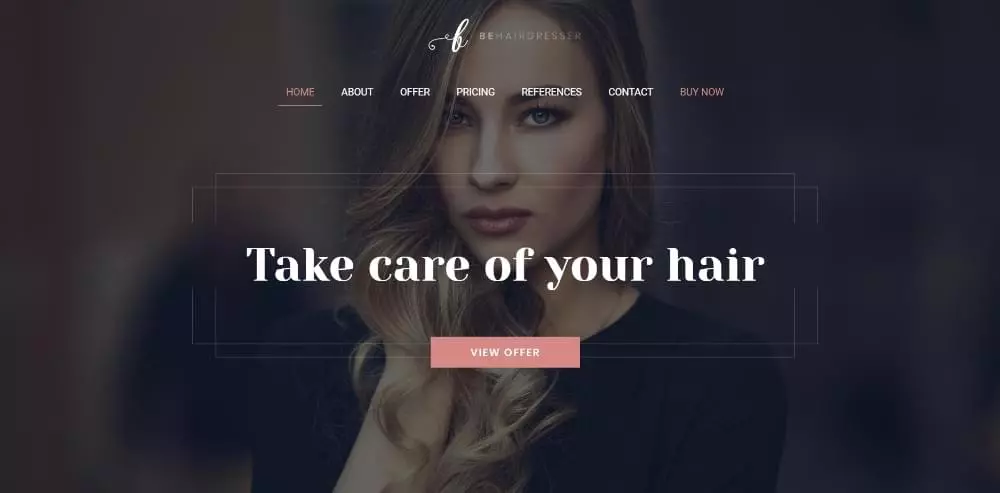
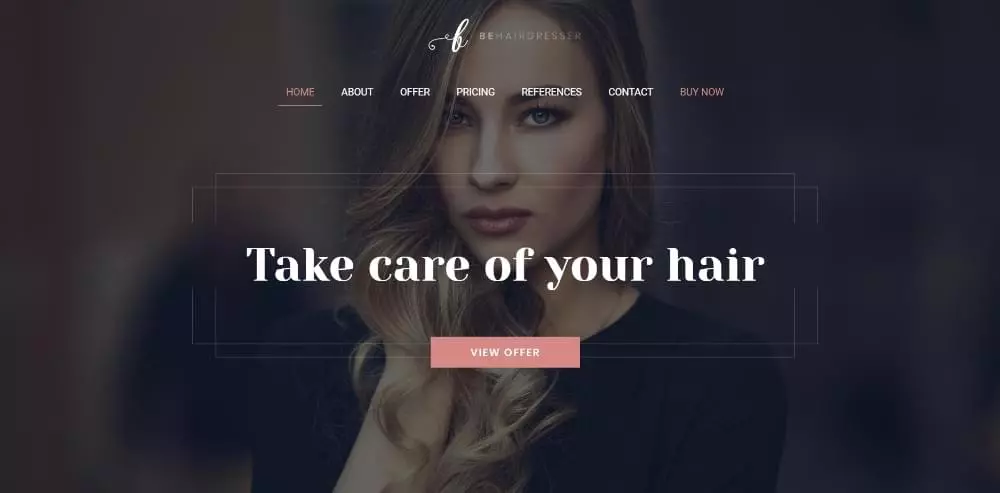
受賞歴のある1ページのWebサイトを構築するための5つのコア要素
記事の紹介:この記事は、コンテンツパートナーのBAW Mediaによって作成されました。 SitePointを可能にしたパートナーをサポートしてくれてありがとう。
あなたの次のプロジェクトは1ページのウェブサイトですか?それを設計することは、マルチページのウェブサイトのデザインに比べて簡単な作業だと思うかもしれません。あなたはショックを受けるでしょう。
視覚的に魅力的でユーザーフレンドリーな単一ページのWebサイトを作成することは、あなたが思っているよりも難しいです。デザイン作業だけでも、通常、マルチページWebサイトに投資するのは10倍です。これは、単一ページのWebサイトの設計に直面している課題の1つです。たとえば、ユーザーをうんざりさせない方法で、多くの貴重な情報をより小さなスペースに詰める必要があります。
キーポイント
ウェブサイトの目標を決定し、その周りにデザインを構築することは、成功した1ページのウェブサイトを作成するための重要な第一歩です。デザインはリードするはずです
2025-02-08
コメント 0
297

アストロの遷移を表示します
記事の紹介:アストロでの変換の表示:スムーズなページ切り替えのための鋭いツール
この記事は、Astroのビュー変換機能を導入するSitePoint Premiumの本「Astroの力を解き放つ」から抜粋しています。
View Transformation APIは、単一の操作でDOMコンテンツを同時に更新し、個々のDOM状態間でアニメーション変換効果を生成する便利な方法を提供します。これを過去にWebに実装することは非常に困難でしたが、この新しいAPIでは、変換はかなり簡単になりました。調査によると、View Conversion APIを使用すると、Webサイトの知覚されたパフォーマンスが高速化される可能性があります。
Astroはビュー変換をネイティブにサポートし、現在サポートされていないAをサポートするための組み込みのフォールバックメカニズムを備えています。
2025-02-08
コメント 0
587

5エクセルあなたが必要としていないことを知らなかったクイックヒント
記事の紹介:データを効率的に処理するのに役立つ5つのExcelのヒント
多くの人々はExcelのさまざまな機能に精通していますが、時間を節約し、データをより効果的に視覚化する実用的なヒントを理解している人はほとんどいません。この記事では、次回Microsoftスプレッドシートプログラムを使用したときに効率を改善するのに役立つ5つのヒントを共有します。
1.ショートカットキーのデータ領域をすばやく選択します
Ctrl Aショートカットキーはよく知られていますが、Excelでは、異なる状況では異なる機能を機能させます。
まず、スプレッドシートでセルを選択します。セルが他のセルから独立している場合(つまり、左、右、上、またはその下にデータがなく、フォーマットされたテーブルの一部に属していない場合)、Ctrl Aを押すとスプレッドシート全体が選択されます。
ただし、選択したセルが属している場合
2025-02-07
コメント 0
704

これらの簡単な変更でiPhoneの混乱をクリアします
記事の紹介:iPhoneを順番に保持:11のクイックヒント
乱雑な環境は人々を不安にさせることができ、この感覚は物理的な空間に限定されず、iPhoneにも影響します。 iPhoneの乱雑さをすばやく掃除するためのヒントをいくつか紹介します。
ホーム画面を再編成します
iPhoneホーム画面のクラッターは、主に乱雑なアプリと未定の役に立たないアプリによって引き起こされます。ホーム画面を整理すると、視覚的な干渉を効果的に減らすことができます。
一般的なアプリケーションを見つけるために、使用頻度でアプリケーションを整理することができます。
複数のアプリケーションを同時に移動したい場合は、それらを一緒に積み重ねて移動できます。ロングプレスとアプリケーションを保持します
2025-02-06
コメント 0
418

ウェブサイトのパフォーマンスを高めるための怠zyなロード画像のための5つのテクニック
記事の紹介:最新のWebアプリケーションでは、画像が最も一般的に使用されるコンテンツタイプの1つになりました。背景画像を使用すると、アプリケーションの視覚効果が向上する可能性がありますが、画像サイズが大きすぎるとアプリケーションのパフォーマンスに大きく影響します。
最適化の後でも、画像はまだ多くのスペースを占有する可能性があり、ユーザーはあまりにも長く待つことができます。ユーザーがコンテンツへの迅速なアクセスのエクスペリエンスを取得しない場合、忍耐を失い、他のWebサイトに目を向ける傾向があるため、効率的な画像読み込みスキームが重要です。
この記事では、ウェブサイトを最適化し、ユーザーエクスペリエンスを向上させるために、5つの怠zyな画像読み込み方法を紹介します。これらの方法は、背景画像、インライン画像、バナー画像など、あらゆる種類の画像に適しています。
キーポイント
画像怠zyな読み込みは、写真を非同期にロードすることでウェブサイトのパフォーマンスを向上させます。ページに表示されるコンテンツのみが完全にロードされています
2025-02-08
コメント 0
163

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
539

BLE リアルタイム macOS メニュー バー アプリの構築
記事の紹介:このチュートリアルでは、BleuIOUSB BLE ドングルを使用して環境データを表示するリアルタイム macOS メニューバー アプリケーションを構築する方法を示します。BleuIO は BLE (Bluetooth Low Energy) 開発を簡素化し、革新的なプロジェクトの作成に最適です。macOS メニューバー アプリは、モニターに目立たない方法を提供します。
2025-01-14
コメント 0
692