合計 10000 件の関連コンテンツが見つかりました

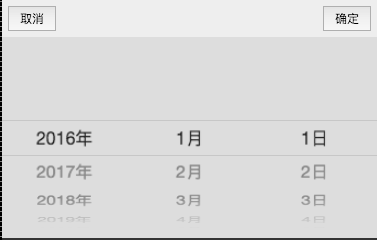
vue.js は、ネイティブの iOS 時間選択コンポーネントを模倣する開発エクスペリエンスを実装します。
記事の紹介:はじめに 私はここ数か月間 VUE を検討し、ネイティブ js+vue のみを使用して特定のコンポーネントを実装しようとしました。 PC 側の時間選択コンポーネントは、PC での時間選択の最初の実装です。モバイル側でも時間セレクターを実装したいと思います。モバイルを実装するためのアイデアとアイデアを共有します。ホイール特殊効果時間セレクターの処理。コンポーネント全体は vue-cli に基づいて構築されています。 機能 1. 時間の選択。
2018-05-28
コメント 3
4445

Condor モバイル ゲームの開始時に間違った人材を選択した場合はどうすればよいですか?
記事の紹介:Condor モバイル ゲームの才能は、戦闘スタイルの選択に影響を与えます。最初に間違った才能を選択した場合、多くのプレイヤーは何をすべきですか? 必要なのは、才能システムを更新して才能を洗い流すことだけです。具体的な内容を見てみましょうこの記事の内容. ゲーム開始時に間違った人材を選択する問題を解決するためのガイド。 Condor モバイル ゲームの開始時に間違ったタレントを選択した場合はどうすればよいですか? 回答: タレント システムで [更新] をクリックしてクリアします。 1. ゲームに入り、タレント システムを選択します。 2. タレントを更新するには、下のオレンジ色のアイコンをクリックします。 3. 保存したいタレントを選択し、「OK」をクリックします。 4. 間違ったタレントを選択した場合は、もう一度質問に答えると、新しいタレントが生成されます。上記の内容は、コンドルモバイルゲームの開始時に間違った人材を選択する問題を解決するためのガイドであり、遭遇する問題を解決するために編集者が提供したものです。
2024-03-27
コメント 0
764


Condor モバイル ゲームの開始時に間違った人材の選択を修正するにはどうすればよいですか?
記事の紹介:Condor Mobile Game でプレイするには、プレイヤーは質問に答えてタレントを取得する必要があります。多くのプレイヤーは、間違った開始タレントを変更する方法を知りません。タレントを確認した後、「再回答」というオプションが表示され、再回答することができます. 選択してください。 Condor モバイル ゲームの開始時に間違ったタレントを選択した場合の答えの修正方法: もう一度質問に答えて、タレントを更新します。 1. まずゲームに入り、メインインターフェイスでタレントシステムを見つけて入力します。 2. タレント システムに入ったら、下のオレンジ色のアイコンをクリックしてタレントを更新します。 3. 更新されたタレントは緑、青、紫、金に分かれていますので、保存したい場合は[OK]をクリックしてください。 4. プレーヤーが質問の最初に間違ったタレントを選択した場合は、クリックしてもう一度質問に答えてください。
2024-03-28
コメント 0
876

Webアプリをユニアプリに変換する方法
記事の紹介:モバイル インターネットの人気に伴い、モバイル アプリケーションがますます多くの企業や開発者にとって第一の選択肢となっています。従来のネイティブ アプリケーションには煩雑な開発プロセスが必要であり、時間が無駄になるだけでなくコストも増加します。 WepApp の推進により、モバイル アプリケーションをより簡単に開発できるようになりました。ただし、WebApp には安定性、パフォーマンス、ネイティブ通信の点で特定のボトルネックがあるため、変化するユーザー ニーズを満たすためには、より優れたクロスプラットフォーム フレームワークが必要です。そして、UniApp はまさに最良の選択です。 1.UniAppUnとは
2023-04-20
コメント 0
992

mobile-select-area プラグインの使用方法
記事の紹介:mobile-select-area プラグインはその名の通り、モバイル端末上で地域を選択するためのプラグインですが、使い方は簡単です。 1. 準備: まず、プラグインに対応する css+js ファイルをダウンロードする必要があります。これらをダウンロードしたら、準備は完了です。必要なのは、East Wind -> コードを書くことだけです。 。 。 。まず、これはモバイル端末で使用するプラグインです。モバイル端末で視野角を制御しないと、ブラウザで見るには快適かもしれませんが、モバイルでは見栄えが良くありません。ターミナル<メタ名。
2018-05-10
コメント 0
2709

ppt にカウントダウン アドインを追加するチュートリアル_ppt にカウントダウン アドインを追加する方法
記事の紹介:[セキュリティ センターの設定]をクリックし、[すべてのマクロを有効にする]を選択して確認します。次に、カウントダウン マクロ プラグインをダブルダウンして、[アドイン] を選択します。 カウントダウン - 時間設定を選択して、カウントダウン関連のパラメーターを設定します。 [カウントダウン] - 色設定を選択して、前景色と背景色を設定します 前景色: 時間の色 背景色: 背後の赤色写真は背景色です
2024-06-10
コメント 0
642

jqueryで時間制御を選択する方法
記事の紹介:インターネットの発展に伴い、Web 開発では時間選択コントロールがますます一般的に使用されるようになりました。その中でも、jQuery タイムピッカー プラグインは、簡単な操作と美しい効果という明らかな利点を備えており、開発者によって広く歓迎され、サポートされています。この記事では、開発者が時間選択コントロールをより迅速かつ簡単に実装できるようにする jQuery タイム ピッカー プラグインの使用方法を紹介します。 1. jQuery タイム ピッカー プラグインの概要 jQuery タイム ピッカー プラグインは、jQuery ライブラリに依存する、高速かつ柔軟なクロスブラウザーの日付と時刻ピッカー プラグインです。
2023-05-23
コメント 0
2097

vscode ブレークポイントのデバッグ js プロジェクト
記事の紹介:vscode ブレークポイントを使用して JS プロジェクトをデバッグする方法は次のとおりです: 1. 最初に [debugger for chrome] プラグインをインストールします; 2. 次にプロジェクトをロードし、launch.json ファイルを設定します; 3. 最後にデバッグ方法を [ネイティブを使用する] に変更します。 chrome デバッグ] を選択し、ブレークポイントを設定してデバッグします。
2020-02-11
コメント 0
3049

UniApp で時刻選択と日付計算を実装する方法
記事の紹介:UniApp による時刻選択と日付計算の実装方法 モバイル アプリケーションの開発に伴い、時刻選択と日付計算は多くのアプリケーションで一般的な機能になりました。 UniApp プラットフォームでは、uni-datepicker コンポーネントを使用して時刻選択を実装し、JavaScript 日付オブジェクトを通じて日付計算を実行できます。この記事では、UniApp で時刻選択と日付計算を実装する方法と、対応するコード例を紹介します。 1.UniAppでの時間選択の実装
2023-07-04
コメント 0
3605

モバイルアプリ開発に最適な PHP フレームワークの選択肢
記事の紹介:Laravel、CodeIgniter、および Ignite は、モバイル アプリ開発に最適な PHP フレームワーク オプションです。具体的な選択は、以下に基づいて行われます。 機能: フレームワークは、モバイル アプリケーション開発に必要な特定の機能を提供する必要があります。コミュニティ サポート: ドキュメント、チュートリアル、迅速なサポートを提供するには、活発なコミュニティが不可欠です。パフォーマンス: アプリケーションが適切に動作するように、モバイル デバイス用に最適化されたフレームワークを選択します。開発時間: 時間の制約に合わせて、フレームワークの学習曲線と開発速度を考慮します。プロジェクトの複雑さ: モバイル アプリの複雑さに応じて、適切な機能を提供するフレームワークを選択します。
2024-06-05
コメント 0
1007

ユニアプリって何をするの?
記事の紹介:UniApp は、1 セットのコードを使用して、iOS、Android、H5、WeChat ミニプログラム、Alipay ミニプログラムなどのプラットフォーム用のアプリケーションを構築するクロスプラットフォームのモバイル アプリケーション開発フレームワークです。その利点は次のとおりです。 クロスプラットフォーム開発、時間とコストの節約 ネイティブ レンダリング、ネイティブ アプリケーションに匹敵するユーザー エクスペリエンスを提供 豊富なコンポーネント ライブラリと強力なプラグインにより、迅速なイテレーションと複数端末の共同デバッグがサポートされ、開発サイクルが短縮されます アクティブなコミュニティが技術的なサービスを提供しますサポート
2024-04-02
コメント 0
884

js 正規表現検証時の形式の例
記事の紹介:プロジェクトでは、時間プラグインを使用してユーザーに選択させることもよくありますが、顧客の要求に応じて自分で時間を入力できる場合もあります。ユーザーは正しいですか? 時間を入力してください。今回は正規表現を使用する必要があります。この記事では主にjsの正規表現検証時間形式xxxx-xx-xx形式について詳しく解説していますので、お役に立てれば幸いです。
2018-02-11
コメント 0
2583

Excelのプラグインを上手に使って仕事効率を上げる方法
記事の紹介:同僚と同じ作業をしているのに、自分では 4 時間かかる作業を 1 時間で終わらせることがありますが、これはなぜでしょうか?同僚が Excel プラグインを使用している可能性があります。実は会社員にとってExcelのプラグインは必須です。そこで次に編集者がエクセルのプラグインを上手に使って作業効率を上げる方法を紹介します。 [excel]ソフトでは、[方眼]プラグインをインストールすると、表1のセルA~Iが選択できるようになります。次に、[正方形グリッド] - [表示] - [選択範囲をロック] をクリックすると、入力したデータが任意に変更されないように保護されます。 2. D2セルに「=D2-C2」と入力し、E2セルを[選択]し、[Ctrl+Shift]をクリックします。
2024-03-20
コメント 0
1036