合計 10000 件の関連コンテンツが見つかりました

JCanvas ライブラリ開発インターフェイス
記事の紹介:最新ニュース: /content/10088155.html 次のコンテンツをテキスト ドキュメントにコピーし、JCanvas.js/** * @author Zhiyuanxingfang*//** * DisplayObject クラス * ビジュアル オブジェクト (抽象) * すべて すべてのビジュアル オブジェクトこのクラスから継承* すべてのビジュアル オブジェクトの 5 つの最も基本的な属性を定義します*/function DisplayObject() { this.x=0;//abscissa
2017-02-25
コメント 0
2667

HTMLビジュアルエディタとは何ですか?
記事の紹介:HTML ビジュアル エディタ: 1. Dreamweaver、2. Notepad++、3. ExHtmlEditor、4. UltraEdit、5. Visual Studio コード、6. HBuilder、7. EditPlus、8. FCKEditor など。
2021-12-06
コメント 0
11364

Javaフロントエンドとはどういう意味ですか?
記事の紹介:Java フロントエンドは、フォントから色、ドロップダウン メニューやサイドバーに至るまで、Web の閲覧時に接触するすべてのビジュアル コンテンツを含む、ユーザーと直接対話する部分です。これらのビジュアル コンテンツは解析され、処理されます。 、ブラウザによって関連する HTML 、CSS、および Javascript ファイルとしてレンダリングされます。
2019-05-09
コメント 0
16748
PHP テンプレート エンジン: TinyButStrong 3.6.0 リリース_PHP チュートリアル
記事の紹介:PHP テンプレート エンジン: TinyButStrong 3.6.0 がリリースされました。 TinyButStrong (TBS) は、PHP スクリプトと HTML ファイルを明確に分離できる PHP テンプレート エンジンです。 TBS は、ビジュアル HTML エディターを使用して TBS HTML テンプレート ページを作成できるように設計されています。 この版
2016-07-13
コメント 0
1235

Vue と Canvas: ビジュアル チャート アプリケーションを実装する方法
記事の紹介:Vue と Canvas: ビジュアル チャート アプリケーションを実装する方法 はじめに: インターネットの発展に伴い、ビジュアル チャート アプリケーションはあらゆる分野で広く使用されています。 Web 開発では、Vue と Canvas の 2 つのツールがよく使用されます。この記事では、Vue と Canvas を組み合わせてビジュアル チャート アプリケーションを実装する方法を紹介し、対応するコード例を示します。 1. Vue の概要 Vue は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。 HTML テンプレートの解析とレンダリングを通じて動的なデータを実現できます。
2023-07-17
コメント 0
1207

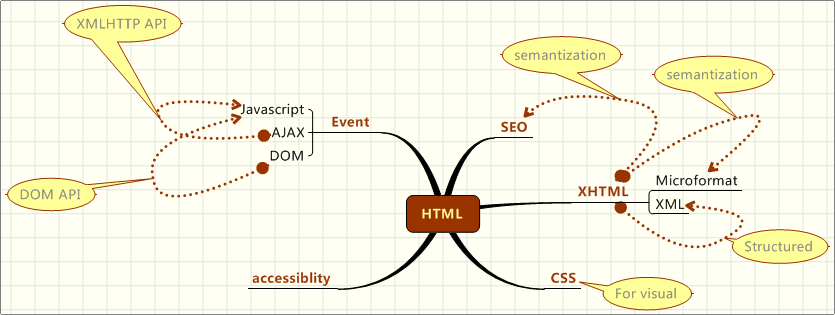
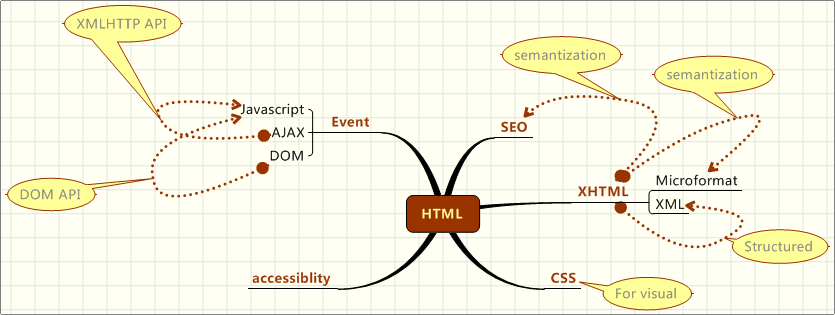
HTML は WEB 標準開発の中心的な基盤_HTML/Xhtml_Web ページ制作
記事の紹介:HTML 中心のフロントエンド開発は、ほぼ Web 標準を意味します。彼らに共通するのは「別れ」という考え方。
1. HTMLは基礎です
2. CSS はセレクターに依存してビジュアルを提供します。
3. Javascript は HTML イベントに依存して動作を制御します。
4. DOM は、JavaScript 呼び出しの HTML DOM 構造を変更する API を提供します。
2016-05-16
コメント 0
1313

フローフィールド画面
記事の紹介:Vanilla JS と HTML Canvas を使用した動的フロー フィールド
抽象的なパーティクル アニメーションに魅了されたことはありますか?これらの流れるようなダイナミックなビジュアルは、プレーンな JavaScript と HTML キャンバス要素を使用する驚くほど簡単なテクニックで実現できます。
2024-10-03
コメント 0
692

htmlタグとは何ですか
記事の紹介:HTML タグには、タグとその属性、文字ベースのデータ型、文字参照、エンティティ参照などのいくつかの重要な部分が含まれています。HTML は、Web ページの作成に使用される標準マークアップ言語です。Web ブラウザは HTML ファイルを読み取って、それらをレンダリングされた形式に変換できます。ビジュアルなウェブページ。
2021-04-28
コメント 0
13575

フロントエンドHTMLとCSSの基礎知識を体系的に解説した必読の書
記事の紹介:フロントエンド テクノロジーは、一般にフロントエンド デザインとフロントエンド開発に分けられます。フロントエンド デザインは一般に Web サイトのビジュアル デザインとして理解でき、フロントエンド開発は Web サイトのフロントエンド コードの実装です。基本的な HTML、CSS、JavaScript が含まれます。
2018-07-30
コメント 0
1456

htmlファイルは何とも呼ばれますか?
記事の紹介:ハイパーテキスト マークアップ言語ドキュメントとも呼ばれる HTML ファイルは、Web ページの作成に使用され、ヘッダー、本文テキスト、タグなどの主要な要素が含まれています。これらの要素はブラウザーによって解釈され、ビジュアル Web ページとして表示されます。
2024-04-11
コメント 0
905

ドリームウィーバーとは
記事の紹介:Dreamweaver は、Adobe が発売した Web デザイン ソフトウェアで、ビジュアル ページ エディターを提供し、HTML、CSS、JavaScript コードの手動編集もサポートしています。ユーザーがレスポンシブな Web ページ、アプリ、モバイル アプリを簡単に作成できるようにする多くの機能とツールが備わっています。
2023-06-13
コメント 0
28187
ckeditor のセキュリティに関する問題
記事の紹介:ckeditor のセキュリティの問題 ckeditor はビジュアル編集ツールであり、送信されるとサーバーに POST されるのは「HTML コード」です。
一部の安全でないコードはクライアントの「表示されたものが取得したもの」モードで自動的にフィルタされますが、サーバーが受信したすべての HTML コードが安全であるという保証はありません。ckeditor はサーバー側の HTML フィルタリング ツールを提供しますか?
2016-06-13
コメント 0
875

PHP での kindeditor_PHP の使用に関するチュートリアル
記事の紹介:PHP で kindeditor を使用します。 KindEditor はオープン ソースの HTML ビジュアル エディターのセットで、主にユーザーが Web サイトで WYSIWYG 編集効果を得ることができるようにするために使用されます。IE、Firefox、Chrome、Safari、Opera などの主流のブラウザーと互換性があります。
2016-07-13
コメント 0
1265

vueで要素の内容を取得する方法
記事の紹介:Vue で要素コンテンツを取得するメソッドは次のとおりです。 textContent: 改行やテキスト ノードを含むすべてのテキスト コンテンツを取得します。 innerText: 改行とテキスト ノードを除いたビジュアル テキスト コンテンツを取得します。 innerHTML: HTML コードやテキストを含むすべてのコンテンツを取得します。
2024-05-02
コメント 0
1149