合計 10000 件の関連コンテンツが見つかりました

観覧車回転アニメーションの特殊効果を実現する2Dシミュレーション
記事の紹介:今回は、観覧車の回転アニメーションの特殊効果を実現するための 2D シミュレーションをお届けします。観覧車の回転アニメーションの特殊効果を実現するために 2D シミュレーションを使用する場合の注意点は次のとおりです。
2018-03-22
コメント 0
3481

CSSでマウスホバー要素に反時計回りの回転効果を実現する方法
記事の紹介:CSS では、「:hover」疑似クラス セレクターとtransform 属性を使用して、マウスオーバー要素の反時計回りの回転効果を実現できます。構文は「element:hover{transform:rotateZ (回転角度);}」です。
2021-11-30
コメント 0
4354

css3効果の回転
記事の紹介:CSS3 特殊効果のローテーション Web デザインでは、動的な特殊効果によって Web ページのインタラクティブ性と芸術性が向上し、ユーザーが Web ページをより楽しく閲覧できるようになります。その中でも回転エフェクトは比較的一般的な特殊エフェクトです。 CSS3 では、transform 属性を通じて回転効果を実現できます。 1. 変換を使用して回転を実現する CSS3 のtransform 属性は、回転、移動、拡大縮小などの要素の変形効果を実現するために使用されます。要素の回転効果を実現する場合、回転回転関数を使用できます。具体的な構文は次のとおりです。
2023-05-27
コメント 0
1712

6つの実用的な時計エフェクトをシェア(コレクション)
記事の紹介:時計アニメーションは広く使用されており、時計アニメーションを Web ページに追加して時間をリアルタイムで表示することは、特定のシナリオでは非常に実用的です。以下の PHP 中国語 Web サイトでは、美しく実用的な 6 つの時計の特殊効果を紹介しています。
2021-07-29
コメント 0
7099

CSS3の回転効果
記事の紹介:CSS3 回転効果 インターネット技術の継続的な進歩に伴い、デザインにおいてインタラクティブな効果やユーザー エクスペリエンスを重視する Web ページがますます増えています。一般的なインタラクティブ効果の 1 つは、CSS3 を使用して要素の回転効果を実現することです。この記事では、CSS3の回転エフェクトの実装方法と応用シナリオを紹介します。 1. CSS3 回転の基本 1. 回転角度 CSS3 における回転角度の値の範囲は 0 ~ 360 度です。このうち0度は要素のデフォルト状態であり、横方向に表示されます。正の値は時計回りの回転を表し、負の値は反時計回りの回転を表します。たとえば、次の CSS コード
2023-05-21
コメント 0
1711
PHP が中国の円形シールの特殊効果を実装_PHP チュートリアル
記事の紹介:PHP は中国の円形シールの特殊効果を実装します。 PHP で中国語の円形シールの特殊効果を実装する 思いつきで、フォントの円弧回転を作成しました。最後に、効果は非常に優れており、コードはアーカイブされています。 方法 1: ? 1 2 3 4
2016-07-13
コメント 0
1279

Honor of KingsのLian Poshaodiの野望スキンの特殊効果のリスト
記事の紹介:Honor of Kings の Lian Po の Earthly Ambition スキンの特殊効果の概要 バージョンのアップデートにより、多くの友人は Lian Po の新しいエピック スキン「Earthly Ambition」をリリースしようとしています。それについてはまだ多くのことを編集者が説明しましょう。栄光王リアン・ポーシャの野望スキンの特殊効果一覧 1.第一スキル「爆発衝突」の特殊効果。 2.第二スキル特殊効果:溶岩吹き。 3. 第三のスキルの特殊効果: 驚天動地。 4.パッシブスキル特殊効果:ウォリアーソウル。 5. コンボ特殊効果。 6. 回転ディスプレイ。ゲーム Honor of Kings のアップデートで、Lian Po の新しいエピック スキン Earthshaking Ambition が間もなくリリースされます。プレイヤーは、Glory Battle Pass のコレクターズ エディションのロックを解除することで、このスキンを入手できます。編集者。
2024-09-02
コメント 0
525

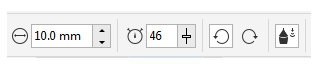
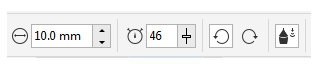
CorelDRAW_使用上のヒントに回転効果を追加する方法
記事の紹介:1. 回転効果の半径を設定するには (ペン先のサイズを変更するには)、プロパティ バーのペン先のサイズ ボックスに値を入力し、Enter キーを押します。 2. 回転効果を適用する速度を設定します。プロパティ バーの [速度] ボックスに 1 ~ 100 の値を入力し、Enter キーを押します。 3. 回転効果の方向を設定するには、プロパティ バーの [反時計回りの回転] ボタンまたは [時計回りの回転] ボタンをクリックします。 4. デジタル ペンの筆圧を使用して回転効果の強度を制御するには、プロパティ バーの筆圧ボタンをクリックします。この方法は、ベクター イメージまたはビットマップに直接使用でき、透明度を調整した後、イメージにより良い効果を設定できます。
2024-04-22
コメント 0
1085

CSS を使用してマウスホバー時に回転効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスのホバー時に回転効果を実装するためのヒントと方法には、特定のコード例が必要です。現代の Web デザインでは、動的な特殊効果はユーザーの注意を引く重要な手段の 1 つです。マウスホバー時の回転エフェクトは間違いなく人気のあるエフェクトの 1 つです。この記事では、CSS を使用してこのような回転効果を実現する方法と、具体的なコード例を紹介します。始める前に、CSS のtransform 属性が要素の回転、拡大縮小、平行移動、傾きなどの変換操作を実行できることを明確にする必要があります。ここで私は
2023-10-16
コメント 0
1729

CSSで画像の回転効果を実現する方法
記事の紹介:CSS 画像の回転効果は、Web デザインで一般的に使用される特殊効果です。 Web ページに活力と美しい効果を加え、ユーザーの注目を集めることができます。以下では、基本的な CSS 画像回転効果をいくつか紹介します。 1. CSS3 のtransform属性を使用して回転効果を実現します CSS3にはtransform属性が用意されており、回転、歪み、伸縮などの方法で要素の形状や位置を変更できます。最も一般的に使用されるのは回転効果で、要素のtransform属性によって設定されます。
2023-04-23
コメント 0
10527