合計 10000 件の関連コンテンツが見つかりました

これらの回避策とヒントを使用して、途中の画像の背景を透明にします。
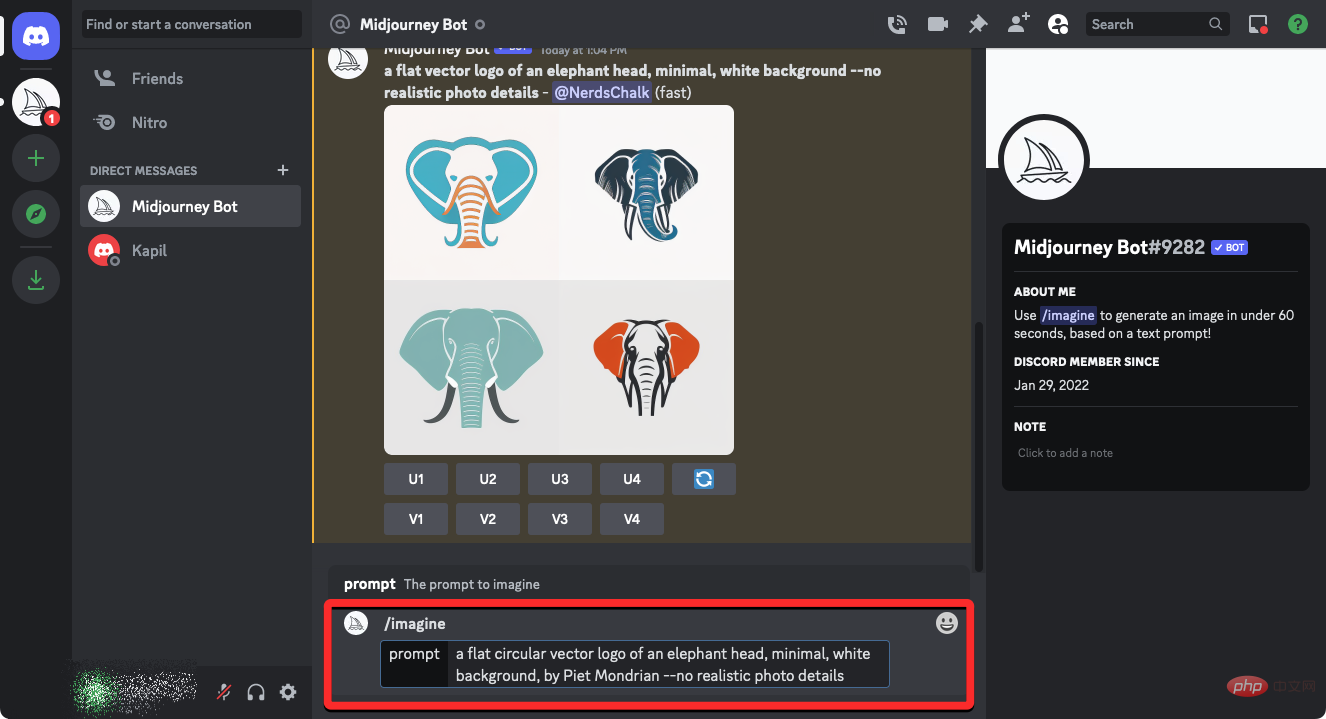
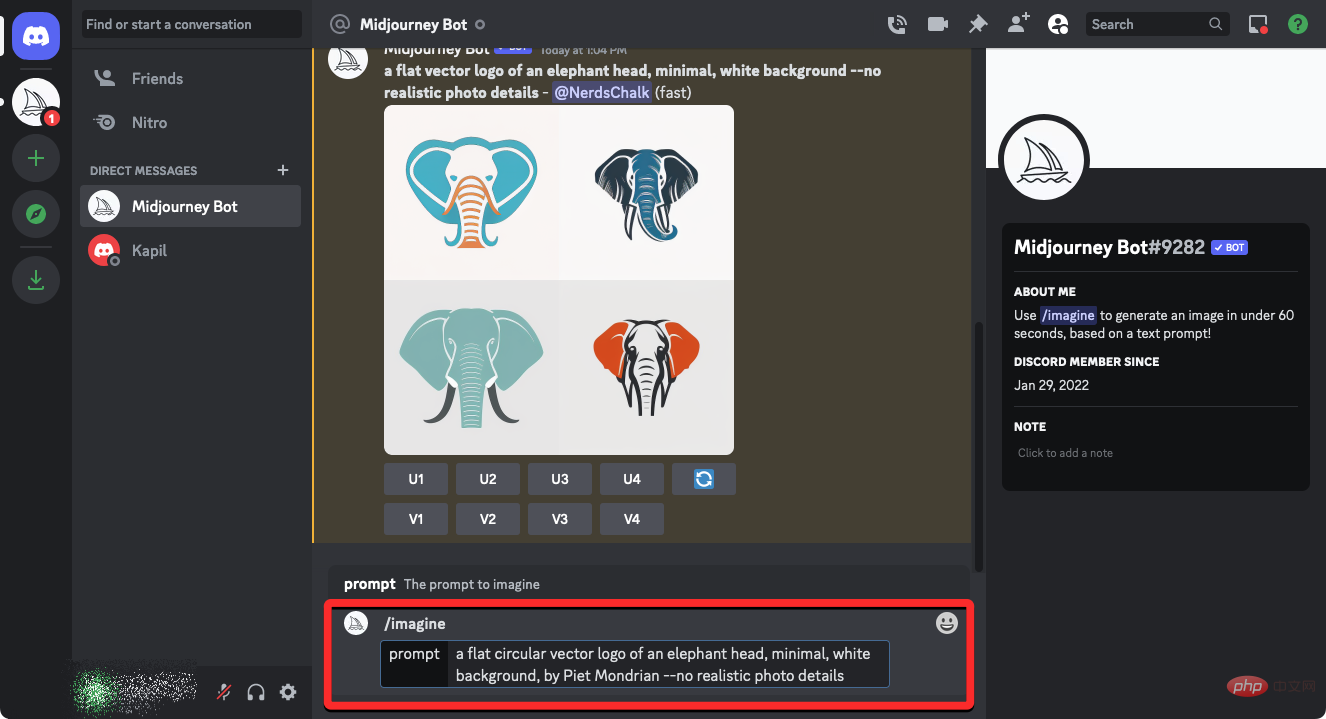
記事の紹介:人工知能により、アートの作成がかつてないほど簡単になりました。コンセプトを視覚化し、それを言葉に翻訳するだけで、その後アート作品に変換できるからです。 AI アートの作成に使用できるツールの 1 つは、印象的なデザインとビジュアルを作成できる強力な Discord ベースの AI ツールである Midjourney です。 Midjourney を使用して背景が透明なアートを作成できるかどうか疑問に思っている場合は、以下の投稿で、Midjourney 画像に透明度を適用する方法など、知っておくべきことすべてが説明されています。途中で背景を透明にすることはできますか?いいえ。途中で画像作成のプロンプトを入力すると、作成された画像は JPG 形式で保存されます。 JPGのせいで
2023-05-15
コメント 0
2050

CSS アニメーション チュートリアル: 背景のちらつき効果を実現する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 背景のちらつき効果を実装する方法を段階的に説明します。 はじめに: Web デザインでは、アニメーション効果は Web ページに活力を与え、魅力を加えることができます。 CSS アニメーションは、アニメーション効果を実現するシンプルかつ強力な方法です。このチュートリアルでは、CSS アニメーションを使用して背景のちらつき効果を実現する方法を段階的に説明し、具体的なコード例を示します。 1. HTML 構造 まず、アニメーションを適用する要素を含む HTML 構造を作成する必要があります。この例では、div 要素を作成し、次のような一意の ID を与えます。
2023-10-19
コメント 0
1204

CSS の背景プロパティの詳細な概要
記事の紹介:私たちの日常の Web 開発では、背景属性は要素の背景のさまざまな表示属性を同時に定義するために使用されます。CSS の実際の適用では、通常、背景色、背景画像などの背景の包括的な属性が一度に使用されます。 、などのシリーズをご覧いただきましたら、今日は CSS での背景属性の使用方法をまとめます~
2017-06-09
コメント 0
2674
ベクトル クロック アルゴリズムの概要_PHP チュートリアル
記事の紹介:ベクトル クロック アルゴリズムの概要。ベクトル クロック アルゴリズムの概要 1. 使用の背景 まず、ベクトル クロックを使用する必要があるシナリオについて説明します。データを書き込むとき、私たちはデータが単一のポイントに保存されないことをよく望みます。 db1、db2 などは
2016-07-12
コメント 0
996

HTMLで背景を設定するにはどうすればよいですか?さまざまな手法の簡単な分析
記事の紹介:HTMLで背景を設定するにはどうすればよいですか? Web デザインにおいて、背景の設定は非常に基本的なスキルです。 HTML では、単色の背景、画像の背景、繰り返しの背景、タイル状の背景、グラデーションの背景など、さまざまな方法でページの背景を設定できます。以下では、これらのメソッドを使用して HTML ページの背景を設定する方法を紹介します。単色の背景 単色の背景は最も単純な背景タイプで、HTML の背景色属性を設定するだけで済みます。例: ```html<body style="background-colo
2023-04-21
コメント 0
4608

Seewo ホワイトボードの背景を定義する詳細な方法
記事の紹介:seewo ホワイトボードを開くと、左下隅に小さなツールバーが表示され、3 番目のツール アイコンをクリックして、次のレベルの設定パネルに入ります。テーマ ボタンをクリックすると、単色の背景、主題の背景、教育の背景、背景をカスタマイズするためのローカル画像などのいくつかのオプションが下部に表示されます。まず、単色の背景をクリックして、どのように見えるかを確認します。目を保護する効果のあるアップルグリーンを選択してください。科目ツールをクリックすると、科目の特性に合わせて背景を設定することもできます。たとえば、音楽の授業の場合は、五線の背景を設定することもできます。 [教育の背景] をクリックして、さまざまなスタイルのさまざまな背景テンプレートから選択します。さらに、背景をカスタマイズすることもできます。ローカル画像をクリックしてローカル コンピュータから画像をアップロードし、ホワイトボードの背景として設定します。遊び場の絵を背景にしたエフェクトです。
2024-04-23
コメント 0
340

幾何学スケッチパッドを使用してホットテキストを作成する詳細な方法
記事の紹介:オブジェクトの[内部]でホットテキストを実行した場合、ちらつきの本質は内部の色と背景の色が相互に現れるため、[内部]の色を背景色と同じに設定することはできません。背景と内部が同色の場合は枠線のみが点滅します。白いオブジェクトを内側で点滅させる必要がある場合は、アートボードの背景を白以外に変更してください。上図のように[点Cを非表示]ボタンがあり、点Bと点Cの間の距離を計測した計測値があり、マーキングツールで∠Aと∠Cがマークされています。テキストを入力するとき、これらのオブジェクトにマウスを近づけると、マウスの形状が変化し、オブジェクト名がテキストに入り、ピンクの円で囲まれます。マウスが矢印移動ツールに変わったら、ホット テキスト上をスライドするか押し続けると、そのオブジェクトが点滅します。このうち、[隠しポイントC]のアクションが実行されます。右クリックの場合
2024-04-17
コメント 0
783

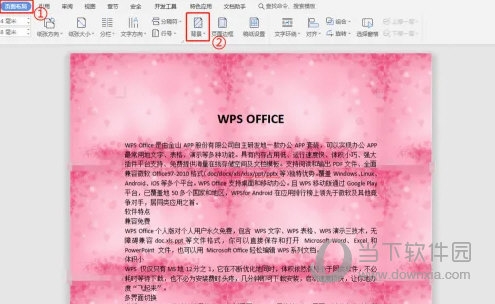
WPS2019で写真の背景を削除する方法 これを読むとわかります
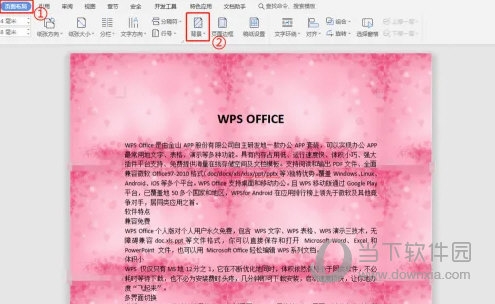
記事の紹介:WPS2019 は、日常の事務作業で多くの友人が使用している文書編集・処理ソフトウェアで、誰でも簡単にさまざまな文書を編集でき、事務効率の向上に役立ちます。 WPSで背景を削除する方法がまだ分からない友達もいますので、今日は背景を削除する方法を紹介しますので、興味のある友達は見てください。方法手順: 1. WPS2019 を開き、[ページ レイアウト] - [背景] をクリックします; 2. 次に、[背景] の [ページの背景を削除] をクリックして背景の削除を完了します。
2024-02-13
コメント 0
1324

『ハートタウンモバイルゲーム』スペシャルシーンの魚出現時間一覧
記事の紹介:ハートビートタウンのモバイルゲームにスペシャルシーンの魚はいつ登場しますか?新東町の多くの人がこの特別なシーンの魚のロックを解除したいので、これらの魚を捕まえることができる時間を知る必要があります。そうすれば、それらを入手できる確率を高めることができます。興味があるなら、しましょう。以下をご覧ください! 『ハートビートタウン モバイルゲーム』スペシャルシーンの魚出現時間一覧 1. オールドシーヨーロッパガレイ(0~6/18~24時)、イトヨ、カワウナギ(12~24時)、ヨーロッパウナギ(6-24時)、レインボースカイ) 2. トレンドの魚クジラの海: ピンクのメカジキ、ピンクのアトランティックサーモン、ピンクのタツノオトシゴ、ピンクのアオザメ ビーチトレンドシーズンビーチイベント: ピンクのタラバガニ 3. 海釣りパーティーアンコウ、真タコ、縦帯シープフィッシュ、ネコザメ、スルメイカ、キングシャーク
2024-07-30
コメント 0
603

WeChat Moments のデフォルトの背景画像を復元する方法 WeChat Moments のデフォルトの背景画像を復元する方法。
記事の紹介:WeChat モーメントのデフォルトの背景画像を復元するにはどうすればよいですか? WeChat Moments の背景画像をデフォルトに戻すには、背景を削除します。背景を直接削除すると、デフォルトの白黒の背景に戻ります。 WeChat Moments のデフォルトの背景画像を復元する方法をまだ知らない友人がたくさんいます。WeChat Moments のデフォルトの背景画像を復元する方法についてのガイドを見てみましょう。 WeChat Moments のデフォルトの背景画像を復元する方法 WeChat Moments は、設定した後、元の状態に戻すことはできません。 WeChat Moments の背景画像とビデオを設定する方法: 1. 携帯電話で WeChat ソフトウェアを開き、[Discover] をクリックして、[Moments] を選択します。 2. 上部の背景画像をクリックして、[Change Cover] を選択します。 3. ページに入ったら、ダイナミックビデオを設定するには3つの方法があることがわかります。
2024-07-01
コメント 0
820
CSSの背景設定
記事の紹介:CSS は Web デザインに使用される言語であり、Web ページのスタイルと外観を制御するためによく使用されます。背景は Web ページの最も基本的な要素の 1 つであり、CSS を使用して Web ページの背景を柔軟に設定でき、Web サイトのデザインに無限の可能性をもたらします。この記事ではCSSの背景設定の基礎知識と一般的な使い方を紹介します。 1. CSS 背景の概要 CSS 背景は、Web ページの背景を設定するために使用できるだけでなく、DIV や BUTTON などの要素の背景を設定するためにも使用できます。 CSS の背景設定には、色、画像、位置、繰り返し、サイズなどの属性が含まれており、これらの属性を調整します。
2023-04-21
コメント 0
163

ppt2013で背景形式を設定する手順
記事の紹介:新しい空のスライドを作成し、空の位置で右クリックし、ポップアップメニューから[背景の書式設定]を選択します。[背景の書式設定]ウィンドウで[画像またはテクスチャの塗りつぶし]コマンドを選択します。このとき、下の[ファイル]から画像を挿入ボタンをクリックしてください。 [画像の挿入]画面では、背景に使用する画像を選択できます。スライド内の既存の画像を背景として設定したい場合は、画像をコピーできます。画像を挿入するには、[クリップボード]コマンドを選択します。確認すると、1 つのスライドの背景だけが変更されていることがわかります。 すべてのスライドの背景を変更するにはどうすればよいですか?クリップボードをクリックし、「すべて適用」ボタンをクリックします。この時点で、すべてのスライドの背景が変更されていることがわかります。
2024-04-17
コメント 0
947

XMindで背景を素早く変更する操作手順
記事の紹介:XMind を開き、変更のために既存のファイルを描画するか開きます。マップのプロパティを開き、マップの空白領域を右クリックするか、プロパティ アイコンを直接クリックします。プロパティ パネルの最初のセクションは背景、つまり XMind マインド マップの背景です。背景を選択することで希望の背景色を選択でき、選択した色を他の色からカスタマイズすることもできます。マップの背景色がまだ単調すぎる場合は、壁紙を試してください。クリックして壁紙を選択し、ドロップダウン ウィンドウで好みの背景パターンを探します。クリックすると、マップが現在の背景に自動的に変換されます。下の [ローカル画像を選択] ボタンをクリックして、XMind マインド マップの背景としてアップロードする画像を選択することもできます。透明度を調整することで、マップの背景のパターンを弱めたり、より鮮明に調整したりできます。
2024-05-31
コメント 0
1107

AIを活用したお菓子ポスター作成の作業工程
記事の紹介:1. 丸ツールとペンを使って、背景にキャンディーの軌跡やさまざまな形の模様を描き、その表面にさまざまな形の光の軌跡を描き、最後に大きなキャンディーの柄の軌跡を描き、必要なテキストを入力します。 2. ピンクと白を使用してキャンディをスパイラル パターンで塗りつぶし、白からピンクのグラデーションを使用してキャンディの表面の暗いパスを塗りつぶし、暗いパスのカラー モードを乗算に設定します。 3. スパイラルキャンディの表面のハイライトパスを白で塗りつぶし、ハイライトパスのカラーモードをフィルターカラー、透明度を約70%に設定し、キャンディの下の影を濃い赤で塗りつぶし、ガウスを適用します。影にぼかしフィルター効果を与えます。 4. 円を使用して背景に角砂糖を描き、白から青のタイルへの放射状のグラデーションで塗りつぶし、上部をハイライトします。
2024-04-07
コメント 0
578

Xianyuビデオの背景画像を変更する方法 Xianyuビデオの背景画像を設定する方法。
記事の紹介:Xianyuビデオの背景画像を変更するにはどうすればよいですか? Xianyu ではホームページの背景をカスタマイズして変更することができます。写真だけでなく、動的なビデオも設定できます。 Xianyu 動画の背景画像を変更する方法をまだ知らない友達もたくさんいます。Xianyu 動画の背景画像を変更する方法をまとめて見てみましょう。 Xianyu ビデオの背景画像を変更する方法 1. まず Xianyu を開き、[マイ] をクリックして、右上隅の設定アイコンをクリックします。 2. 次に、「プロファイル設定」をクリックします。 3. 次に、ホームページの背景をクリックします。 4. 最後に、「ビデオの選択」をクリックして、背景としてお気に入りのビデオを選択します。
2024-07-01
コメント 0
980

Xianyuのダイナミックな背景を設定する方法 Xianyuのダイナミックな背景画像を作成する方法
記事の紹介:Xianyuのダイナミックな背景を設定するにはどうすればよいですか? Xianyuダイナミック背景の設定方法は、背景をビデオに設定することであり、ユーザーは背景のスタイルをカスタマイズできます。 Xianyu のダイナミックな背景を設定する方法をまだ知らない友達もたくさんいます。以下は Xianyu のダイナミックな背景を設定する方法の概要です。 Xianyu の動的背景を設定する方法 1. まず Xianyu を開き、「マイ」をクリックして、右上隅の設定アイコンをクリックします。 2. 次に、「プロファイル設定」をクリックします。 3. 次に、ホームページの背景をクリックします。 4. 最後に、「ビデオの選択」をクリックして、背景としてお気に入りのビデオを選択します。
2024-06-27
コメント 0
661