合計 10000 件の関連コンテンツが見つかりました
jquery プラグインの共有 -- フォーム検証
記事の紹介:フォーム検証 jquery プラグインなどのリソースを提供します。このサイトをブックマークしてください。最新のフォーム検証 jquery プラグイン リソースを提供します。
2017-06-19
コメント 0
1187

JavaScript フォーム検証プラグインの使用の概要
記事の紹介:この記事の例では、JS で実装されたユニバーサル フォーム検証プラグインについて説明します。皆さんの参考に共有してください。詳細は次のとおりです。 ここでは、一般的な JS フォーム検証プラグイン コードのデモンストレーションを示します。使用方法: ステップ 1: フォーム項目のデータ型を設定します。ステップ 2: フォーム検証、検証エラー プロンプトの指示をインスタンス化します (プログラムには独自のエラー プロンプトがあり、各検証エラー プロンプトのテキストをカスタマイズできます。メッセージを追加するだけです)。
2017-08-22
コメント 0
1480

jValidate jQuery ベースのフォーム検証プラグイン_jquery
記事の紹介:インターネット上には jQuery に基づくフォーム検証プラグインが多数ありますが、このフォーム検証プラグインは以前の個人用 JS フレームワークから移行されたものであるため (私は徐々に jQuery の虜になってきました)、今後も 1 つ作成し続けます。検証ルールの書き方は目を輝かせるかもしれません。
2016-05-16
コメント 0
1395

va.js - Vue フォーム検証プラグインの作成プロセス
記事の紹介:少し前に、上司が Vue 開発環境をセットアップしたため、私たちは喜んで JQ から Vue を使用するようになりました。この間、フォーム検証に満足していなかった私は、Vue のプラグインの章を見て、自分でも書けそうな気がしたので、フォーム検証プラグイン va.js を書き始めました。 もちろん、プラグインを見つけてみませんか? vue バリデーター。
2018-05-14
コメント 0
2427

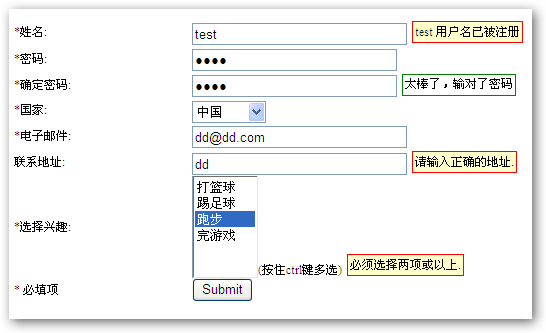
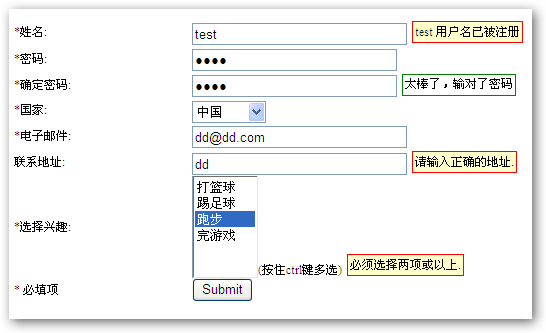
jQueryフォーム検証の書き方
記事の紹介:フロントエンド開発では、フォーム検証は必須のスキルです。フォーム検証により、ユーザーが入力したデータの正確性と合法性が保証され、データエラーの可能性が効果的に低減され、ユーザーに優れたエクスペリエンスがもたらされます。この記事では、jQuery を使用してフォームを検証する方法を紹介します。フレームワークとプラグイン jQuery を使用してフォームを検証する場合、開発効率とコード品質を向上させるためにいくつかの優れたフレームワークとプラグインを使用することを選択できます。一般的なフォーム検証フレームワークとプラグインは次のとおりです。 1. jQuery ValidationjQuery
2023-05-25
コメント 0
625
フォームの検証
記事の紹介:フォームの検証
2016-07-25
コメント 0
1029

Yii フレームワークでの jquery フォーム検証プラグインの使用例
記事の紹介:この記事では、主に Yii フレームワークでの jquery フォーム検証プラグインの使用法を紹介し、Yii フレームワークで jquery フォーム検証プラグインを使用して携帯電話や電子メール アドレスなどの入力情報を検証する関連操作スキルを分析します。 Yii フレームワークを必要としている人は以下を参照してください。
2016-12-20
コメント 0
1220
Yii Framework_php の例での jquery フォーム検証プラグインの使用例
記事の紹介:この記事では、主に Yii フレームワークでの jquery フォーム検証プラグインの使用法を紹介し、Yii フレームワークで jquery フォーム検証プラグインを使用して携帯電話や電子メール アドレスなどの入力情報を検証する関連操作スキルを分析します。 Yii フレームワークを必要としている人は以下を参照してください。
2016-12-05
コメント 0
1261

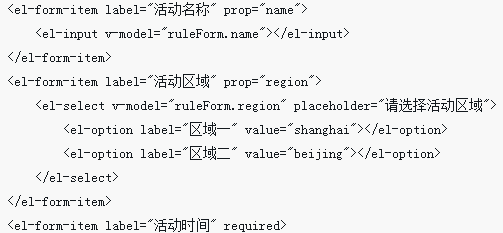
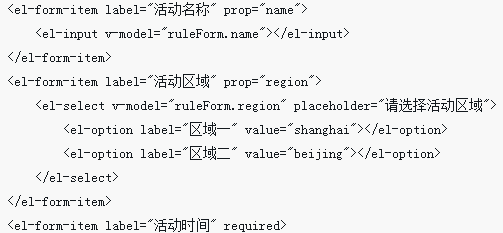
要素 UI のカスタム フォーム検証プラグインの使用
記事の紹介:今回はElement UIのカスタムフォーム検証プラグインの使い方を紹介します Element UIのカスタムフォーム検証プラグインを使用する際の注意点は何ですか? 実際のケースを見てみましょう。
2018-03-12
コメント 0
2873

ThinkPHP フレームワークのフォーム検証の概要
記事の紹介:thinkphp フレームワークは、静的検証と動的検証に分けられるフォーム検証機能を提供します。この記事ではthinkphpでのフォーム検証方法を紹介しますので、少しでもお役に立てれば幸いです。
2020-05-12
コメント 0
3152

HTML フォームの検証
記事の紹介:HTML フォーム検証のガイド。ここでは、HTML フォーム検証を実行できる 2 つの方法についても例を示して説明します。
2024-09-04
コメント 0
1357

ThinkPHP 検証コード プラグインのインストール方法
記事の紹介:まず、ThinkPHP の公式 Web サイトを開いて、検証コードに関連するコンテンツを検索する必要があります。検索結果から、いくつかの検証コードのドキュメントと、すでに開発されている検証コード プラグインを確認できます。この記事では、公式から提供されている認証コードプラグインを使用し、手動でコードを記述して認証コードを統合していきます。 1. 公式の検証コード プラグインを使用する 公式ドキュメントには、ThinkPHP 検証コード プラグインの使用方法が記載されています。公式プラグインを使用するには、次の手順を実行する必要があります。 1.1 ThinkPHP フレームワークの extend ディレクトリに新しい Verify フォルダーを作成し、そこにダウンロードした検証コード プラグインを置きます。 1.2 ThinkPHP 構成の表示
2023-06-02
コメント 0
1222

PHP でのフォーム検証のガイド
記事の紹介:ネットワーク技術の発展に伴い、フォームを使用してユーザー情報を収集する Web サイトがますます増えています。ただし、ユーザーが入力したデータのセキュリティと正当性を確保するには、サーバー側でフォーム検証を行う必要があり、PHP はフォーム検証の実装に非常に適した言語です。この記事では、読者がフォーム検証の基本原則と方法を理解できるように、PHP でのフォーム検証に関するいくつかのガイドラインを提供します。フォーム検証の基本原理を理解する フォーム検証の基本原理は、一連のチェックおよびフィルタリング操作を通じてユーザーの送信を確認することです。
2023-05-20
コメント 0
1214