合計 10000 件の関連コンテンツが見つかりました

PHP配列の要素の大文字と小文字を変更する方法
記事の紹介:PHP には、追加、削除、並べ替えなどの一般的な操作を実行するために使用できる配列関数が多数あります。その中には、配列の要素の大文字と小文字を一律に変更するために使用できる配列関数もあります。この記事では、これらの関数を使用して PHP で大文字と小文字を変更する方法を説明します。 1. strtoupper() 関数と strto lower() 関数 PHP には、文字列内のすべての文字を大文字または小文字に変換できる 2 つの関数、strtoupper() と strto lower() があります。これら 2 つの機能により、
2023-04-25
コメント 0
552

IE8ブラウザでDOM要素がname属性の大文字と小文字を区別しない問題の解決方法
記事の紹介:IE8 ブラウザで name 属性を使用して dom 要素を取得する場合、大文字と小文字は区別されません。 例: 上に示すように 2 つの入力ボックスがあり、それぞれの name 属性は大文字の C1 と小文字の c1 です。要素を取得するときは、Google Chrome で jqury を使用して $(input[name='c1']).length を取得します。 // 1上記のコードは I にあります
2017-10-17
コメント 0
2205

「簡単な錬金術」クリスマスの夜の達成ガイド
記事の紹介:シンプルアルケミーは、簡単なゲーム性とシンプルな操作を備えた調合ゲームです。最初はプレイヤーが使用できる錬金術材料が非常に少ないため、全員で常に新しい要素を合成する必要があります。 「簡易錬金術クリスマスの夜」アチーブメントには、クリスマス関連の要素を合成する必要があります。今日は、「簡易錬金術」クリスマスの夜アチーブメントのガイドを共有します。合成方法がわからない場合は、見てみましょう。 「簡単な錬金術」クリスマスの夜の達成ガイド 電球 + ツリー = クリスマス ツリー ツリー + 星 = クリスマス ツリー男 + クリスマス ツリー = サンタ クロース + 野生動物 = トナカイ家畜 + サンタ クロース = トナカイ 雪 + 荷車 = そり 雪 + 馬車 = そり
2024-03-07
コメント 0
1012

2022年中秋節月鑑賞特効コード+ホームページ素材【無料ダウンロード】
記事の紹介:毎年恒例の中秋節が近づいており、家族全員で満月を楽しむ時期が来ました。以下の PHP 中国語 Web サイトでは、中秋の名月鑑賞の特殊効果ソース コード 5 つと、中秋の月ウサギの要素を含むベクター画像素材 12 点を用意して、皆さんと共有します。
2022-09-09
コメント 0
3870

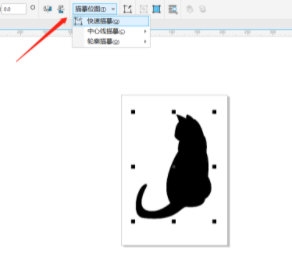
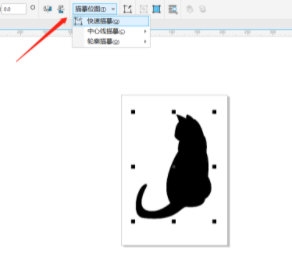
CorelDRAW でシルエット テキストを作成する方法 制作方法チュートリアル
記事の紹介:CorelDRAW は、非常に使いやすい画像デザイン ソフトウェアです。ユーザーがさまざまな美しく創造的な画像やテキストをデザインするのに役立つ多くの強力な機能が備わっています。今日は、シルエット テキストの作成方法を見てみましょう。これらのテキストエフェクトは小動物や植物などのシルエットを使ったものが多いので、このようなベクター素材を用意する必要があります。具体的な操作は以下の通りです: 1. CorelDRAW ソフトウェアを開き、ベクター素材を置き換えます ベクター画像でない場合は、[トレースビットマップ] をクリックして変換します 2. [ペンツール] を使用して、描画した部分を丸で囲みます3. シルエット素材と描いた曲線を選択し、「交差」をクリックして尻尾を抽出し、「単純化」をクリックして元の素材から尻尾を削除します。
2024-02-09
コメント 0
1205
文字列 reversal_JavaScript_JavaScript のヒント
記事の紹介:split() メソッドは、文字列オブジェクトの各文字を分割し、各文字列を配列の各要素として扱います。
reverse() メソッドは、配列を変更し、配列内の要素を逆の順序で配置するために使用されます。配列の最初の要素が最後の要素になり、最後の要素が最初の要素になります。
join() メソッドは、配列内のすべての要素を文字列に結合します。
2016-05-16
コメント 0
1360

Python でリスト要素から末尾の文字を削除する方法
記事の紹介:リスト要素の分割 プログラミングでは、リストの要素を複数のコンポーネントに分割することが必要になることがよくあります。一般的なシナリオの 1 つは、末尾の文字を削除することです。各要素にタブ文字が含まれる文字列のリストがあるとします。
2024-10-17
コメント 0
924

PS金筆習字の作り方_材料を用意するだけでとても簡単です
記事の紹介:まず、カリグラフィーの絵と金色の素材の背景の2つの素材を用意する必要があります。下のカリグラフィーの絵を例に見てみましょう。まずは上の[選択]-[色の範囲]をクリックし、色の範囲で黒いブラシ文字をストローで吸収し、ブラシ文字がすべて隠れるまで色の許容範囲を調整します。選択した後、CTLR+J を押してカリグラフィーを別のレイヤーに抽出します。次に、新しいドキュメントを作成し、そこにカリグラフィーをコピーし、そこに金色の素材の画像をドラッグします。最後に、金色の素材レイヤーにクリッピングマスクを作成すると、金色の書道画が完成します。必要に応じて、自分だけの金色のカリグラフィーを作ってみてはいかがでしょうか。
2024-06-08
コメント 0
387

『崩壊インパクト スターレール』の進化素材一覧:Myself in the Mirror
記事の紹介:崩壊したスタードームの鉄鏡の進化素材は何ですか?崩壊したスタードームの鏡では、大量の育成素材が必要になります。具体的な育成素材が何かわからないプレイヤーも多いです。記事を参考にして素材を入手してください。詳しくは、この紹介文を参照してください。ミラーにある進歩資料を共有してください。役立つと思います。見てみましょう。 『ホンカイインパクト スターレール』の進化素材一覧:Myself in the Mirror、進化素材、同音系列素材:ハーモニックマイナー*4、ファミリー賛歌*12、スタームーブメント*15 豊凶悪のドロップ素材:永遠の命の芽*20、永寿天華*20、永寿栄志*14 その他: クレジットポイント [385,000(昇進に必要) + 507,000(アップグレードに必要)] = 892,000 ライトコーン強化素材:
2024-01-03
コメント 0
759
createElement($para) の $para は数値にできますか?解決
記事の紹介:createElement($para) の $para は数値にできますか? RT------解決策----------------------
検索すると、XML 要素の命名は次の規則に従う必要があることがわかります。要素の名前には文字、数字、その他の文字を含めることができます。要素名を数字や句読点で始めることはできません。要素の名前を XML (または xml、Xml、xMl...) で始めることはできません。要素名にはスペースを含めることはできません。
--
2016-06-13
コメント 0
734
PHPのXML読み込みに関する機能の紹介 1_PHPチュートリアル
記事の紹介:PHPのXML読み込みに関する機能の紹介。オブジェクト XML 解析関数の説明 要素 xml_set_element_handler() 要素の開始と終了 文字データ xml_set_character_data_handler() 文字データの開始 外部エンティティ xml_set_external_ja
2016-07-21
コメント 0
904
phpのxml読み込みに関する機能の紹介
記事の紹介:PHPのXML読み込みに関する機能の紹介。オブジェクト XML 解析関数の説明 要素 xml_set_element_handler() 要素の開始と終了 文字データ xml_set_character_data_handler() 文字データの開始 外部エンティティ xml_set_external_ja
2016-06-13
コメント 0
1109
jqueryparentとparents_jqueryの違いの分析
記事の紹介:文字通りの意味から、親とは、一致するすべての要素の一意の親要素を含む要素のセットを取得することを指すことを理解するのは難しくありません。親は、一致するすべての要素 (ルート要素を除く) の祖先要素を含む要素のセットを取得します。オプションの式でフィルタリングできます
2016-05-16
コメント 0
1440

jqueryで親と親の違いを共有する
記事の紹介:文字通りの意味から、親とは、一致するすべての要素の一意の親要素を含む要素のセットを取得することを指すことを理解するのは難しくありません。親は、一致するすべての要素 (ルート要素を除く) の祖先要素を含む要素のセットを取得します。オプションの式でフィルタリングできます
2017-06-23
コメント 0
1632

htmlのタグの解析例
記事の紹介:htmlテキストカラーフォントサイズタグ要素 HTMLタグ htmlテキストフォント、htmlフォントカラー、htmlフォントサイズ設定タグ要素ディレクトリ フォントタグの構文と構造 htmlフォントタグの説明 フォントの適用事例 フォントタグの事例 スクリーンショット フォントタグの概要 1.フォントタグの構文と構造- TOPwww.divcss5.com Color 文字色 文字色を赤色「#FF0000」に設定します
2017-07-21
コメント 0
2788