合計 10000 件の関連コンテンツが見つかりました
フレーム
記事の紹介:フレーム
2016-06-24
コメント 0
1204

HTMLフレーム
記事の紹介:HTML フレームのガイド。ここでは、HTML のさまざまなタイプのフレームと、フレームとブラウザのサポートを備えたフレームタグのタイプについて説明します。
2024-09-04
コメント 0
436

HTMLフレームの使用
記事の紹介:HTML フレームを使用すると、同じブラウザ ウィンドウに複数のページを表示できます。<frame> タグはブラウザ ウィンドウを分割するフレーム ページを構築でき、<iframe> タグはページ内フレームに使用されます。
2019-04-10
コメント 0
7655

120フレームとは
記事の紹介:120 フレーム動画とは、1 秒あたり 120 フレームで再生される動画のことで、1 秒あたりのフレーム数が多いほど、見たときに映像がよりリアルに感じられます。アニメでもゲームでも映画でも、同時に表示されるフレーム数が多ければ多いほど映像が滑らかになり、はっきり言って視聴中に引っかかりを感じなくなります。
2019-12-21
コメント 0
24087

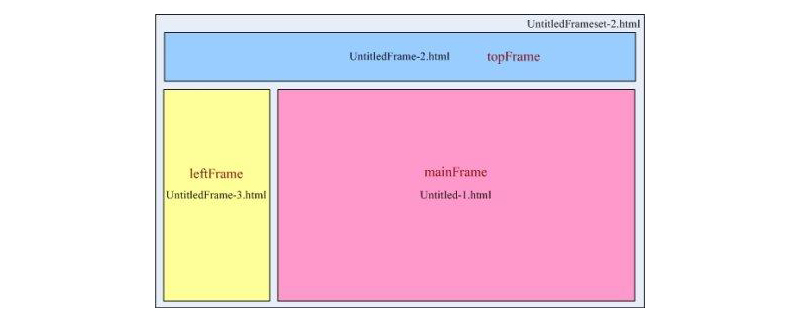
HTMLでのフレームの使い方
記事の紹介:HTML フレームを使用すると、Web サイトのコンテンツを整理するためにドキュメント ウィンドウ内に複数のドキュメント領域を作成できます。フレームを作成するには、<frameset> タグを使用して行または列を指定し、<frame> タグを使用して各フレームのソースを指定します。 name 属性を使用して JavaScript 操作用のフレームに名前を付けることで、フレームをネストすることができます。ただし、フレームの代わりにフレキシブル グリッドなどの最新のテクノロジーを使用することをお勧めします。
2024-04-27
コメント 0
1195

jQueryをマスターしてマウス描画フレームを実装し、フレーム内のデータを選択する
記事の紹介:誰もが jQuery を使用してマウス描画フレームを実装し、フレーム内のデータを選択できますか?この記事では、マウス フレームを実装し、フレーム内のデータを選択するための jQuery サンプル コードを紹介します。これは非常に優れており、必要な方は参考にしてください。
2018-05-12
コメント 0
2247

75hzって何フレーム?
記事の紹介:多くのユーザーはモニターを購入する際にフレーム数を重視しますが、75hz とはモニター画面が 1 秒間に 75 回更新されることを指すため、一般的に 75hz モニターでは最大でも 75 フレーム/秒しか表示できません。 75hz は何フレームですか? 答え: 75 フレーム/秒. 75hz とは、モニターが 1 秒間に 75 回更新されることを意味します。つまり、1 秒あたり最大 75 フレームに達することができます。もちろん、どんなに高くても表示することはできません。は。 75hz の詳細紹介 1. 75hz モニターは通常のモニターでもあり、モニターは 1 秒間に 75 回画像を更新します。 2. 75Hz のリフレッシュ レートでは、60Hz のモニタよりも 1 秒あたり 15 多くのフレームを表示できます。これは、パフォーマンスの 25% の向上に相当します。 3. 一般に、リフレッシュ レートが 75 Hz のモニターは、それより高いリフレッシュ レートのモニターよりも優れています。
2024-02-10
コメント 0
1433

HTML フレーム タグ フレームセット、フレーム、iframe、noframes
記事の紹介:通常、ブラウザのドキュメント ウィンドウには 1 つの Web ページ ファイルしか表示できませんが、フレーム タグを使用すると、ブラウザのドキュメント ウィンドウを複数のサブウィンドウに分割し、各サブウィンドウに独立した Web ページ ファイルを表示できます。
2017-02-13
コメント 0
2214

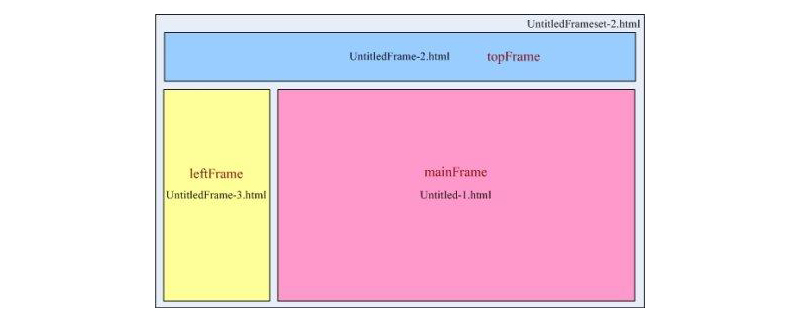
HTMLにおけるフレームの役割
記事の紹介:HTML フレームは、ドキュメントを、異なるコンテンツを表示する複数の領域に分割するために使用されます。メリットとしては、コンテンツの整理、複数のビューの作成、コンテンツの分離、パフォーマンスの向上などが挙げられます。フレームの種類には、行フレーム、列フレーム、グリッド フレームがあります。構文は <frameset> <frame src="url"> ... </frameset> です。ただし、非推奨のため、同様の効果を実現するには、CSS レイアウトまたはその他の技術を使用することをお勧めします。
2024-04-27
コメント 0
677