合計 10000 件の関連コンテンツが見つかりました

フロントエンドフレームワーク:カスタム対すぐに使用できるソリューション
記事の紹介:フロントエンドフレームワークの選択:カスタムまたは既製?
Web開発の分野では、フロントエンドフレームワークをカスタマイズするか、既製のフレームワーク(BootstrapやFoundationなど)を使用することを選択することは一般的な問題です。この記事では、両方の長所と短所を掘り下げて、情報に基づいた選択をするのに役立ちます。
既製のフロントエンドフレームワークの利点:
BootstrapやFoundationなどの既製のフレームワークの主な利点は次のとおりです。
開発のしきい値の低下:HTMLとCSSの基本的な知識を習得して、完全な機能を備えたWebサイトを構築するだけです。
時間と労力を節約する:事前に構築されたコンポーネントと機能開発サイクルを大幅に短縮します。
プラグアンドプレイ:過度のコードライティングなしで、プレハブコンポーネントを簡単に統合できます。
安定性とテスト:
2025-02-16
コメント 0
873

あなたの会社に適したフロントエンドフレームワークを選択する方法
記事の紹介:フロントエンドフレームワークの選択キーポイント
適切なエンタープライズレベルのフロントエンドフレームワークを選択する場合、フレームワークのスケール、柔軟性、オフラインサポート、サーバー側のレンダリング、および成熟度を考慮する必要があります。 実践的な経験は非常に重要であり、著者チームはAureliaを使用し、評価のために認証ページを構築するために反応しました。
Reactの究極の選択は、主にその成熟、コミュニティのサポート、採用の容易さに基づいています。 Angular 2は、ほとんどの選択基準を満たしていないために排除されました。 VueとAureliaはうまく機能し、要件を満たしましたが、経験豊富な開発者を雇うことは究極の決定的な要因でした。
シンガポールの従業員福祉スタートアップCXAグループのコアネットワークプラットフォームを評価する際に、既存の老化したアーキテクチャを放棄し、フロントエンドをゼロから再構築することにしました。フラット
2025-02-16
コメント 0
888

最も人気のある5つのフロントエンドフレームワークが比較されました
記事の紹介:今日、市場は多数の優れたフロントエンドフレームワークで満たされており、それぞれに独自のメリットがあります。どのフレームワークを学習するか、または次のプロジェクトに最適なフレームワークを選択するのは本当に難しいです。
この記事では、最も人気のある5つのフロントエンドJavaScriptフレームワークを比較して、機能、ツール、学習曲線、その他の利点と欠点の高レベルの概要を提供します。
もちろん、どのフレームワークが「最良」であるかを知ることはできません。それはあなたの主観的な感情、そして現在のJavaScriptの経験と開発中のアプリケーションの種類に依存します。ただし、主な競合他社をすばやくお知らせし、詳細な学習のために選択するフレームワークについて情報に基づいた決定を下すのに役立ちます。
キーポイント
反応、角度、v
2025-02-10
コメント 0
481

APIをフロントエンドフレームワークJQueryと統合します
記事の紹介:jQueryとスプリングブートレストAPIでダイナミックなショッピングカートを構築する
最新のWebアプリには、シームレスなフロントエンドバックエンド通信が必要です。このチュートリアルでは、Spring Boot REST API-POWのAPIコールをjQueryベースのフロントエンドに統合する方法を示しています
2025-01-28
コメント 0
370

Svelteを使用して読書リストを作成します
記事の紹介:SVELTE:フロントエンドフレームワークの風景の新星
Svelteは急速に人気を博し、「ちょうど別のフロントエンドフレームワーク」のステータスを超えています。 その称賛には「年間最優秀ブレークスルー」(JS 2019の状態)、TOPが含まれます
2025-02-09
コメント 0
999

基礎5
記事の紹介:基礎5:応答性の高いフロントエンドフレームワーク
重要な機能強化:
堅牢なレスポンシブなフロントエンドフレームワークであるZurb's Foundation 5は、重要な更新を誇っています。 新しいドキュメント、専用のフォーラム、および中程度のグリッドサポートの合理化開発。 プリブ
2025-02-22
コメント 0
957

どのようにオープンな調達ブートストラップがそれを巨大にしました
記事の紹介:ブートストラップ:オープンソースのサクセスストーリー
最初はTwitter内の独自のツールであり、Bootstrapの主要なフロントエンドフレームワークになるための旅は、重要な決定にかかっています:オープンソーシング。 この動きは、内部ユーティリティから
2025-02-19
コメント 0
575

簡易プログラマコントローラの管理システムをクラウド上に開発します。
記事の紹介:この2日間は、フロントエンドフレームワークとしてVUE、バックエンド開発言語としてPHP、データ格納にmysqlとredisを使用するクラウド上のプログラマブルコントローラの管理システムを修正しています。
Redis はリアルタイム データを保存します。
2024-11-02
コメント 0
641

フレームワークなしでJavaScriptシングルページアプリを作成します
記事の紹介:このチュートリアルでは、フロントエンドフレームワークに依存することなく、Plain JavaScriptを使用して、単一ページアプリケーション(SPA)をゼロから構築することを示しています。 このアプローチは、SPAアーキテクチャとコンポーネントの相互作用をより深く理解しています。
キーコンセプ
2025-02-15
コメント 0
203

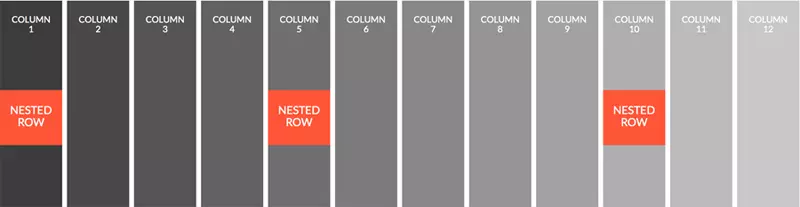
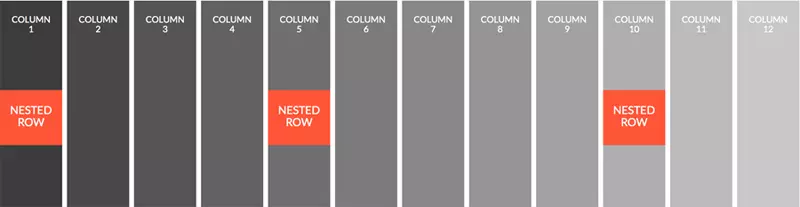
グリッドシステムの比較:ブートストラップ3対ファンデーション5
記事の紹介:BootstrapとFoundationは、特に迅速なWebサイトプロトタイピングのための私のお気に入りのフロントエンドフレームワークの2つです。どちらも私のワークフローをスピードアップするすぐに使用できるコンポーネントが付属しています。彼らの小さな違いを超えて、彼らの基本的な特徴のほとんどは見た目
2025-02-25
コメント 0
367

再利用可能な反応成分を作成するための実用的なガイド
記事の紹介:Reactは、世界で最も人気があり、最も使用されているフロントエンドフレームワークの1つですが、多くの開発者は、再利用性を改善するためにコードをリファクタリングすることに関して依然として苦労しています。同じコードのスニペットを繰り返していることに気付いたことがあるなら
2025-02-09
コメント 0
756

Foundation 6'のCLIツールを始めます
記事の紹介:Foundation 6コマンドラインツールガイドを開始します
Foundation 6は、使用するさまざまな方法とツールを提供します。静的ファイルをダウンロードするか、yetiの起動を使用できます(Mac用のデスクトップアプリケーション、Windowsバージョンはまもなく登場します)。
あまり知られていないことは、Foundation 6が一連のコマンドラインツールも提供していることです。これについては、この記事で説明します。 Foundation 6は、多くの明白なCSS機能とJavaScriptプラグインに加えて、強力な開発者ツールを備えた非常に柔軟なフロントエンドフレームワークです。
キーポイント
Foundation 6は、一連のコマンドラインワーカーを提供します
2025-02-22
コメント 0
181

18ベストブートストラップ4プラグイン
記事の紹介:Bootstrap:最も人気のあるフロントエンドフレームワークの1つである完全にオープンソースで、デスクトップやモバイル開発に適しています。そのモバイルファーストアプローチにより、設計者は最初に小さな画面用のWebサイトを作成し、次にデザインを拡張します。
この記事では、Codecanyonで最高のBootstrap 4プラグインを調べます。 WordPressテーマを書いている場合でも、静的Webサイト用のフォームやナビゲーションバーテンプレートを探している場合でも、Codecanyonには必要なものがあります。
一部のプラグインは5ドルという低価格で、6か月間の無料サポートと生涯無料アップデートを提供しています。
最高のブートストラップ4プラグイン
1。ベストセラー:スライダーレボリューションWordPressプラグイン
2025-03-03
コメント 0
377

VUE 3の新しい反応性システムを理解する
記事の紹介:最新のフロントエンドフレームワークのコアコンポーネントの1つは、レスポンシブシステムです。それらは、アプリケーションが高いインタラクティブ性、ダイナミズム、応答性を実現できるようにする魔法の杖です。レスポンシブシステムとは何か、実際にそれを適用する方法を理解することは、すべてのWeb開発者にとって重要なスキルです。
レスポンシブシステムは、データソース(モデル)とデータ表現(ビュー)レイヤーを自動的に保持するメカニズムです。モデルが変更されるたびに、ビューはこれらの変更を反映するように再レンダリングされます。
簡単なマークダウンエディターを例にとってみましょう。通常、2つのペインがあります。1つはMarkdownコードを作成する(基礎となるモデルの変更)、もう1つはコンパイルされたHTML(更新されたビューを表示する)のプレビュー用です。
2025-02-10
コメント 0
660