合計 10000 件の関連コンテンツが見つかりました

QuickUI: 軽量フロントエンド フレームワーク
記事の紹介:GitHub
(以前は PDQuickUI として知られていましたが、バージョン 0.6.0 から QuickUI に名前が変更されました)
QuickUI は、PDRenderKit から派生したフロントエンド レンダリング フレームワークで、フロントエンド フレームワークの機能の強化に重点を置いています。
仮想DOMを統合することで書き換える
2024-12-26
コメント 0
470

4 つの Web 開発向けのトップ フロントエンド フレームワーク
記事の紹介:利用可能なフロントエンド フレームワークは無数にあるため、Web 開発プロジェクトに最適なものを選択するのは困難な場合があります。意思決定を容易にするために、2024 年に検討すべきフロントエンド フレームワークのトップ 10 のリストをまとめました。
ウェブの分野
2024-11-09
コメント 0
898

QuickUI: 軽量のフロントエンド フレームワーク
記事の紹介:元の名前: PDQuickUI、バージョン 0.6.0 以降、QuickUI に名前変更されました。
QuickUI は、純粋に JavaScript で開発されたフロントエンド レンダリング フレームワークです。仮想 DOM テクノロジーを統合することでレンダリング パフォーマンスを向上させ、高速なデータ応答と自動更新を実現します。
コア機能
効率的な仮想 DOM
正確な差分比較アルゴリズムにより効率的な DOM 更新を実現
スマート属性更新システム、変更された値のみを更新します
DOM 操作を最小限に抑えるためのインテリジェントなサブノード比較メカニズム
レスポンシブなデータ処理
詳細なデータ監視システムにより、データの変更が即座に反映されます。
2024-12-27
コメント 0
197

フロントエンド開発者向けのトップ CSS フレームワーク 4
記事の紹介:ペースの速いフロントエンド開発の世界では、最高のツールを常に最新の状態に保つことが不可欠です。 CSS フレームワークは、レスポンシブで視覚的に魅力的な Web サイトを効率的に作成するための基盤として機能します。こちらはトップ 10 CSS フレームの厳選されたリストです
2024-12-05
コメント 0
981

⚡ すべてのフロントエンド開発者が 5 で検討すべきフレームワークとライブラリ
記事の紹介:フロントエンド開発の世界は常に進化しており、最新の効率的で魅力的な Web アプリケーションの構築を目指す開発者にとって、最新のツールを常に最新の状態に保つことは非常に重要です。 2025 年には、これら 20 のフレームワークとライブラリが際立っています。
2025-01-08
コメント 0
475

オープンソースのフロントエンド テスト フレームワークの詳細
記事の紹介:導入
急速に進化する Web 開発環境の中で、フロントエンド アプリケーションはますます複雑になってきています。ユーザー インターフェイスがより動的でインタラクティブになるにつれて、その信頼性とパフォーマンスを確保することが最も重要になります。フロントエン
2024-11-13
コメント 0
411

Ruby on Rails フロントエンド フレームワーク CSS クラスレス または クラスライト sem CDN
記事の紹介:この記事では前の記事と同じトピックについて説明しますが、前の記事では CDN でホストされる CSS フレームワークを使用しましたが、この記事ではローカル CSS ファイルを使用し、それらをプロジェクト フォルダーにコピーします。新しい Rails アプリケーションの Railsserve コマンドを作成するまでの時間は、コマンドが実行された合計時間を示すために使用されます。次の例では 47 秒かかりました。 $rails-vRails8.0.0$timerailsnewclassless-css-local...real0m47.500suser0m33.052ssys0m4.249sRails8 は「ビルドなし」の理念に基づいており、Importma を使用してデフォルトで Propshaft をアセット パイプライン ライブラリとして使用します。
2025-01-13
コメント 0
720

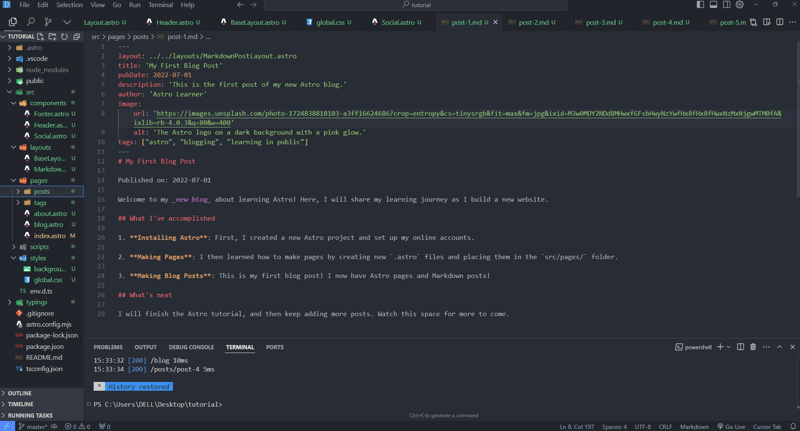
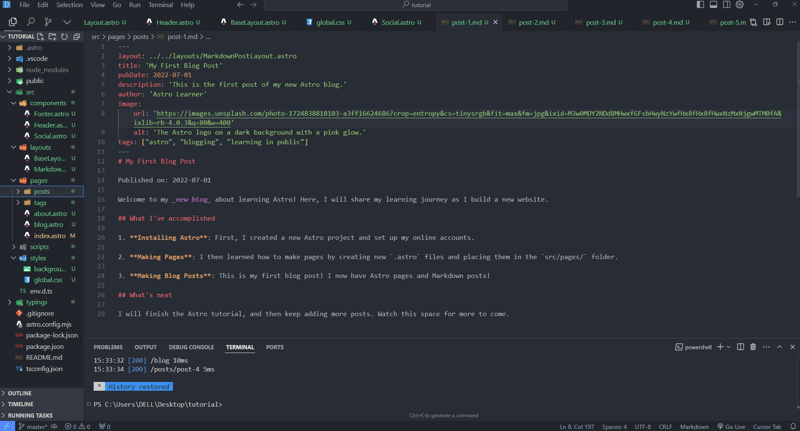
Astro をご覧ください: 高性能フロントエンド フレームワーク
記事の紹介:Web 開発は近年、スピード、シンプルさ、最適なユーザー エクスペリエンスを提供するように設計されたフレームワークの出現により、真の革命を経験しました。その中でも、Astro は革新的なソリューションとして際立っています。
2024-11-19
コメント 0
268

SVELTE 3:ラジカルコンパイラベースのJavaScriptフレームワーク
記事の紹介:Svelte 3:フロントエンド開発への新鮮なアプローチ
この記事では、編集プロセスを通じてそれ自体を区別するユニークなフロントエンドJavaScriptフレームワークであるSvelte 3を探ります。大規模なJavaScriptバンドルを出荷するReactのようなフレームワークとは異なり
2025-02-12
コメント 0
879

Tailwind CSS を管理パネル用の他のフロントエンド フレームワークと統合する
記事の紹介:管理パネルは、最新の Web アプリケーションでデータを効率的に管理および分析するために不可欠なツールです。 Tailwind CSS は、高度にカスタマイズ可能なユーティリティファーストの CSS フレームワークであり、クリーンで応答性の高いインターフェイスを作成するための有力な選択肢になりつつあります。
2024-12-07
コメント 0
979

Tailwind をクラスレス CSS フレームワークとして使用する高速 Ruby on Rails フロントエンド
記事の紹介:この記事はこのシリーズのこれまでの記事とよく似ていますが、今回はクラスレス CSS フレームワークとして Tailwind フレームワークを使用します。新しい Rails アプリケーションの Railsserve コマンドを作成するまでの時間は、コマンド実行の合計時間を表示するために使用されます。次の例では 47 秒かかりました。 $rails-vRails8.0.0$timerailsnewclassless-css-tailwind...real0m47.500suser0m33.052ssys0m4.249sRails8 は「NoBuild」哲学に基づいており、デフォルトで Propshaft をリソース パイプライン ライブラリとして使用し、Importmap を JavaScript として使用します。
2025-01-15
コメント 0
510

CSS-Zero をクラスレス CSS フレームワークとして使用する Ruby on Rails 高速フロントエンド
記事の紹介:この記事はこのシリーズの前回の記事とよく似ていますが、今回はクラスレス CSS フレームワークとして Tailwind フレームワークを使用します。この記事は、「Tailwind に基づくクラスレス CSS」という記事からインスピレーションを受けています。
新しい Rails アプリを作成する
railsserve コマンドが実行されるまでの時間は、コマンド実行の合計時間を表示するために使用されます。次の例では 47 秒かかりました。
$ レール -v
レール 8.0.0
$ time Rails 新しいクラスレス-css-tailwind
...
実質0分47.500秒
ユーザー 0分33.052秒
2025-01-19
コメント 0
999