合計 10000 件の関連コンテンツが見つかりました

yii2 のコンテンツ テンプレート ページに他のテンプレートを導入する方法
記事の紹介:yii2 が他のテンプレートをコンテンツ テンプレート ページに導入するメソッドは次のとおりです。 [<?php echo $this->render('@app/views/layouts/paginator.php',['pagination'=>$pagination]); ?>] 。
2020-02-17
コメント 0
1980

WeChat ミニ プログラムにテンプレートを導入する方法
記事の紹介:WeChat ミニ プログラムにテンプレートを導入する方法: 1. インポートによる導入。 2. インクルードを通じてインポートします。 include は、<template/><wxs/> を除くターゲット ファイルのコード全体を導入できます。
2020-03-26
コメント 0
4851
ThinkPHP がインクルード ファイルを使用してテンプレートを導入した後、動的コンテンツが実行されません。
記事の紹介:ThinkPHP がインクルード ファイルを使用してテンプレートを導入した後、動的コンテンツが実行されません。変数にラベルを設定できると聞きました。正確にはどのように? 、緊急。オンラインで待機中------解決策---------include ファイルは、現在のテンプレートに渡す必要があるのと同じように、指定されたテンプレートを現在のテンプレートにマージするだけです。テンプレート 必要なデータは同じです。 もちろん、新しく追加されたテンプレートに必要なデータはお客様が提供する必要があります。
- - - 解決 - - - - -
2016-06-13
コメント 0
1066
thinkPHP ではヘッダー テンプレートが導入されており、テンプレート内のタグは解析されません
記事の紹介:thinkPHP ではヘッダー テンプレートが導入されており、テンプレート内のタグは解析されません。
初めて TP を使い始めたとき、おそらく次のような問題が発生しました。
Webサイトは、頭部、コンテンツ部、下部に分かれています。
ヘッダーは主にナビゲーションメニューで、テンプレートファイルをheader.htmlとして書きました。
ホームページのインデックス ファイルに header.html が導入されている場合、ヘッダー内の動的コンテンツは表示されません。
ローカルホスト/インデックスを使用する
2016-06-13
コメント 0
1016

vue-cli がブートストラップ ツールを導入する方法
記事の紹介:この記事では、vue-cli がどのようにブートストラップ ツールを導入するかを主に紹介します。編集者がそれを紹介するので、参考にしてください。 js に興味のある方は、エディターをフォローしてご覧ください。
2018-01-11
コメント 0
2117

CSSを導入するにはいくつかの方法があります
記事の紹介:cssの導入方法は、 1.「<link href="cssファイルアドレス">」でcssスタイルを導入する、 2.「@import "cssファイルアドレス"」でcssスタイルを導入する、 3.cssを記述する、の4つがあります。スタイルタグ Style; 4. element タグの style 属性を使用して CSS スタイルを記述します。
2021-04-23
コメント 0
14639

@import を使用して CSS を導入することが推奨されないのはなぜですか?
記事の紹介:@importを使ってcssを導入するのがおすすめできない理由としては、 1. @importを使ってcssを導入するとブラウザの並列ダウンロードに影響する; 2. @importが複数あるとダウンロード順序が乱れる ということが挙げられます。リンクタグを介してCSSを導入できます。
2020-06-13
コメント 0
2871

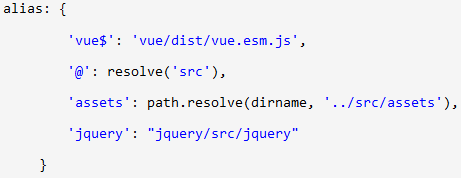
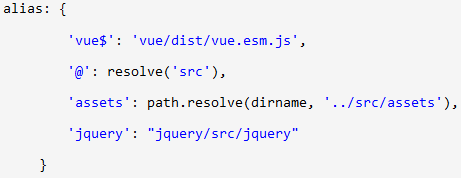
vue が静的 jquery を導入し、エラーを報告する場合の対処方法
記事の紹介:Vue が静的 jquery を導入する場合のエラーの解決策: 1. "npm install jquery --save" を通じて jquery の依存関係をインストールします; 2. "vue.config.js" で jquery を設定します; 3. "import $ from "jquery";" を通してページにjQueryを導入します。
2023-02-07
コメント 0
2109

Adobe の Illustrator が生成 AI ツール Firefly を導入
記事の紹介:[グローバルネットワークテクノロジー総合レポート] 6月15日のニュースによると、Adobeは最近、ベクターグラフィックス制作ソフトウェアIllustratorに生成AIツールFireflyを導入し、ユーザーがテキストコマンドを通じて素早く画像を作成できるようにすることを発表した。 Adobe が Illustrator に GenerativeRecolor 機能を追加し、ユーザーが簡単なテキストのパスワードを入力して、さまざまな色をすぐに試しられるようにしたと報告されています。さらに、Illustrator には再入力機能も追加されており、ユーザーは画像内のフォントを監視し、類似したフォント スタイルをすばやく見つけることができます。公開情報によると、FireflyはAdobeが2023年3月にリリースしたAI画像生成ツールです。
2023-06-16
コメント 0
640

JavaScriptを導入するにはどのような方法がありますか?
記事の紹介:JavaScriptの導入方法は、1. 「<start tag on+event type="js code"></end tag>」文を利用して導入する、2. scriptタグ内にjsコードを記述する、3. と記述する、の3通りがあります。 js コードを外部の js ファイルに展開し、script タグの src 属性を使用して導入します。
2021-06-11
コメント 0
13181