合計 10000 件の関連コンテンツが見つかりました

UIデザインのインスピレーション:テクスチャについて考えますか?
記事の紹介:この記事では、UIデザインにおけるテクスチャの効果的な使用について説明し、時には単調なフラットデザインの美学を活性化する方法を示します。 いくつかの説得力のある例とテクニックを調べます。
フラットデザイン、最初はさわやかなch
2025-02-10
コメント 0
425

私のすべてのトレンドメディア記事をご覧ください: パート 1
記事の紹介:1. UIデザインにおける色の選択の背後にある心理学
UI デザインで色を適用するためのヒント。
2. あなたのウェブサイトに最適な 7 つの魔法のクリスマス アニメーション ?✨
クリスマスのHTML、CSSアニメーション
3. パート 2: を作成するための 7 つの CSS トリック
2024-12-25
コメント 0
206

React で Ant Design を使用するための包括的なガイド
記事の紹介:Ant Design (AntD) は、人気のあるデザイン システムおよび React UI コンポーネント ライブラリです。 React アプリケーションでエレガントでユーザーフレンドリーなインターフェイスを構築するための、高品質で事前設計されたカスタマイズ可能な UI コンポーネントのセットを提供します。 Ant デザインは p を踏襲しています。
2025-01-02
コメント 0
994

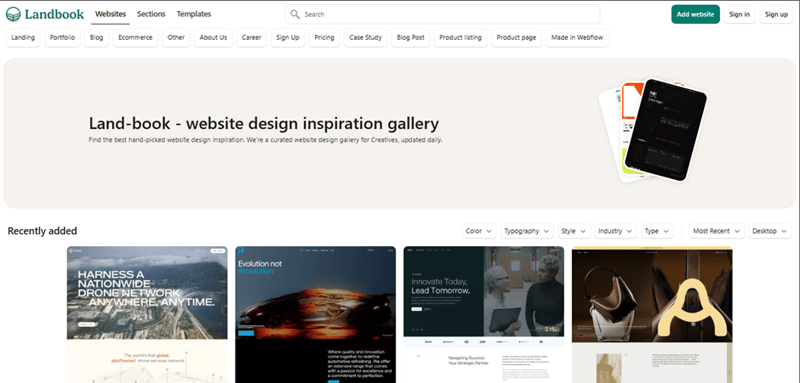
創造性を刺激するトップ UI デザイン プラットフォーム
記事の紹介:2025 年にデザインの可能性を解き放つ: UI/UX のインスピレーションのためのトップ リソース! ✨?
ダイナミックな UI デザインの世界で常に先を行くには、絶え間ないインスピレーションが必要です。 適切なリソースは創造性を刺激するだけでなく、生産性と効率も向上します。 W
2025-01-18
コメント 0
770

UIカードライブラリ
記事の紹介:フロントエンド チャレンジ - 12 月版、CSS アート: 12 月に参加することは、CSS アートの世界への刺激的な旅になりました。
インスピレーション
Figma のデザインに直接アクセスできる、美しくデザインされた UI カードの厳選されたコレクション
2024-12-15
コメント 0
469

エレガントなReact UIデザインにスタイルのコンポーネントを使用する方法
記事の紹介:React UIの開発は、しばしば課題を提示します。美的魅力のバランスと保守可能なコードです。 スタイルのコンポーネントは、この問題をエレガントに解決します。 以前の投稿で反応のTailwind CSSを探索しましたが、この記事ではパワーとSimpliciに焦点を当てています
2025-01-29
コメント 0
171

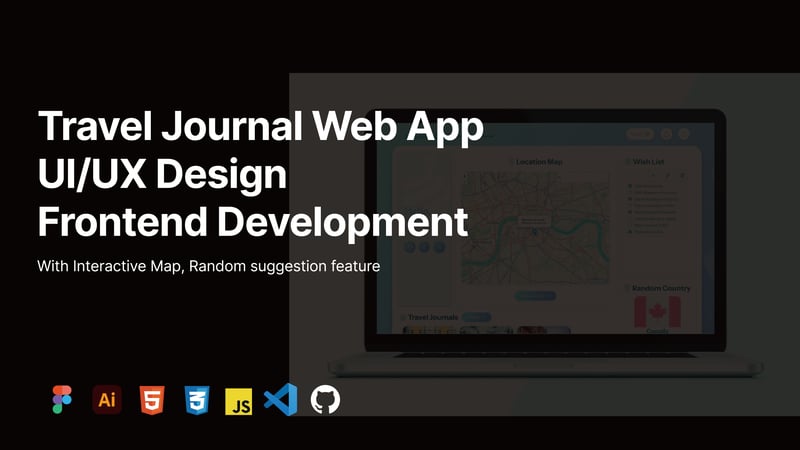
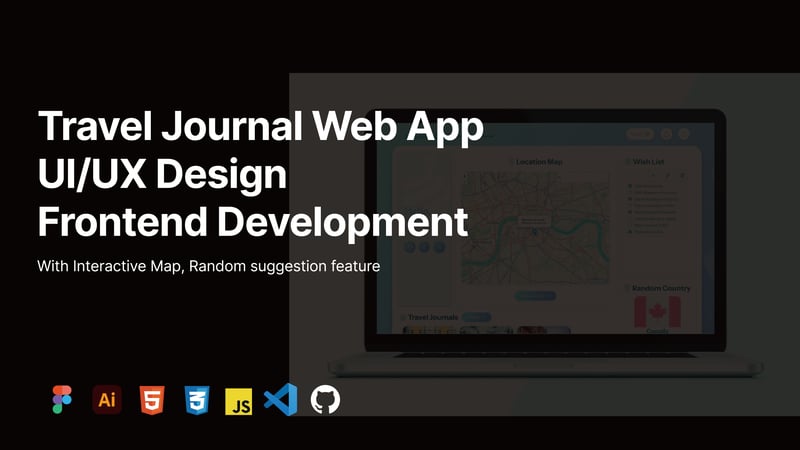
トラベルジャーナルウェブアプリ
記事の紹介:プロジェクト: 旅行日記とインタラクティブな地図の Web アプリ
タスク: UI デザインとプロトタイプ (Figma)、フロントエンド開発
言語: HTML、CSS、JavaScript
パブリックAPI: リーフレット、MapTiler
2024-11-05
コメント 0
379

UI テストの究極ガイド
記事の紹介:ユーザー インターフェイス (UI) テストは、アプリケーションのインターフェイスが機能、使いやすさ、デザインの面でユーザーの期待を満たしていることを確認する重要なプロセスです。シームレスなユーザー エクスペリエンスは、多くの場合、完璧な UI テストから始まり、
2025-01-09
コメント 0
175

ユーザー インターフェイス (UI) デザイン: 開発者向けガイド
記事の紹介:ユーザー インターフェイス (UI) デザインは、デジタル製品の外観とインタラクションの作成を担当する分野です。適切に設計された UI は、見た目が美しいだけでなく、直観的で効率的でアクセスしやすいものでもあります。です
2024-12-06
コメント 0
502

UI の詩
記事の紹介:私は最近、見事な UI デザインのための素晴らしいリソースである UI Verse に出会ったので、皆さんと共有するのが待ちきれませんでした。
? UI Verse は、美しくモダンなカスタマイズ可能な要素を豊富に提供します。
これらを React co に簡単に変換することもできます。
2024-10-18
コメント 0
1055

AIデザインスライシングツールとは何ですか?
記事の紹介:AI デザイン スライシング ツールは、デザイン要素を独立した部分に分割できます。これはデジタル製品を開発する際に不可欠です。一般的なツールには次のものがあります。 Adobe XD: UI/UX デザインに適しており、自動レイアウトやその他のスライス機能を提供します。 Figma: リアルタイムのスライスと複数のエクスポート オプションを提供するクラウドベースのコラボレーション ツール。 Sketch: スライスエクスポートプラグインを介してスライス機能を実装します。 InVision Studio: ワンクリックでスライスとスニペットをエクスポートできるワンストップのデザイン ツールです。 Framer: 開発用の React コンポーネントを生成する組み込みのスライシング機能を備えたプロトタイプを構築するためのツール。
2024-11-28
コメント 0
241

モーダルとダイアログ
記事の紹介:モーダルとダイアログの違いを知っていますか?
いいえ ?!調べてみましょう
モーダルとダイアログの違い
ユーザー インターフェイス (UI) デザインでは、「モーダル」と「ダイアログ」という用語が同じ意味で使用されることがよくあります。
2024-11-26
コメント 0
352

React のマテリアル UI (MUI) 入門: 完全ガイド
記事の紹介:Material-UI (現在は MUI と呼ばれています) は、Google のマテリアル デザイン ガイドラインに従って事前に設計された一連のコンポーネントを提供する、人気のあるオープンソースの React コンポーネント ライブラリです。開発者がモダンで応答性が高く、見た目にも美しいユーザーを構築するのに役立ちます。
2024-12-29
コメント 0
220