合計 10000 件の関連コンテンツが見つかりました

ブートストラップテーブルのヘッダーを修正する方法
記事の紹介:ブートストラップ テーブルのヘッダーを修正する方法: まず jquery とブートストラップを導入し、次に固定列コードを「$("#table").bootstrapTable('destroy').bootstrapTable({...})」として追加します。
2020-11-13
コメント 0
8063

Excelで固定ヘッダーを設定する方法
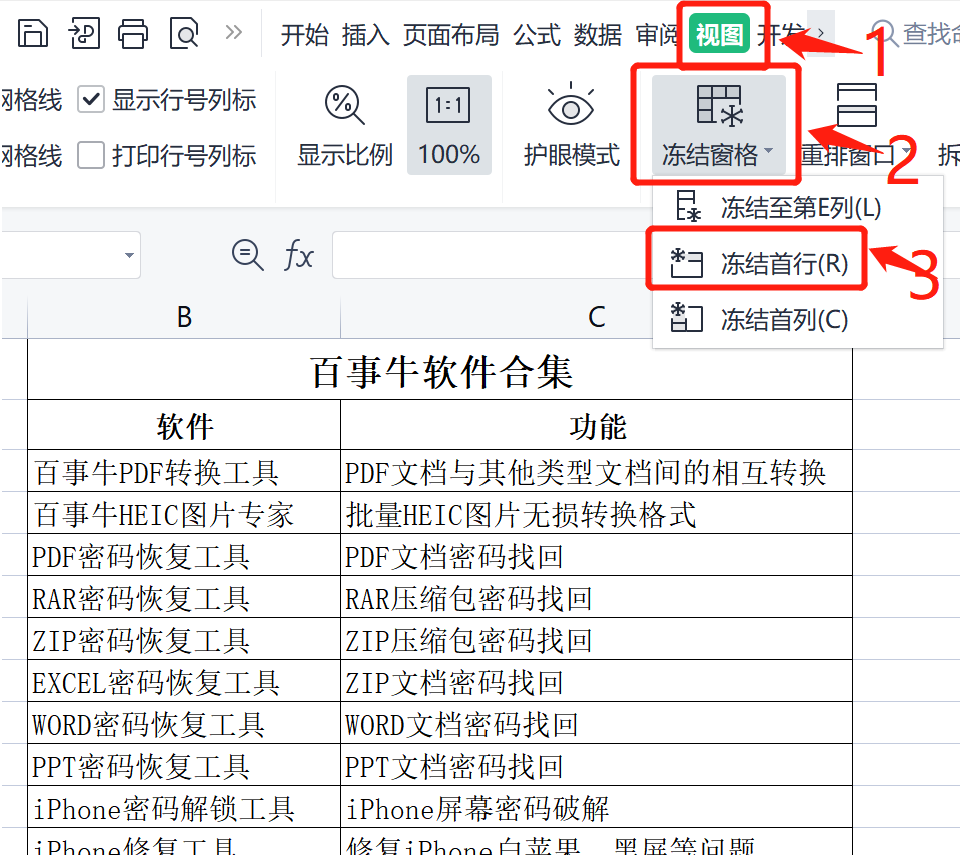
記事の紹介:Excel の表を表示すると、固定ヘッダーを持つ表の行が多すぎます。データを表示すると、マウス ホイールが何度もスクロールします。見ているうちに、データのこの列の名前を忘れてしまい、その後、何度もスクロールして先頭までスクロールしてしまう この列の名前がめんどくさいのでこのままスクロールするのは面倒ですね~ 編集者に従ってヘッダーを修正してください 転がしてもスライドしてもヘッダーはしっかり固定されますテーブルの上にあるので見やすいです。 (1) テーブルのヘッダーに 1 行しかない場合は、[表示]-[ペインの固定]-[最初の行の固定] を直接選択します; (2) テーブルのヘッダーに複数の行がある場合は、最初にテーブルの行を選択する必要がありますたとえば、最初の 2 行を表のヘッダーとして使用する場合は、3 行目を選択し、表示オプションの [表示] - [ペインの固定] を選択します。
2024-02-18
コメント 0
1342

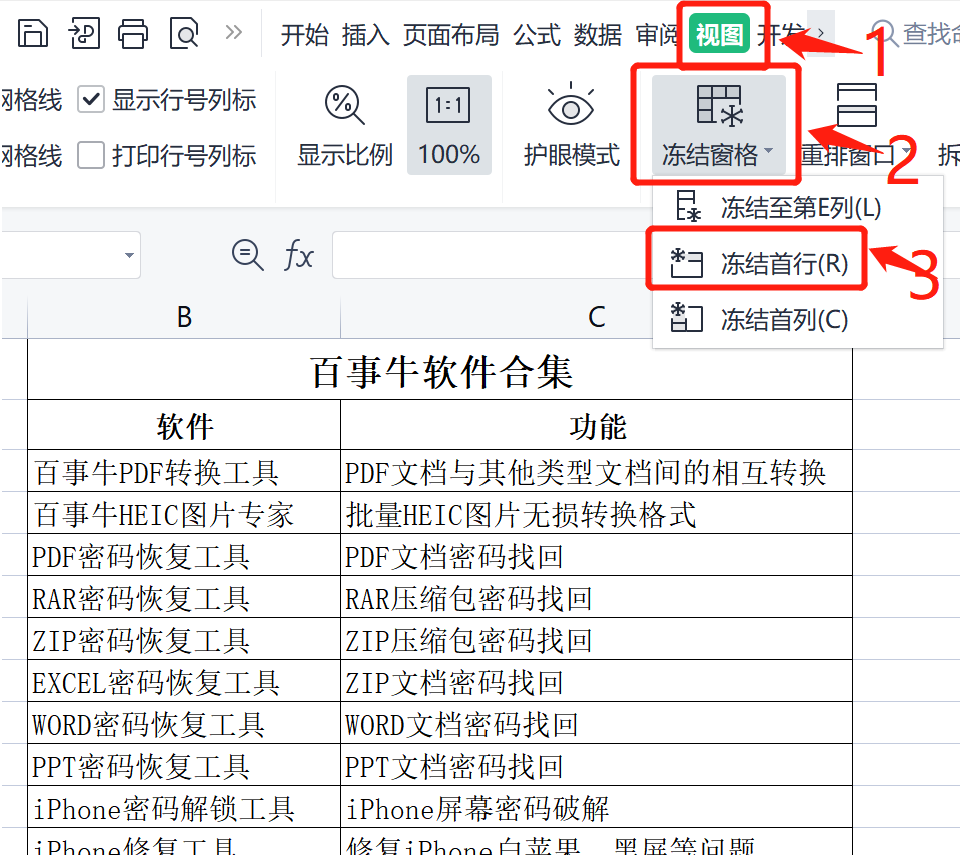
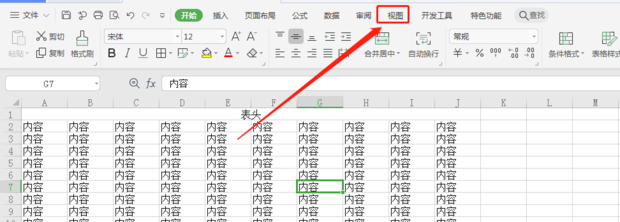
スクロールせずに WPS テーブルの最初の行をロックする方法 スクロールせずに WPS テーブルの最初の行をロックする方法。
記事の紹介:wpsテーブルの最初の行が移動しないようにロックするにはどうすればよいですか? wps テーブルは、ユーザーに非常に便利なオフィス操作を提供します。しかし、ユーザーが大量のデータに遭遇した場合、最初の行の移動を修正するにはどうすればよいでしょうか?次に、このサイトでは、スクロールせずに WPS テーブルの最初の行をロックする方法をユーザーに詳しく紹介します。スクロールせずに WPS テーブルの最初の行をロックする方法 方法 1. テーブルを開き、マウスで上部のビュー ボタンをクリックします。 2. 修正するテーブル ヘッダーの行全体を選択し、ビュー ナビゲーション バーで [ペインの固定] をクリックし、固定する行をクリックします。 3. テーブル上でマウス ホイールを下に動かすと、固定する必要があるテーブル ヘッダーが固定されていることがわかります。また、複数の行または列をロックしたい場合は、
2024-08-26
コメント 0
1015

Vue を使用して固定ヘッダー効果を実装する方法
記事の紹介:Vue を使用して固定テーブル ヘッダー効果を実装する方法 Web アプリケーションを開発するとき、テーブル内のテーブル ヘッダーを修正する必要がある状況によく遭遇します。固定テーブル ヘッダーを使用すると、テーブルのコンテンツが長い場合でもユーザーはヘッダー情報を簡単に表示できるため、ユーザー エクスペリエンスが向上します。この記事では、Vue を使用して固定ヘッダー効果を実装する方法を紹介し、参考として具体的なコード例を添付します。 Vue プロジェクトを作成し、必要な依存関係を導入する まず、Vue プロジェクトを作成し、必要な依存関係を導入する必要があります。コマンドラインで次のコマンドを実行して、新しい Vu を作成します。
2023-09-19
コメント 0
1307

HTMLは周囲に固定テーブルを実現し、上下左右にスクロール可能
記事の紹介:この記事では、テーブルを上下左右にスクロールするときにテーブルの先頭と末尾を固定する解決策を主に詳しく紹介します。表は左右にスクロールされ、表の最初の列と最後の列は固定されています。興味のある友人はそれを参照してください。
2017-05-23
コメント 0
6486

PHP を使用してテーブルを Excel にエクスポートする方法
記事の紹介:テーブル Excel をエクスポートする PHP メソッド: 最初に PHPExcel パッケージをダウンロードしてプロジェクトにパッケージを導入し、次に PHPExcel オブジェクトをインスタンス化し、次にテーブルの列と列プロパティを設定し、次にテーブルのセルにデータを追加し、最後にテーブルデータ ヘッダー情報を出力して設定するだけです。
2020-05-15
コメント 0
3489

ドラッグ可能なテーブルヘッダーを実装する方法
記事の紹介:まず最初に説明しますと、今回のプロジェクトで使用するテーブルは大きく分けてヘッダーが固定されていない通常のテーブルと、ヘッダーが固定されボディ部分がスクロール可能なテーブルの2つに分類されます。固定テーブルヘッダーを実装するには 2 つのテーブルが必要であることに注意してください。これを実行したことがある人なら理解できるはずです。前者は幅が thead の th の影響を受けるため比較的単純に見えますが、後者は 2 つのテーブルを使用すると次の状況が発生するため、扱いが難しいように見えます。
2018-02-10
コメント 0
2329

聖杯レイアウトと両翼レイアウトについて
記事の紹介:聖杯のレイアウト html: {code...} css: {code...} 効果は次のとおりです: 双翼のレイアウト html: {code...} css: {code...} 効果は次のとおりです: 2 つのレイアウトの違い これら 2 つのレイアウトは、両側に固定幅、アダプティブな中央列を実装しており、中央の列が前面に配置され、最初にレンダリングされます。違う...
2017-02-18
コメント 0
1564