合計 10000 件の関連コンテンツが見つかりました

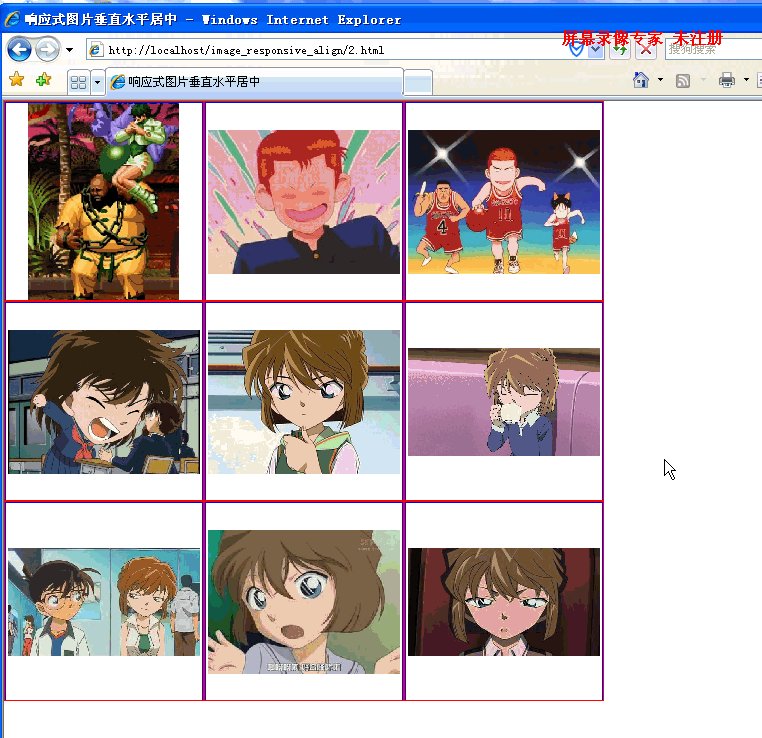
ブートストラップで画像を中央に配置する方法
記事の紹介:Bootstrap 3 には、画像のレスポンシブな水平方向および垂直方向の中央揃えを実現する非常に簡単なメソッドがあり、CSS クラス img-sensitive center-block を画像に追加することで実現できます。
2019-07-18
コメント 0
4307

JavaScript を使用せずにレスポンシブ行の配置を維持する方法
記事の紹介:この記事では、列内のコンテンツの長さを変えるという一般的な課題に対処し、レスポンシブな行で兄弟の垂直方向の配置を維持するための CSS ベースのソリューションを紹介します。項目を直接の兄弟にし、メディア クエリを使用して並べ替えることによって
2024-10-23
コメント 0
1007

HTML、CSS、jQuery を使用して応答性の高い垂直ナビゲーションを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して応答性の高い垂直ナビゲーションを作成する方法 ナビゲーション メニューは Web サイトの重要なコンポーネントの 1 つであり、ユーザーに Web サイトを参照してナビゲートする機能を提供します。さまざまな画面サイズやデバイスに適応できる応答性の高い垂直ナビゲーションをどのように作成するかが、解決しなければならない問題となっています。この記事では、HTML、CSS、jQuery を使用してレスポンシブな垂直ナビゲーションを作成する方法を説明します。まず、ナビゲーション メニューを含む基本的な HTML 構造を作成する必要があります。
2023-10-24
コメント 0
1120

PR画面を上下反転する方法_PR設定パラレルビデオ画面チュートリアル共有
記事の紹介:1. インターフェイスを開いた後、タイムラインで編集する必要があるビデオ クリップをインポートします。 2. エフェクト メニューのクロップ ボタンをクリックし、ビデオの上半分を削除し、上部 27% に 20 フェザー エッジ エフェクトを追加します。 3. ビデオをコピーして V2 トラックに配置し、エフェクト メニューをクリックして垂直反転オプションを追加します。 4. 最後に、ビデオのモーション パラメータを適切に調整して画面の端を揃えます。
2024-04-29
コメント 0
413

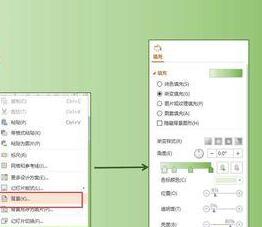
PPTでタイムラインアニメーションを作成する方法
記事の紹介:1. プレゼンテーションを作成した後、タイムラインを作成する単一ページに留まり、右クリックして [背景] を選択します。右側に背景のすべての設定が含まれるウィンドウが表示されるので、背景色や必要なその他の設定を設定します。 2. 背景を設定したら、タイムラインの[軸]を作成します 具体的な操作は、 (1) [長方形]を挿入する、 (2) 長方形の高さを確認する(この図形のサイズを設定できます)意のままに)。 (3) 別の三角形を挿入します。 (4) 三角形の一辺が垂直になるように回転させます。 (5) 三角形を選択し、その高さを長方形の高さと同じ値に設定します。 (6) 三角形と長方形を接続します。 3.タイムラインの色の変更、具体的な操作: (1)CTRを長押し
2024-03-26
コメント 0
685

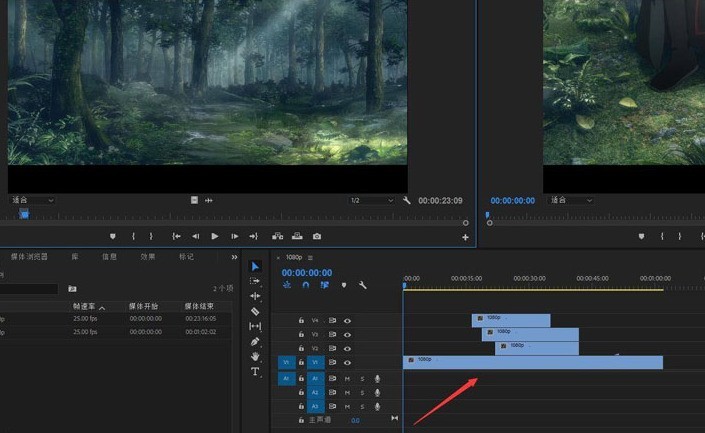
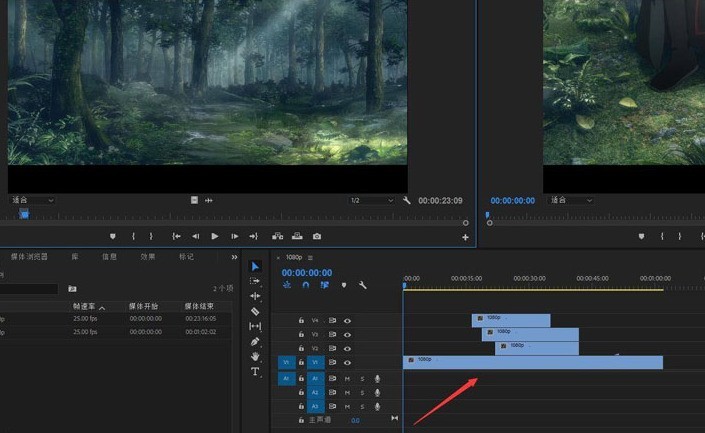
Adobe Premiere Pro CS6 でビューを比較する方法 Adobe Premiere Pro CS6 でビューを比較する方法
記事の紹介:ステップ 1: Adobe Premiere Pro CS6 を開いた後、ローカルビデオファイルをインポートします (図を参照)。ステップ 2: ビデオを右側のタイムラインにドラッグします (図を参照)。ステップ 3: 次に、視点を右上のビデオ パネルに移動します。マウスがポイントされている場所を見つけます (比較を表示) (図を参照)。ステップ 4: 比較表示に切り替えると、ビデオ パネルにデュアル画面が表示されます。タイムラインは 1 つのビデオで操作でき、もう 1 つは比較ビデオです (図を参照)。ステップ 5: 中央にあるビュー モード スイッチをクリックすると、パネル上のデュアル ビューがそれぞれ垂直分割と水平分割に切り替わります (図を参照)。
2024-06-08
コメント 0
388

Premiere でビデオ画面を垂直方向に反転する方法_Premiere でビデオ画面を垂直方向に反転する詳細なチュートリアル
記事の紹介:1. まずパソコンでPRソフトを起動し、[新規プロジェクト]をクリックして動画編集プロジェクトを作成します。 2. ソフトウェアの左下の領域をクリックして、必要なビデオ素材をインポートします。 3. マウスの左ボタンを長押しし、左側のインポートされたビデオ素材を右側のタイムラインにドラッグします。 4. 右側のエフェクトウィンドウで[ビデオエフェクト]-[変形]-[垂直反転]をクリックし、エフェクトをタイムラインビデオトラックにドラッグします。 5. 左上隅のエフェクト コントロール ウィンドウをクリックし、マスクを作成し、反転領域を選択します。 6. 編集が完了したら、作成したビデオをエクスポートします。
2024-04-29
コメント 0
360

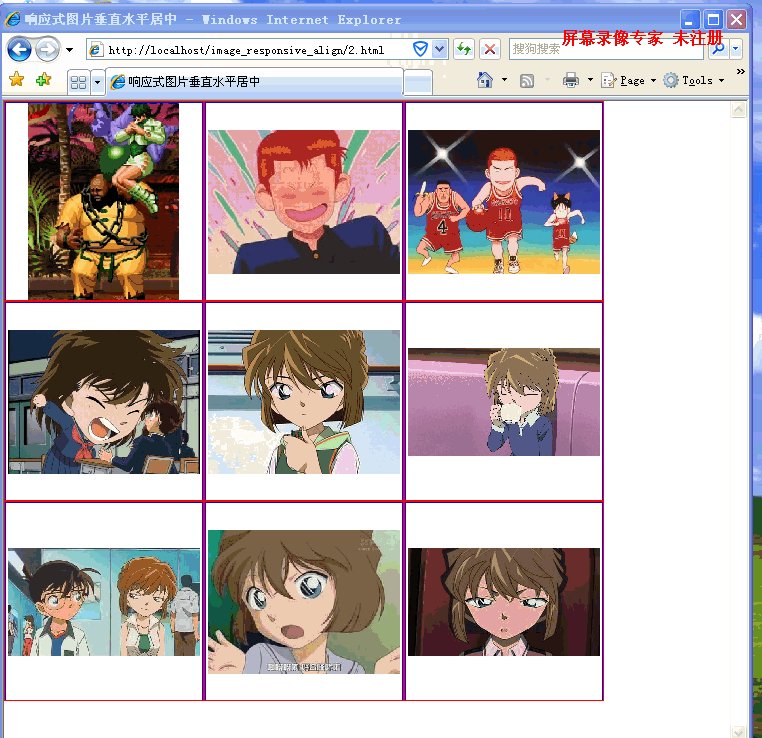
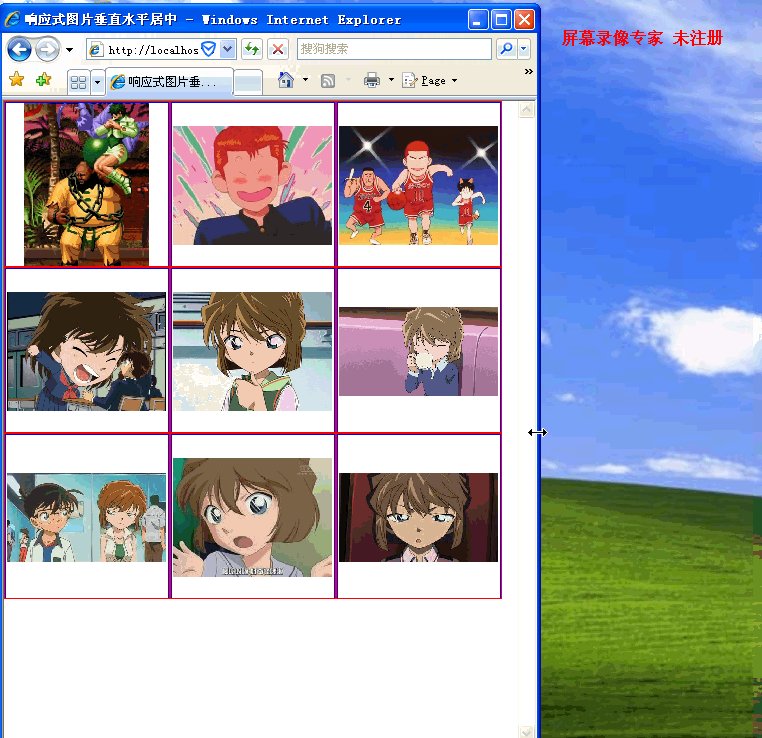
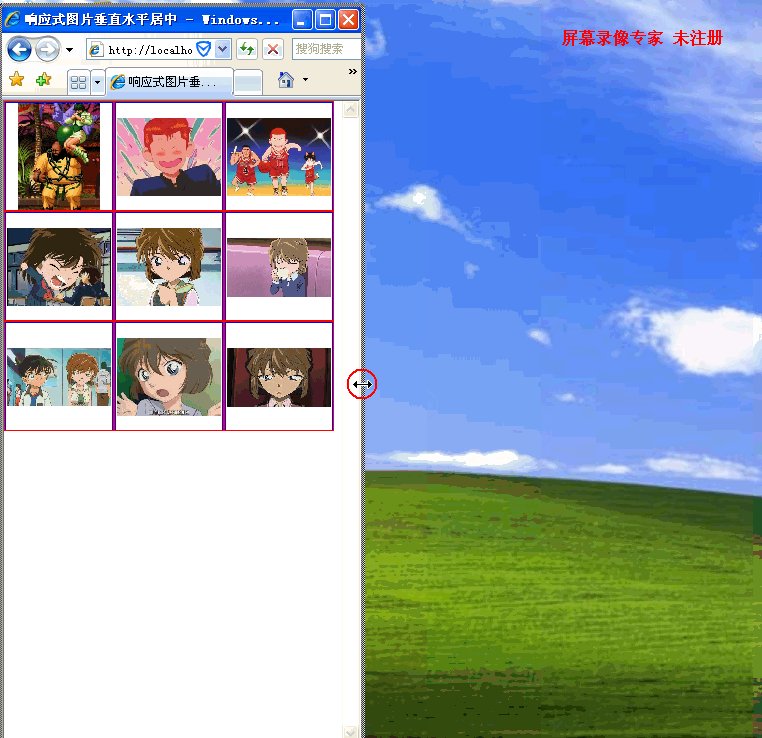
Web ページ全体にわたるセクション内の画像を垂直方向に配置するにはどうすればよいですか?
記事の紹介:配置は、テキストや画像、ボタン、コンテンツ ボックスなどの要素の配置を決定する鍵となります。レスポンシブ デザインの重要な要素は、Web サイト上のアイテムの配置です。スマートフォンなどの画面サイズが小さい端末からWebサイトを開くと、Webサイトのレイアウトや構造が事前に計画したものに適応するためです。ただし、この変更は項目間および項目内の間隔、および項目の位置合わせや配置方法に影響を与えます。ボタンやフォームをクリックしたり入力したりできなかったり、正しく配置されていないと画面のテキストの半分が欠けてしまったりする場合があります。この記事では、分割要素内で画像を垂直方向に整列させる方法について説明します。写真を縦に並べると、列に整理されます。これを画像の垂直方向の配置と呼びます。画像は任意のテキストまたは他の画像自体に関連付けることができます
2023-09-06
コメント 0
726

PR で画面を分割する方法ビデオ_PR で画面分割トランジション効果を作成するためのヒントを共有する
記事の紹介:1. インターフェースを開いた後、3 つのビデオ素材をインポートし、タイムラインに 1 つずつドラッグ アンド ドロップします。 2. 最初のビデオをクリックし、左下隅のエフェクト パネルで線形消去を追加し、編集します。以下に示すように、プロパティ バーでトランジションと消去率パラメータを追加します。 3. 同じ手順を使用して 2 番目のビデオに線形消去を追加し、ビデオを 3 つの等しい部分に表示します。 4. 最後に、最初のビデオに変形効果を追加します。上のプロパティ バーでシャッター角度を 180 に変更し、開始キー フレームの垂直パラメータを -540 に変更し、間隔を 10 秒に設定して 3 画面遷移を実現します。
2024-04-29
コメント 0
1097

jqueryはフォームサイズを動的に変更します
記事の紹介:最新の Web デザインでは、レスポンシブ デザインがますます注目を集めています。さまざまなデバイスに適応して表示されるページは、より優れたユーザー エクスペリエンスを提供できます。重要な技術的なポイントの 1 つは、フォームのサイズを動的に変更することです。今日は、jQuery を使用してこの機能を実装する方法について説明します。 ## フォーム サイズを動的に変更する理由は何ですか? モバイル デバイスの普及と継続的な更新と反復により、多くの場合、一部のコンテンツをユーザーのデバイスに適応させる必要があります。たとえば、Web ページでは、ワイドスクリーン TV ではレイアウトを表示したいが、携帯電話では垂直レイアウトを表示したい場合があります。
2023-05-14
コメント 0
917

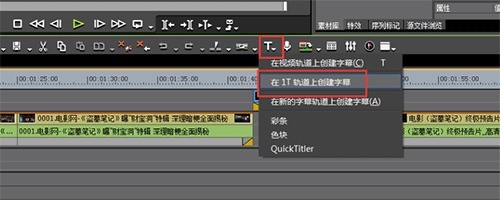
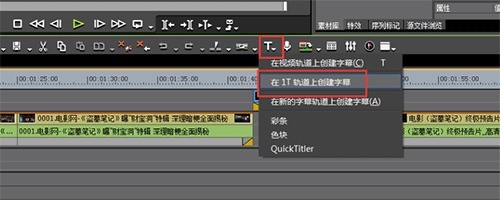
Ediusで縦字幕を編集する具体的な方法
記事の紹介:1. 準備をします。マテリアルをマテリアル ライブラリにインポートし、タイムラインにドラッグします。 2. タイムライントラックの [T] ボタンをクリックし、1T トラックに字幕を追加することを選択すると、字幕編集ページに移動します. 操作は図に示すとおりです: 3. ここで、テキストコンテンツを書き込むことができます。欲しい。字幕が横書きであることがわかります。では、垂直字幕を実装する方法を見てみましょう。まだ内容を書かないで、図のように [挿入 - テキスト - 縦書き] を選択します。 4. 単語を書き込むと、縦方向に配置されます。字幕の位置、サイズ、フォント、色などを調整したら、ウィンドウの左上隅にある「保存」をクリックします。
2024-03-28
コメント 0
1137

ediusの字幕属性ボックスを誤って閉じてしまった場合の復帰方法
記事の紹介:素材ライブラリにいくつかの素材をインポートし、タイムラインにドラッグし、タイムラインメニューの[T]をクリックし、[1Tトラックに字幕を追加]を選択して字幕編集ウィンドウに入ります。上の図を観察すると、このウィンドウの黒い画面の周囲にいくつかのプロパティがあることがわかります。注意深い生徒は、右側と左側のプロパティ ボックスをオフにできることがわかります。この[X]マークを見つけるからです。では、下のウィンドウを閉じてみましょう。閉じた後に元に戻すにはどうすればよいでしょうか。ほとんどのソフトウェアにはこの機能があるため、実際には非常に簡単です。そのため、水平または垂直メニューでそれを復元する方法が必要です。 [表示 - 字幕オブジェクト スタイル バー]をクリックすると、閉じたウィンドウが再び表示されます。
2024-04-17
コメント 0
707

AE内蔵プラグインダイナミックコラージュの使い方と操作内容
記事の紹介:1. AE を開き、ダイナミック コラージュに名前を付け、対応するパラメータを調整します。 2. ctrl+i を使用して、準備した素材画像をインポートし、素材をタイムライン パネルに取り込みます。 3. ダイナミックコラージュを追加する素材画像を選択し、エフェクト-スタイライゼーション-ダイナミックコラージュに移動します; 効果を追加した後、素材画像に変化がないことがわかります。コラージュセンター: コラージュの中心点の位置を設定します。コラージュの幅と高さ: コラージュ画像の幅と高さを設定します。出力の幅と高さ: 画像出力の幅と高さを設定します;これはマスクに相当し、出力する領域を制御できます。放射状エッジ: チェックすると、画像素材にミラー効果がかかります。 Phase: 垂直面の位置を設定します。値を調整すると、ずれの効果が生じます。水平変位:水平変位にチェックを入れた場合
2024-04-07
コメント 0
1130

フロートレイアウトのデメリットは何ですか?
記事の紹介:フロート レイアウトの欠点としては、要素がドキュメント フローから外れること、フロートを手動でクリアすること、垂直方向のセンタリングと同じ高さのレイアウトに不向きであること、複数列レイアウトのサポートが制限されていること、高さが一貫していない場合に発生する可能性がある問題が挙げられます。フローティング要素など。詳細な導入: 1. 要素をドキュメント フローから切り離します。要素がフローティングになると、通常のドキュメント フローから切り離されます。これは、その要素が本来占めるべき位置を他の要素が占める可能性があることを意味し、混乱が生じる可能性があります。これは、レスポンシブ レイアウトを扱う場合に特に顕著です; 2. 要素がフローティングになったときにフロートを手動でクリアするなど。
2023-10-10
コメント 0
1446

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1126
php挿入ソート
記事の紹介::この記事では主に php-insertion sort について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
983