合計 10000 件の関連コンテンツが見つかりました

Wordの単一ページ表示の設定方法
記事の紹介:Word で単一ページの表示を設定する方法: 1. メニュー バーの [ウィンドウ] メニューをクリックし、ドロップダウン リストで [分割を解除] を選択します; 2. [表示率] ドロップダウンでページ全体を選択します。リストを表示し、 をクリックすると 1 ページのみの表示が解除されます。
2020-09-29
コメント 0
81792

Xiaoqiang の HTML5 モバイル開発ロード (51) - jquerymobile でのページ アクセス速度の向上
記事の紹介:jQuery Mobile を開発に使用する場合、単一ページのテンプレートと複数ページのテンプレートを選択できます。単一ページのテンプレートを使用すると、あるページから別のページに移動するときにサーバーにリクエストする必要があり、ユーザーはわずかな休止。複数ページのテンプレートを使用すると、ページ間の移動がスムーズになりますが、複数のページを一度にダウンロードする必要があるため、ダウンロード時間が長くなり、ユーザー エクスペリエンスにも影響します。
2017-02-15
コメント 0
1712

ThinkPHP thinkphp3.1 laravel thinkphp if で 2 つを表示
記事の紹介:thinkphp: ThinkPHP での表示 2: ThinkPHP での表示 1 1. テンプレートのコメント 実際のプロジェクト開発では、コメント機能がよく使われます。ThinkPHP フレームワークの場合、次の方法でテンプレート ファイルにコメントを付けることができます。コメントの内容 } : 単一行のコメント {/* コメントの内容 */ } : 複数行のコメント サンプル コード: 上記のコードを実行すると、ThinkPHP フレームワークのテンプレート コメントはサーバー側のコメントであり、クライアントには表示されないことがわかります。ブラウザ。 2. 実際のプロジェクト開発において、テンプレートの内容を取得するだけで出力しない場合は、Fetch でテンプレートの内容を取得します。
2016-07-29
コメント 0
921

Python でガント チャート描画を実装するにはどうすればよいですか?
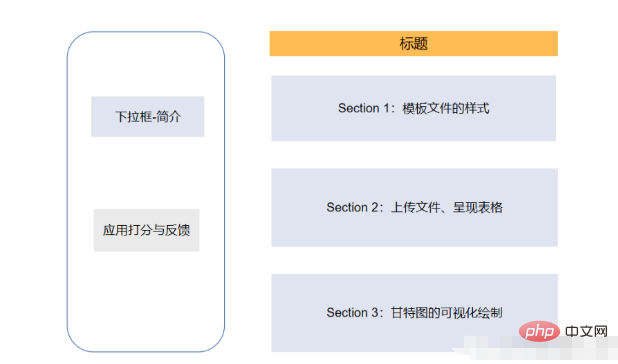
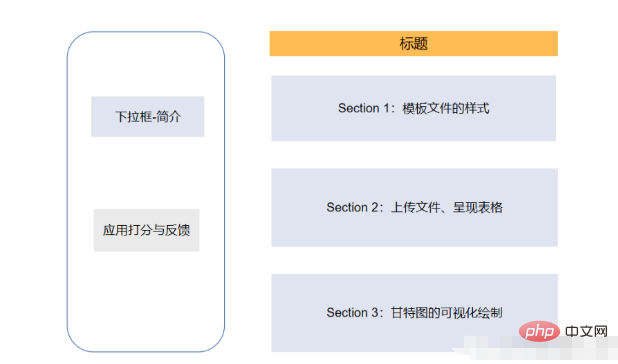
記事の紹介:事前準備:今回はstreamlit、streamlit-aggrid、plotlyモジュールを使用するので、まずpipコマンドでこれらのモジュールをダウンロードします このうち、streamlit-aggridは主にページ上にデータテーブルを表示できるものです。 aggrid は pipinstallplotly ページの全体的な構造です。その構造は、Web ページの簡単な紹介を含む左側のツールバーと、ユーザーが評価してフィードバックを提供することを望むモジュールです。右側の Section1 はテンプレート スタイルです主に明確なタスクをCSVファイルに記述するプロジェクト計画書の内容、タスク名などの詳細、
2023-04-25
コメント 0
2217

ブートストラップテンプレートを無料でダウンロードする方法
記事の紹介:ブートストラップ テンプレートを無料でダウンロードする方法: テンプレート プレビュー インターフェイスに入り、F12 ツールバーを押して Web サイト フォルダー フレームと必要な画像、スクリプト、スタイルを表示します。これらのファイルをさまざまな方法でローカルにダウンロードでき、その後、テンプレート Web ページ ローカルに移動するだけです。
2019-07-19
コメント 0
10012

単語のページネーションを 1 ページにまとめる方法
記事の紹介:Word のページネーションを 1 ページにする方法: まず Word ソフトウェアを開き、編集バーの上にある [表示] をクリックすると、[表示] の下に「単一ページ」、「見開きページ」、「」の 3 つのオプションがあることがわかります。ページ幅" ; 最後に、[単一ページ] オプションをクリックして、単語のページングを 1 ページにします。
2020-04-18
コメント 0
13429

Github でプロジェクトをダウンロードする方法についての簡単な説明
記事の紹介:オープンソース ソフトウェア プロジェクトの人気により、GitHub は多くの開発者がコードを表示および共有するためのプラットフォームになりました。しかし、一部の初心者にとって、GitHub でプロジェクトをダウンロードするのは混乱するかもしれません。この記事では、GitHub でプロジェクトをダウンロードする方法の簡単な手順を説明します。 1. ダウンロードしたいプロジェクトを見つける まず、GitHub でダウンロードしたいプロジェクトを見つける必要があります。プロジェクト名を直接検索し、GitHub 上の人気プロジェクト、推奨プロジェクト、または関連プロジェクトのリストを参照することで、必要なリポジトリを見つけることができます。 2
2023-04-10
コメント 0
2581

vueのスパプロジェクトとは何ですか?
記事の紹介:Vue では、spa プロジェクトは単一ページの Web アプリケーションを指します。 spa は、単一の HTML ページをロードし、ユーザーがアプリケーションと対話するときにページを動的に更新する Web アプリケーションです。最初にページがロードされるときのみ、後続の各リクエストで必要なデータが取得されます。このデータは、js 解析を通じて取得され、表示されます。ページ上で。
2022-03-11
コメント 0
2973

pycharmの操作方法
記事の紹介:PyCharm 操作ガイド: インストール: JetBrains Web サイトまたは公式リポジトリからダウンロードしてインストールします。新しいプロジェクトを作成する: テンプレートを選択するか、空のプロジェクトを作成します。コードの作成: 構文の強調表示、コード補完、エラー チェックを使用してコードを作成、変更、デバッグします。コードの実行: コードをコンパイルして実行すると、出力がコンソールに表示されます。コードのデバッグ: ブレークポイントを設定し、コードをステップ実行し、変数値とコールスタックを検査します。その他の機能: バージョン管理の統合、単体テスト、リモート開発、プラグイン エコシステム。
2024-04-18
コメント 0
1134

app.vue ファイルは何をするのでしょうか?
記事の紹介:app.vue は、Vue ページ リソース、メイン コンポーネント、およびページ エントリ ファイルの最初のアドインです。すべてのページは App.vue で切り替えられ、app.vue は定義の構築とページ コンポーネントの収集を担当します。 app.vue ファイルの役割: 1. 通常、vue プロジェクト全体のルート コンポーネントを指し、コンポーネント内のコンテンツを表示するために使用されます; 2. App.vue はプロジェクト全体のルート コンポーネントと呼ばれ、サブ- テンプレートの下の要素は現在の vue 用です。インスタンスはルート コンポーネントと呼ばれます。
2022-12-23
コメント 0
6489

Honye List Pricing Software のチュートリアルで地域の人件費を調整するにはどうすればよいですか?
記事の紹介:まず、ソフトウェアの地域労務費調整、プロジェクト ---> 請求設定を開きます。テンプレート名の下のテーブル バーで、右側の展開ボタンをクリックしてテンプレートを追加します。 [総合]をクリックすると展開ボタンが表示されますので、クリックするとプロジェクト単位の性質に応じて複数の料金カテゴリを選択できます。注1. [総合]ではレート抽出はできません。 2. 古いバージョンのソフトウェアを使用する場合のように、複数のテンプレートを追加する必要はありません。クリックしてレートを抽出すると、さまざまなレート カテゴリに対して計算されたレートが異なることがわかります。 [割当バッチに包括単価テンプレートを適用]をクリックし、人件費調整が必要な単価プロジェクトにチェックを入れ、テンプレートの設定をクリックします。 A. これらの単位プロジェクトが 1 つのテンプレートのみを呼び出す必要がある場合、人件費が調整されるテンプレートが印刷されます。
2024-06-05
コメント 0
917

thinkphp5のアノテーションとは何ですか
記事の紹介:thinkphp5 のコメント: 1. 単一行のコメント、構文は「{/*Comment content*/}」または「{//Comment content}」です。2. 複数行のコメント、構文は「{/*Multi-行コメント*/}" . thinkphp の注釈コンテンツは Web ページのソース コードには表示されず、テンプレート作成者による参照と識別のみを目的としています。
2022-04-06
コメント 0
2674

thinkPHP コントローラーの変数をテンプレートで表示する方法
記事の紹介:この記事では、主にテンプレートでの thinkPHP コントローラー変数の表示方法を紹介し、テンプレートでの thinkPHP コントローラー変数の 3 つの一般的な表示操作実装テクニックをサンプルの形で簡単に分析します。お困りの皆様が参考になれば幸いです。 。
2018-03-28
コメント 0
1455
PEAR の探索 PEAR::Pager_PHP チュートリアル
記事の紹介:PEAR は PEAR::Pager を探索します。 WEB プロジェクトでは大量のデータを 1 ページに表示するのが一般的ですが、ユーザーが読みやすくするためには、通常はページ単位でデータを表示する必要があるため、ページングが必要になります。
2016-07-13
コメント 0
838

Springboot マイクロサービス プロジェクト統合 HTML ページを実装する方法
記事の紹介:SpringBoot マイクロサービス プロジェクトは通常、HTML ページを直接統合するのではなく、REST API を通じてサービスを提供します。 SpringBoot プロジェクトに HTML ページを統合する場合は、簡単な調整の後、次の一般的なメソッドを使用できます: **Thymeleaf: **Thymeleaf は、Web および独立した環境で拡張可能な XML/HTML/テキスト テンプレートを作成するためのツールです。エンジン。 SpringBoot と簡単に統合でき、使いやすく、テンプレートの継承や式言語などの機能をサポートしています。 **FreeMarker: **FreeMarker は、動的 HTML をサポートするテンプレートベースのビュー レンダリング エンジンです。
2023-05-13
コメント 0
1405

React-Native WebView の戻り処理メソッド
記事の紹介:プロジェクト内の一部のページのコンテンツは頻繁に変更されます。これらのページを解決するために Web ページの使用を検討します。 RN プロジェクトに公開 Web ページを提供します。それが Web コンテンツの場合は、このインターフェイスにジャンプして表示します。
2018-03-01
コメント 0
2476

Vue スキャフォールディングとは何ですか
記事の紹介:vue スキャフォールディングは、単一ページ アプリケーション用の複雑なスキャフォールディングを迅速に構築するための特殊なスキャフォールディングである vue-cli を指します。新しいアプリケーションを簡単に作成でき、vue および webpack のプロジェクト テンプレートを自動的に生成するために使用できます。
2019-03-08
コメント 0
34121