合計 10000 件の関連コンテンツが見つかりました

プルダウンしてモバイル Web ブラウザーで HTML を更新します
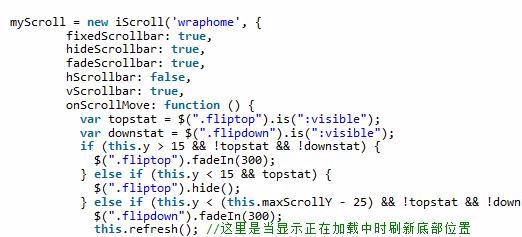
記事の紹介:最新の更新を取得するために画面をプルダウンしてページを更新する必要がある場合は、JavaScript、xhttprequests、およびタッチ イベントを使用してそれを行うことができます。プルダウン更新は、AJAX における XHR のトリガーです。必要な要素に新しいデータを追加します。プルダウンの更新は、JavaScript スクロール メカニズム (isscroll など) をハイジャックすることで実現できます。 Twitter は、iscroll を使用してプルダウン更新オプションを実装しています。もう 1 つの方法は、overflow:scroll コンポーネントの更新ハンドラーを作成することです。提供されるインターフェースは、ハンドラーインターフェースについてのアイデアを与えることができます -varPullToRefresh=function(callback,wr
2023-09-06
コメント 0
1300

Vue を使用してプルダウン更新とプルアップ読み込みを実装するにはどうすればよいですか?
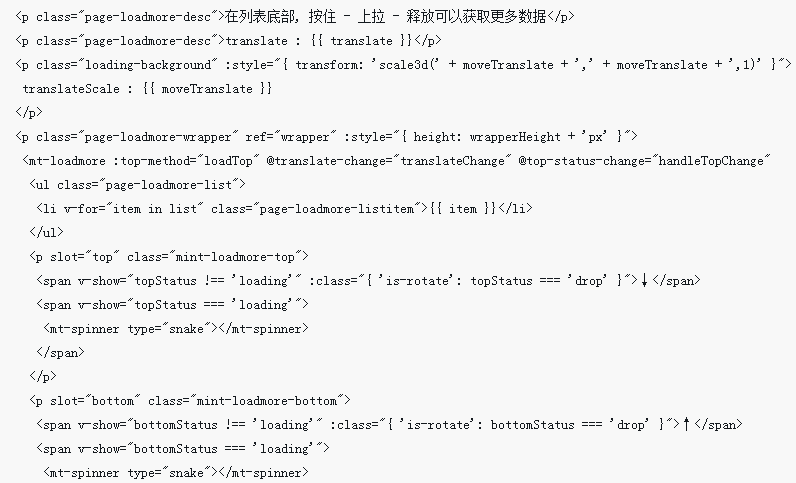
記事の紹介:モバイル インターネットの普及に伴い、プルダウンによる更新とプルアップによる読み込みは、最新のアプリや Web サイトの標準機能の 1 つになりました。これら 2 つの対話方法により、ユーザー エクスペリエンスとページのパフォーマンスが大幅に向上します。 Vue フレームワークでは、いくつかのプラグインを使用するか、自分でコードを作成して、これら 2 つの対話方法を実現できます。プルダウン リフレッシュの実装 プルダウン リフレッシュとは、ユーザーがページをプルダウンすることによってデータのリフレッシュをトリガーする操作を指します。 Vue では、すべての Vue オプションと API を通じてプルダウン更新を実装でき、最も高速かつ効率的です。
2023-06-25
コメント 0
5359

uniapp は、プルダウン更新機能とプルアップ読み込み機能をページに追加する方法を実装します。
記事の紹介:Uniapp では、更新するためにプルダウンを実装し、さらに読み込むためにプルアップを実装することが非常に一般的な要件です。この記事では、Uniapp でこれら 2 つの関数を実装する方法と具体的なコード例を詳しく紹介します。 1. プルダウン更新機能の実装 ページ ディレクトリでプルダウン更新機能を追加するページを選択し、そのページの vue ファイルを開きます。プルダウン更新構造をテンプレートに追加するには、uni 独自のプルダウン更新コンポーネント uni-scroll-view を使用できます。コードは次のとおりです。
2023-10-25
コメント 0
2112

プルダウンの更新後に uniapp が再レンダリングされない問題について話しましょう
記事の紹介:モバイル インターネットの発展に伴い、モバイル アプリケーションの人気はますます高まっています。開発効率とクロスエンド互換性を向上させるために、多くの開発者はクロスプラットフォーム モバイル アプリケーションの開発に uniapp を使用することを選択し始めています。ただし、uniapp を使用してアプリケーションを開発する場合、いくつかの問題が発生する場合があります。その 1 つは、プルダウンの更新後に再レンダリングされないという問題です。一部のアプリケーションでは、データを更新するためにプルダウン更新を使用する必要があります。一般的に、プルダウン更新イベントをトリガーした後、データを再リクエストし、ページを再レンダリングします。ただし、uniappを使用してアプリケーションを開発する場合、
2023-04-18
コメント 0
1070

Alipay をさらにロードするためにプルアップしたときに uniapp が更新されないのはなぜですか?
記事の紹介:[記事本文] uniapp を使用して Alipay アプレットを開発する場合、問題が発生する可能性があります。さらにロードするためにプルアップすると、Alipay アプレットがページを自動的に更新しません。この記事では、この問題を解決する方法について説明します。 1. Alipay 付属の pageScrollTo メソッドを導入する uniapp で Alipay アプレットを開発する場合、Alipay 付属の pageScrollTo メソッドを使用して、指定した位置までページをスクロールできます。具体的な使用方法は次のとおりです。 ```// vue ファイルのメソッドに scro を定義します。
2023-04-20
コメント 0
732

uniapp のプルダウン更新がトリガーされない問題を分析して解決する
記事の紹介:uniapp を使用して小さなプログラムや H5 アプリケーションを開発する場合、プルダウンの更新がトリガーされないという問題が発生することがあります。この問題は一部のモデルまたはページで発生する可能性があり、時間内に解決しないとユーザー エクスペリエンスに影響します。この記事では、uniapp プルダウンの更新がトリガーされない場合の考えられる理由と解決策を紹介します。考えられる理由: 1. スクロール コンテナーの高さがページの高さを満たしていないため、プルダウンの更新がトリガーされません。 2. スクロール コンテナ内の要素の高さが小さすぎる場合、プルダウンの更新をトリガーできません。 3. スクロールコンテナまたは一部の要素に overf が設定されています
2023-04-14
コメント 0
2798

PHP を使用して WeChat アプレットにプルダウン更新機能を実装する方法
記事の紹介:WeChat ミニ プログラムの人気に伴い、多くの開発者が PHP 言語を使用して WeChat ミニ プログラム バックエンド サービスを構築し始めています。プルダウン更新はミニ プログラムで非常に一般的な対話型機能です。この記事では、PHP を使用して WeChat ミニ プログラムにプルダウン更新機能を実装する方法を紹介します。 1. WeChat アプレットにおけるプルダウン更新の原理 WeChat アプレットにおけるプルダウン更新の実装原理は、クライアントがサーバーへの HTTP リクエストを開始し、サーバーが最新のデータをクライアントに返すというものです。クライアントはデータを取得した後、JavaScript を使用して最新のデータを変換します。
2023-06-01
コメント 0
794

Angularjs をスクロールしてさらにデータをロードする
記事の紹介:AngularJS は、新しい属性と式を使用して HTML を拡張します。この記事では主に、より多くのデータを読み込むための Angularjs のスクロールに関する関連知識を紹介します。必要な方は参考にしてください。
2016-12-29
コメント 0
1680
カーソルを使用してデータを更新すると、無限ループが発生します。説明してください。
記事の紹介:カーソルを使用してデータを更新すると、無限ループに陥る データの移行について説明してください。
古いデータベースから新しいデータベースにデータをインポートします。
データテーブルは異なりますが、一部のフィールドのみが同じです。
欲しい
このライブラリのユーザーテーブルのデータをにインポートします
以下に示す NEW_DB の `USER_ACCOUNT テーブルは、実際にはループに陥り、10 分以上実行されました。
区切り文字 $$
CREATE DEFINER=`roo
2016-06-13
コメント 0
898