合計 10000 件の関連コンテンツが見つかりました

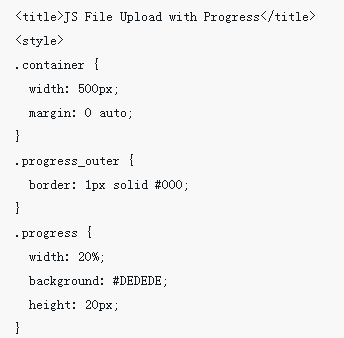
CSS3 でプログレスバーを実装する 2 つの方法
記事の紹介:今回はCSS3でプログレスバーを実装する2つの方法を紹介します。CSS3でプログレスバーを実装する際の注意点は何ですか?実際の事例を見てみましょう。
2018-03-22
コメント 0
3526
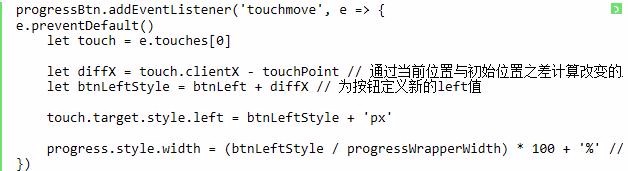
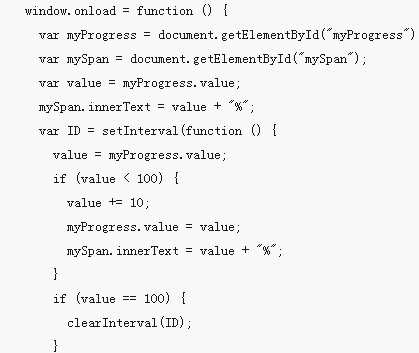
JS を使用して動的なプログレスバーを実装する方法
記事の紹介:今回は、JSを使用して動的プログレスバーを実装する方法と、JSを使用して動的プログレスバーを実装する際の注意点について説明します。以下に実際のケースを示します。
2018-05-26
コメント 0
2112

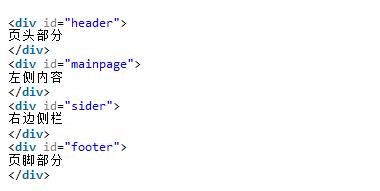
CSSでプログレスバーを実装する方法
記事の紹介:プログレスバーの CSS 実装 プログレスバーは、さまざまな Web サイトやアプリケーションで頻繁に表示される一般的なコンポーネントです。たとえば、ダウンロードの進行状況、アップロードの進行状況、Web ページの読み込みの進行状況などです。 CSS を使用してプログレス バーを実装するのは非常に簡単ですが、この記事ではプログレス バーの実装方法を詳しく紹介します。 HTML 構造 単純な進行状況バーを実装するには、まず HTML 構造を定義する必要があります。以下は最も基本的な HTML 構造です: ```html<div class="progress"> <div class="progress-ba
2023-04-23
コメント 0
4386

PHPでプログレスバーを実装する方法
記事の紹介:PHPでプログレスバーを実装する方法: 1. 「出力バッファ制御」を使用してプログレスバーを直接出力します; 2. ajaxを使用して最初に論理処理のアドレスを要求し、次にセッションまたは他の記憶媒体を使用して処理を保存します進捗。
2020-09-01
コメント 0
3166

uniappにプログレスバー制御機能を実装する方法
記事の紹介:uniapp にプログレスバー制御機能を実装する方法. モバイルアプリケーションを開発する場合、プログレスバーは一般的な機能の 1 つです。タスクの完了進捗状況を表示することができ、ユーザーはタスクの進捗状況を明確に把握できます。この記事では、uniapp フレームワークを使用してプログレスバー制御機能を実装する方法とコード例を紹介します。まず、uview-ui ライブラリを uniapp プロジェクトに導入する必要があります。 uview-ui は、uniapp に基づいて開発された軽量 UI フレームワークで、次のような豊富なコンポーネントと機能を提供します。
2023-07-06
コメント 0
3747

PHPでプログレスバーを実装する方法
記事の紹介:インターネット アプリケーションの継続的な開発に伴い、Web 開発は非常に重要な分野になりました。一般的に使用されるサーバー スクリプト言語として、PHP は Web 開発で広く使用されています。中でも、大量のデータの処理やファイルのアップロード、ダウンロードなどの操作では、必然的にプログレスバーの使用が必要となり、操作の進捗をより直感的に感じることができます。この記事では、読者がこの機能をより適切に適用できるように、PHP でプログレス バーを実装するためのいくつかの方法とテクニックを紹介します。 1. プログレスバーの AJAX 実装 Ajax は、JavaScript と XML 技術を使用して、
2023-04-19
コメント 0
1666

PHPでプログレスバーを実装する方法は何ですか
記事の紹介:PHP でプログレスバーを実装する方法は次のとおりです: 1. ajax を使用して論理処理のアドレスを要求する; 2. 論理処理中に、セッションを使用して処理の進行状況を保存する; 3. ajax を使用してクエリする別のアドレスを要求する進捗状況を把握し、リアルタイムのフィードバックを実現します。
2020-11-06
コメント 0
2704
PHP_PHP チュートリアルでマルチスレッドを実装する 2 つの方法
記事の紹介:PHP でマルチスレッドを実装する 2 つの方法。 PHP でマルチスレッドを実装する 2 つの方法 PHP+シェルでマルチスレッドを実装する方法 まず、スクリプトの実行時間を長くし、効果を確認しやすくするために、しばらくスリープします。 、はは!初め
2016-07-13
コメント 0
802

CSS3を使用して円形のプログレスバーを実装する方法
記事の紹介:この記事では主に css3 を使用して円形のプログレスバーを実装する例を紹介します。詳細なコードがまとめられています。必要な方は参考にしてください。
2018-06-25
コメント 0
3071

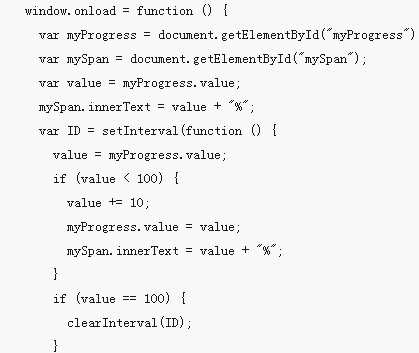
JSを使用して動的プログレスバーを実装する手順の分析
記事の紹介:今回は、JS で動的プログレスバーを実装する手順の分析をお届けします。 JS で動的プログレスバーを実装する際の注意点は何ですか? 以下は実際のケースです。
2018-05-02
コメント 0
3656

Vue を使用してプログレスバー効果を実装する方法
記事の紹介:Vue を使用してプログレス バー効果を実装する方法 プログレス バーは、タスクまたは操作の完了を表示するために使用できる一般的なインターフェイス要素です。 Vue フレームワークでは、単純なコードを通じてプログレス バーの特殊効果を実装できます。この記事では、Vue を使用してプログレス バー効果を実装する方法を紹介し、具体的なコード例を示します。 Vue コンポーネントの作成 まず、プログレスバー機能を実装するために Vue コンポーネントを作成する必要があります。 Vue では、コンポーネントは再利用可能であり、複数の場所で使用できます。 Pro という名前のファイルを作成します
2023-09-19
コメント 0
1073