合計 10000 件の関連コンテンツが見つかりました
美しいコードを書く
記事の紹介:美しいコードを書く
2016-06-13
コメント 0
1061

美しいスープとセレンでモダンなウェブスクレイピング
記事の紹介:Webスクレイピング:Webページからデータを効率的に抽出します
このチュートリアルでは、Webページのコンテンツのレンダリング方法と、Python、リクエスト、美しいスープ、セレンを使用してそれを削る方法について説明します。 ダイナミックコンテンツのスクレイピング、特にコメントに焦点を当てます
2025-02-28
コメント 0
869

各クエリで最も美しいアイテム
記事の紹介:2070. 各クエリの最も美しいアイテム
難易度: 中
トピック: 配列、二分探索、並べ替え
2D 整数配列 items が与えられます。items[i] = [pricei, Beautyi] は、それぞれアイテムの価格と美しさを示します。
あなたにも与えられます
2024-11-16
コメント 0
868

JavaScript で美しいターミナル UI (TUI) を構築する方法!
記事の紹介:あなたが私と同じで、CLI とターミナル UI に完全に夢中になっている場合は、この投稿が最適です。
残念ながら、JavaScript で美しいターミナル UI を構築するネイティブな方法はありません。少なくとも私が知っている限りではありません。これは私自身が直面した問題でした。
2024-11-25
コメント 0
1149

美しい API キーの作成
記事の紹介:要約: 開発者のエクスペリエンスを向上させるために、AgentStation は UUID を美しく読みやすい API キーにエンコードする uuidkey パッケージを作成しました。このパッケージは UUIDv7 をサポートしており、データベースの並べ替えとインデックス作成のためのキーをデコードできます。質問: API キーは、ユーザーが AgentStation 製品と最初にやり取りする際の重要な部分です。キーは美しく、使いやすいものであることが望まれますが、業界には標準が不足しているようです。開発者中心のスタートアップとして、私たちは理想的なソリューションを見つけるために時間と労力を投資しています。ほとんどの API キーは最悪です: API キーには次の要件があります: 安全性 グローバルにユニーク ソート可能 Postgres での優れたパフォーマンス ただし、ほとんどの API キーは
2025-01-11
コメント 0
508

WebSlidesで美しいHTML&CSSプレゼンテーションを作成する方法
記事の紹介:WebSlides:美しいHTMLとCSSのプレゼンテーションを作成するためのツール
コアポイント:
WebSlidesは、ポートフォリオやインタビューなど、さまざまなコンテンツタイプに適した視覚的に魅力的なHTMLおよびCSSプレゼンテーションを作成するための強力なツールです。
このプラットフォームは、創造的でセマンティックなデザインの柔軟性を促進する40を超えるカスタマイズ可能なコンポーネントを提供しています。
プレゼンテーションの機能と美しさを強化するために、UnsplashやAnimate.cssなどのサードパーティツールと統合します。
WebSlidesは使いやすく、初心者に適しており、ベテランの開発者にも愛されています。
この記事では、WebSlidesを使用して詳細なプレゼンテーションを作成するための実用的なガイドを提供し、WebページにSVGを示しています
2025-02-16
コメント 0
496

美しいサスを書く方法
記事の紹介:クリーンで美しいコードは、すべてのプロジェクトで目標である必要があります。他の開発者が変更を行う必要がある場合、そこにあるものを読んで理解できるはずです。読み取り可能なコードは保守性の中核であり、読み取り可能なコードへの最初のステップは
2025-02-16
コメント 0
223

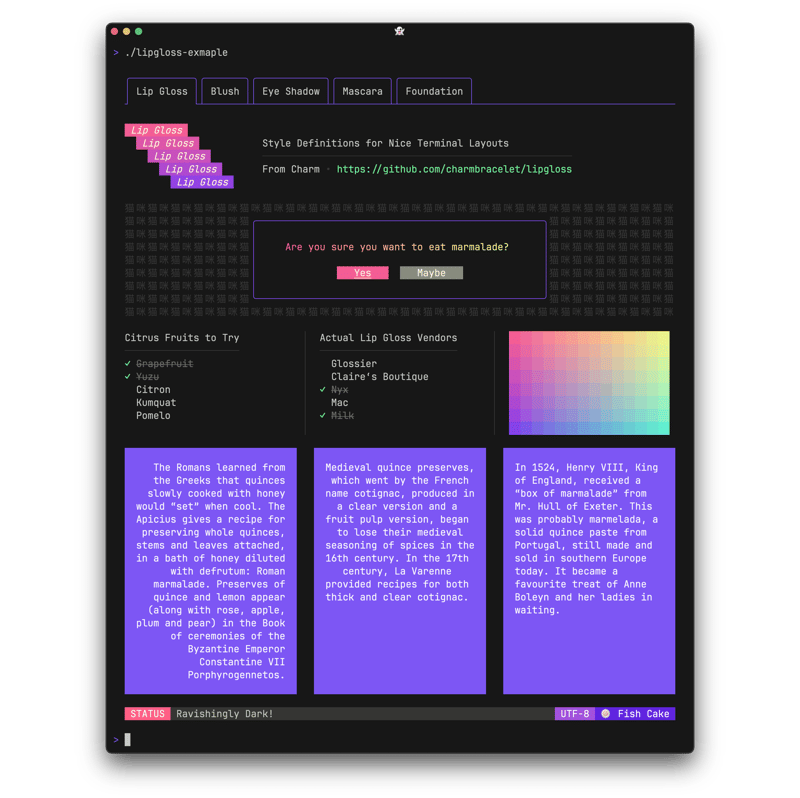
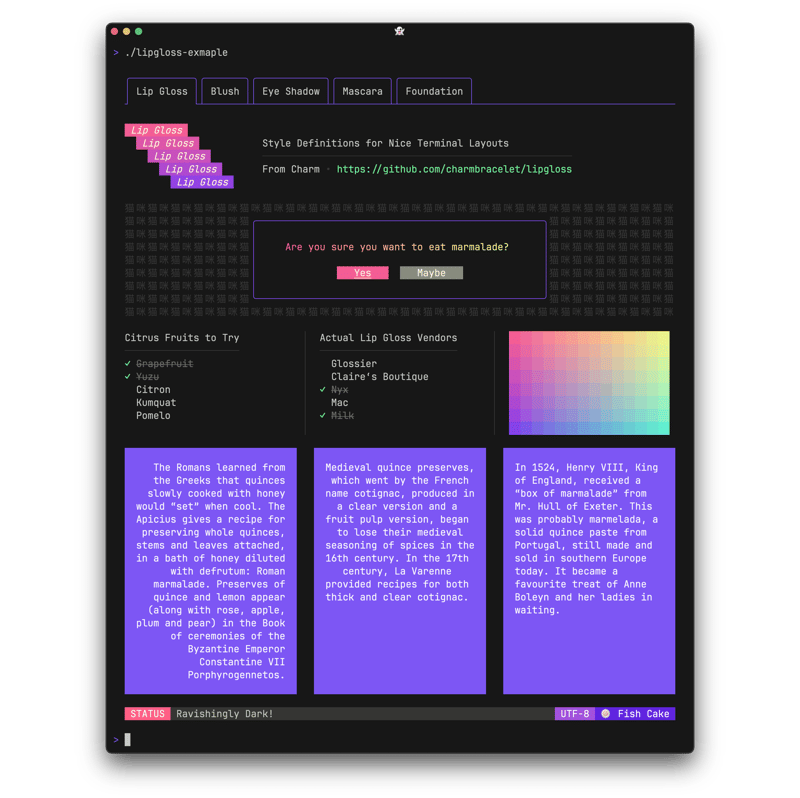
JavaScript フォームで美しいターミナル UI (TUI) を構築する方法!
記事の紹介:私は TUI に夢中です。もしかしたらあなたもそうかもしれません。まだの方は、ぜひそうなっていただきたいと思います。楽しいだけでなく、非常に便利だからです。
約 2 か月前、リップグロスを Go から WebAssembly に移植しました。以上、このシリーズの最初の記事でした!私の次の計画は
2025-01-15
コメント 0
489

chart.jsのVue.jsラッパーを使用して美しいチャートを作成します
記事の紹介:vue.jsとchart.jsで美しいチャートを作成します
チャートは、テキストで表現するのが難しい情報を提示し、読みやすく理解しやすい方法で存在するデータを理解するのが難しい情報を提示するのに役立つ最新のWebサイトとアプリケーションの重要な部分です。この記事では、chart.jsとvue.jsを使用してさまざまなタイプのチャートを作成する方法を示します。 Chart.jsは、シンプルで柔軟なJavaScriptチャートライブラリであり、開発者と設計者がHTML5キャンバス要素を使用してさまざまなタイプのチャートを描画できるようにします。 Vue.jsは、グラフ表現の例を示すためにchart.jsで使用するプログレッシブJavaScriptフレームワークです。 Vue CLIを使用します
2025-02-16
コメント 0
922

美しいスープでPythonでWebページを削る:検索とDOMの変更
記事の紹介:このチュートリアルは、単純なツリーナビゲーションを超えたDOM操作に焦点を当てた、美しいスープの以前の紹介に基づいています。 HTML構造を変更するための効率的な検索方法と技術を探ります。
1つの一般的なDOM検索方法はExです
2025-03-08
コメント 0
700

ウェブという美しい文章
記事の紹介:最近、ライブストリーム中に、ウェブ上の JavaScript に対する反対の立場について質問されました。率直に言って、これは誤解だと思います。現実にはそれほど重要ではない視点です。JavaScript はウェブの構造の基礎です。この類似点を考えてみましょう: ウェブ開発は同様です
2025-01-10
コメント 0
1118
PHP マルチスレッドで美しい女性の写真を一括選択してダウンロードするための実装コード
記事の紹介:PHP のマルチスレッドバッチ収集と美しい画像のダウンロードの実装コードは、curl のマルチスレッドを使用しています。また、curl は、非常に遅い URL リソースに遭遇した場合に、思い切って諦めることができるため、ブロックされません。さらに、マルチスレッドのリクエストでは、効率が比較的高くなるはずです。実装コードは次のとおりです。/** *curl multi-threading * @author http://www.lai18.com * @param array $array
2016-06-13
コメント 0
1106

React Storybook:美しいユーザーインターフェイスを簡単に開発します
記事の紹介:フロントエンドプロジェクトの開始時に、通常、美しいインターフェイスが最初に設計されています。すべてのUIコンポーネントとそれらのさまざまな状態と効果を慎重に計画および描画します。ただし、開発中は状況が変化する傾向があります。新しい要求と予期せぬユースケースが次々と出現しています。当初の美しいコンポーネントのライブラリは、これらのニーズのすべてをカバーするものではなく、新しいデザインを追加し続ける必要があります。
現時点であなたの周りにデザインの専門家がいる場合、それは素晴らしいことですが、彼らはしばしば他のプロジェクトに切り替えて、開発者だけにこれらの変更に対処するために残します。その結果、設計の一貫性は低下し始めます。コンポーネントライブラリの既存のコンポーネント、そのステータスと外観を追跡することは困難です。
この設計の混乱を避けるために、通常、すべてのコンポーネントに個別のドキュメントを作成することが最善です。この目的のために利用できるさまざまなツールがありますが、この記事では専用のREACを強調します
2025-02-17
コメント 0
1076

HTMLを解析するために美しいスープを使用するにはどうすればよいですか?
記事の紹介:この記事では、Pythonライブラリである美しいスープを使用してHTMLを解析する方法について説明します。 find()、find_all()、select()、およびget_text()などの一般的な方法は、データ抽出、多様なHTML構造とエラーの処理、および代替案(SEL
2025-03-10
コメント 0
1028
美団を模倣したグルメ食品の共同購入サイトにはどのCMSを使うのが良いでしょうか?
記事の紹介:美団を模倣したグルメ共同購入サイトにはどのCMSが適しているのでしょうか?二次開発を容易にするために、Meituan のようなオープンソース CMS システムに近い提案をいただければ幸いです。いくつかの提案や開発経験を教えていただければ幸いです。ありがとうございます------解決策----------magento-----解決策---------- --- ------どのCMSを使用しても、コードを手動で書き直す必要があります-----解決策----------
2016-06-13
コメント 0
1157

PyTorch では isclose で等しい
記事の紹介:コーヒー買ってきて☕
*メモ:
私の投稿では eq() と ne() について説明しています。
私の投稿では gt() と lt() について説明しています。
私の投稿では ge() と le() について説明しています。
私の投稿では torch.nan と torch.inf について説明しています。
isclose() は、最初の 0D または複数の D Tenso の 0 個以上の要素が存在するかどうかを確認できます。
2024-11-05
コメント 0
438

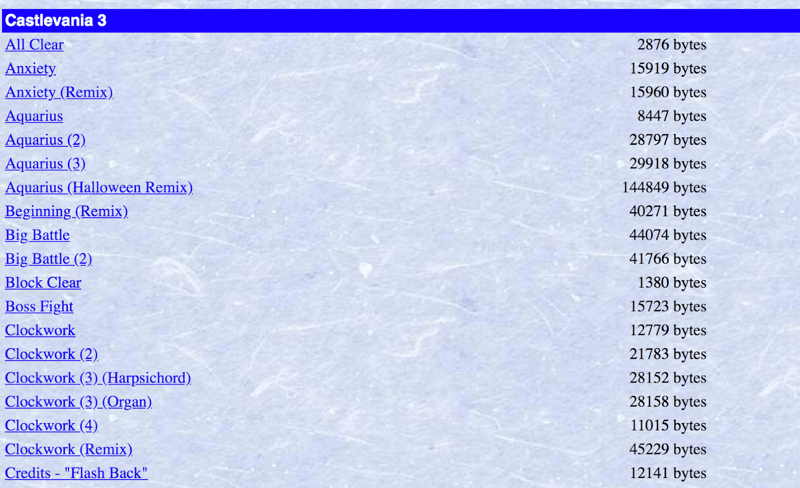
美しいスープを使用した Python での HTML の Web スクレイピングと解析
記事の紹介:Python と BeautifulSoup を使用した Web スクレイピングの力を利用する:AMIDIMusicExample インターネットは情報の宝庫ですが、専用の API を使用せずにプログラムでアクセスするのは難しい場合があります。Python の BeautifulSoup ライブラリは強力なソリューションを提供し、スクラップを可能にします
2025-01-10
コメント 0
1042