合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQuery: アニメーション化された読み込み進行状況バーを作成する
記事の紹介:HTML、CSS、および jQuery: アニメーション効果を備えた読み込み進行状況バーを作成します。読み込み進行状況バーは、一般的な Web ページ読み込み効果です。これにより、ユーザーは現在のページ読み込みの進行状況を明確に確認できるようになり、ユーザー エクスペリエンスが向上します。この記事では、HTML、CSS、jQuery を使用してアニメーション効果のある読み込み進行状況バーを作成し、具体的なコード例を示します。 HTML の構造 まず、HTML の基本構造を作成します。プログレスバーを含むコンテナ要素が必要です。
2023-10-27
コメント 0
1572

jQuery ページ読み込み進行状況バーの実装 code_jquery
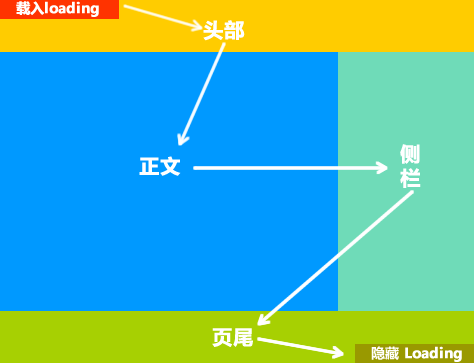
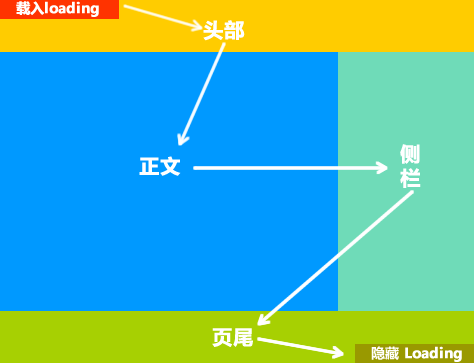
記事の紹介:ページ読み込みバーは基本的に誰でも使用します。その原理は非常に単純です。ページの上部にテキストまたは画像の読み込み状態を配置し、ページの最後に JS を読み込んでそれを非表示にします。つまり、ブラウザーに基づく単純な読み込みステータス バーです。ロード順序。
2016-05-16
コメント 0
1220

CSS を使用して Web ページの読み込み進行状況バーを作成する方法の実装手順
記事の紹介:CSS を使用して Web ページの読み込み進行状況バーを作成する方法の実装手順 最新の Web デザインでは、読み込み速度がユーザー エクスペリエンスにとって重要です。ユーザー エクスペリエンスを向上させるために、CSS を使用して Web ページの読み込み進行状況バーを作成し、ユーザーが Web ページの読み込みの進行状況を明確に理解できるようにすることができます。この記事では、CSS を使用して Web ページの読み込み進行状況バーを作成する実装手順を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造 まず、以下に示すように、進行状況バーを表す div 要素を HTML に追加する必要があります: <divclass=&q
2023-10-26
コメント 0
1929

Pace.js ページ読み込み進行状況バー plugin_javascript スキル
記事の紹介:Pace.js と選択したテーマの CSS ファイルをページに導入すると、ページに美しい読み込みの進行状況と Ajax ナビゲーション効果を与えることができます。コードにフックする必要はなく、進行状況が自動的に検出されます。色や複数の効果を選択でき、ミニマリスト、フラッシュ、MAC OSX、左塗りつぶし、上塗りつぶし、カウンター、バウンスなどがあります。
2016-05-16
コメント 0
1341

Vue を介して画像の読み込みの進行状況を表示するにはどうすればよいですか?
記事の紹介:Vue を介して画像の読み込みの進行状況を表示するにはどうすればよいですか? Web 開発では、画像の読み込みは非常に一般的な操作です。大量の画像を Web ページに読み込む必要がある場合、特にネットワーク速度が遅い場合、画像の読み込みの進行状況をユーザーが正確に把握できず、ユーザーに迷惑がかかるという問題がよく発生します。したがって、ユーザー エクスペリエンスを向上させるために、Vue を使用して画像の読み込みの進行状況を表示できます。 Vue では、<img> タグの onload イベントと onerror イベントを使用して、
2023-08-27
コメント 0
1520