合計 10000 件の関連コンテンツが見つかりました

カードの3D反転効果を実現
記事の紹介:今回は、カードの 3D 反転効果を実現する方法を紹介します。カードの 3D 反転効果を実現するための注意点は何ですか。以下は実際のケースです。
2018-03-20
コメント 0
6911

CSS トランジション効果: 要素のズームイン効果を実現する方法
記事の紹介:CSS トランジション効果: 要素のズームイン効果の実現 Web テクノロジーの継続的な発展に伴い、ますます多くの Web デザイナーがユーザー エクスペリエンスの向上に注目し始めています。重要な側面の 1 つは、要素のズームイン効果など、ページ要素のトランジション効果です。この記事では、CSS を使用してこの効果を実現する方法を詳しく説明し、具体的なコード例を示します。要素のズームイン効果を実現するために、CSS は要素の変換およびトランジション効果を制御するtransform 属性とtransition 属性を提供します。下
2023-11-21
コメント 0
1963

炎の効果を実現する CSS フィルター
記事の紹介:今回は、炎の効果を実現するための CSS フィルターについて説明します。炎の効果を実現するために CSS フィルターを使用する場合の注意点は次のとおりです。
2018-03-21
コメント 0
2466

CSSで画像の回転効果を実現する方法
記事の紹介:CSS はフロントエンド開発において不可欠なテクノロジーの 1 つであり、その強力なスタイル制御機能は効果の最適化と美化に役立ちます。その中でも、CSS3 の新機能は、フロントエンド開発に多くの利便性をもたらし、たとえば、CSS3 を使用して 3D 効果、アニメーション効果、トランジション効果などを実現できます。この記事では、CSS3を使用して画像の回転効果を実現する方法を紹介します。ここでは、transform 属性を使用して画像の回転を実装します。次に、次の手順で実装します。 1. HTML 構造とスタイル ヘッダーを追加します。
2023-04-23
コメント 0
4021

HTML5で雪の効果を実現する方法
記事の紹介:キャンバスを使用して雪の効果を実現します。 まず効果をプレビューしましょう。 まずこの効果を分析してみましょう。 1. 雪の結晶はランダムに生成されます。 2. 雪の結晶は同時に生成されません。 3. 雪の結晶はどのように表されるのですか。 4.雪が降り続ける 5. 雪の結晶のサイズはさまざまです。上記の質問を理解すると、基本的にこの効果が得られます。
2018-05-17
コメント 0
8848

CSS トランジション効果: 要素のスライド効果を実現する方法
記事の紹介:CSS トランジション効果: 要素のスライド効果を実現する方法 はじめに: Web デザインでは、要素の動的な効果によりユーザー エクスペリエンスを向上させることができます。その中でも、スライド効果は一般的で人気のあるトランジション効果です。 CSS のトランジション プロパティを使用すると、要素のスライド アニメーション効果を簡単に実現できます。この記事では、CSS トランジション プロパティを使用して要素のスライド効果を実現する方法を紹介し、読者がよりよく理解して適用できるように具体的なコード例を示します。 1. CSS トランジション属性の概要 トランジション CSS トランジション属性 tra
2023-11-21
コメント 0
1610

css3で自転車のアニメーション効果を実現
記事の紹介:今回はCSS3で自転車のアニメーション効果を実現する方法についてお届けします。 CSS3で自転車のアニメーション効果を実現する際の注意点は何ですか?
2018-03-22
コメント 0
2606

JavaScript 関数のアニメーション効果: スムーズなユーザー エクスペリエンスを実現
記事の紹介:JavaScript 関数のアニメーション効果: スムーズなユーザー エクスペリエンスを実現する はじめに: 最新の Web 開発では、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注意を引く上で重要な役割を果たしています。 JavaScript 関数は、アニメーション効果を実現する重要な方法です。この記事では、JavaScript 関数を使用して滑らかなアニメーション効果を実現する方法と、具体的なコード例を紹介します。 1. タイマーと CSS プロパティの変更を使用して、アニメーション効果を実現します。タイマーは、アニメーション効果を実現するための一般的なツールです。これらは次で指定できます。
2023-11-18
コメント 0
1025

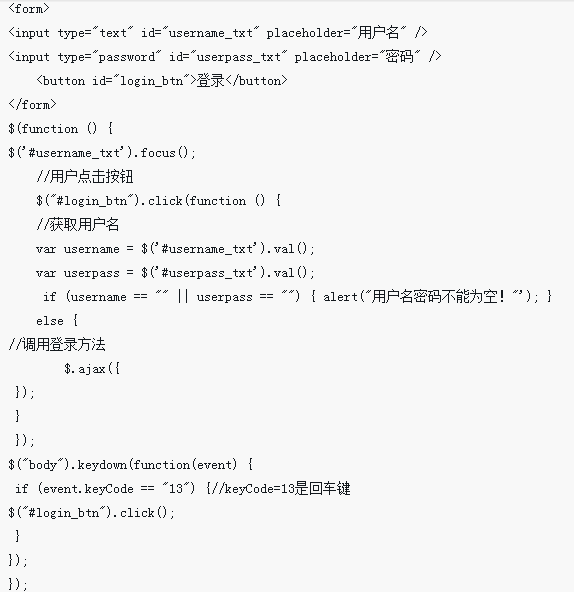
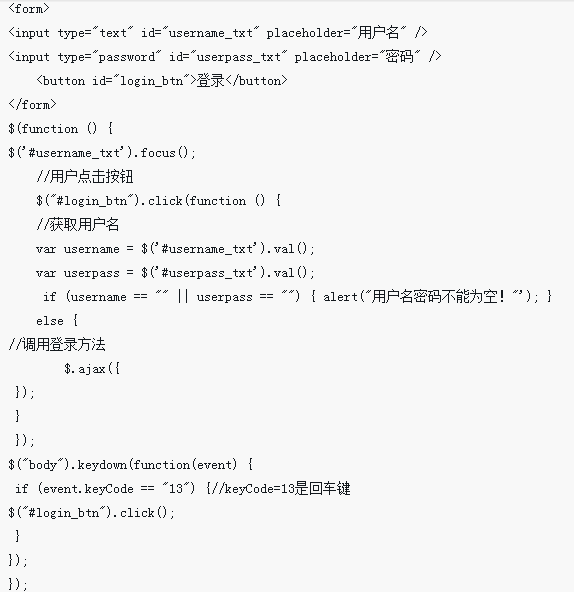
jQueryのキャリッジリターンログイン効果を実現する方法
記事の紹介:今回は、jquery キャリッジ リターン ログイン効果を実現する方法と、jquery キャリッジ リターン ログイン効果を実現するための注意点について説明します。以下は実際のケースです。見てみましょう。
2018-03-14
コメント 0
2366

CSS トランジション効果: 要素の移動、ズーム、回転効果を実現する方法
記事の紹介:CSS トランジション エフェクト: 要素の移動、ズーム、回転効果を実現する方法 CSS トランジション エフェクトは、Web 開発で一般的に使用されるテクノロジの 1 つで、CSS のトランジション プロパティを使用して、あるスタイルから別のスタイルにスムーズに遷移する効果を実現できます。この記事では、CSS トランジション効果を使用して要素の移動、拡大縮小、回転効果を実現する方法を学び、対応するコード例を示します。要素の翻訳効果 要素の翻訳効果を実現するには、CSS のtransform属性をtransで使用します。
2023-11-21
コメント 0
799

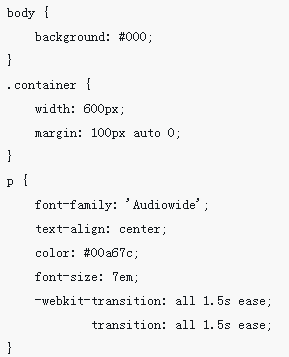
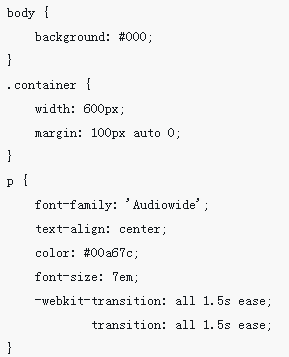
CSS3でフォントのグロー効果を実現する方法
記事の紹介:今回は、CSS3 でフォントの光る効果を実現する方法と、CSS3 でフォントの光る効果を実現するための注意点を説明します。以下は実際のケースです。見てみましょう。
2018-03-20
コメント 0
3310

CSSで波の効果を実現する方法
記事の紹介:CSS で波の効果を実現する方法: 最初に HTML サンプル ファイルを作成し、次に正方形の div を作成し、次に「border-radius: 50%」属性を追加して円形の効果を実現し、最後にアニメーション属性を使用して円をスクロールします。 . 波動効果を達成するだけです。
2021-04-09
コメント 0
8351

HTMLでテキストのスクロール効果を実現する方法
記事の紹介:HTML では、HTML の <marquee> タグを使用してテキスト スクロール効果を実現でき、<marquee> タグのさまざまな属性を使用してさまざまなテキスト スクロール効果を実現できます。
2018-11-28
コメント 0
34537

CSS3で色のグラデーション効果を実現する方法
記事の紹介:CSS3 でカラー グラデーション効果を実現する方法: [linear-gradient( yellow, green)] のように、linear-gradient 関数とradial-gradient 関数を使用して、それぞれ線形グラデーション効果と放射状グラデーション効果を実現できます。
2020-11-16
コメント 0
3598

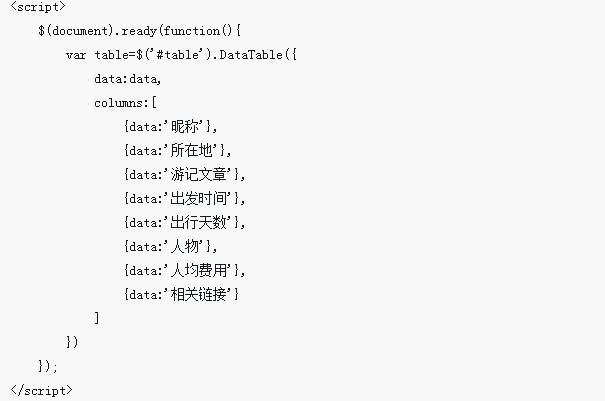
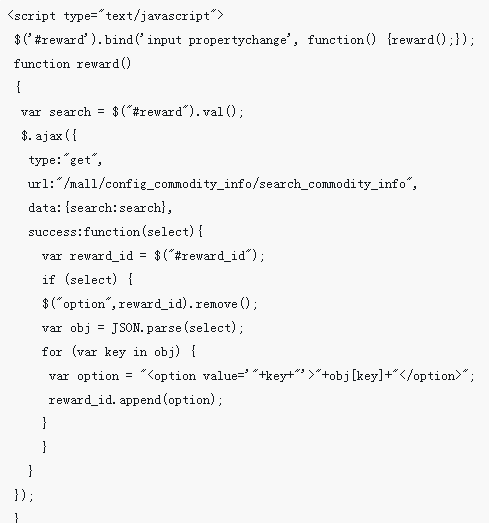
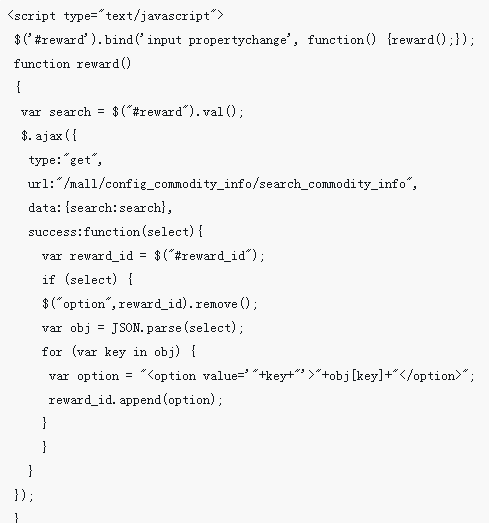
入力ボックスとドロップダウンボックスの連動効果を実現
記事の紹介:今回はインプットボックスとドロップダウンボックスの連携効果を実現する方法についてお届けします。 インプットボックスとドロップダウンボックスの連携効果を実現するための注意点は以下の通りです。見てみましょう。
2018-03-15
コメント 0
3680