合計 10000 件の関連コンテンツが見つかりました

HTML5テンプレート:プロジェクト用のベーススターターHTMLボイラープレート
記事の紹介:独自のHTML5テンプレートの構築:簡潔なガイド
この記事では、独自のHTML5テンプレートを作成する方法について説明します。 HTML Basicテンプレートの重要な要素を説明し、最後に使用してさらに構築できるシンプルなテンプレートを提供します。
この記事を読んだ後、独自のHTML5テンプレートがあります。今すぐHTMLテンプレートコードを取得したい場合は、この記事を後でお読みください。最後のHTML5テンプレートを次に示します。
キーポイント
HTML5テンプレートは、再利用可能なテンプレートとして、必要なHTML要素を含み、各プロジェクトの開始時に繰り返しコードライティングを避けるのに役立ちます。
基本的なHTML5テンプレートには、ドキュメントタイプの宣言、言語属性を持つ要素、および渡された文字を含める必要があります
2025-02-08
コメント 0
570

Genesisフレームワークの紹介
記事の紹介:Genesis Framework:WordPressテーマの卓越性に深く潜ります
高く評価されているWordPressテーマ構造であるGenesis Frameworkは、クリーンなHTML5およびCSS3コーディングで際立っており、軽量で応答性の高いSEOに優しいプラットフォームになります。 ティ
2025-02-18
コメント 0
727

HTML5の重要なオーディオおよびビデオイベント
記事の紹介:html5オーディオとブラウザの違いのビデオと分析の重要なイベントの詳細な説明
HTML5と要素は、豊富なイベントメカニズムを提供します。 「プレイ」イベントなどの一部のイベントは一目ではっきりしていますが、「進行状況」イベントなどの他のイベントはより複雑です。この記事では、最も重要なメディアイベントのいくつかを詳細に調査し、そのトリガータイミング、関連属性、および異なるブラウザ間の違いを分析します。
コアポイント
HTML5と要素はさまざまなイベントを提供しますが、一部はシンプルで理解しやすい(「プレイ」イベントなど)、一部はより複雑です(「進行状況」イベントなど)。
プレイイベント(「プレイ」、「一時停止」、「終了」など)は、メディアの再生または操作の一時停止に応答し、対応するメディアに従ってください
2025-02-23
コメント 0
349

REST から GraphQL へ: 切り替えた理由と方法
記事の紹介:REST API の構築に 4 年間の経験を持つソフトウェア エンジニアとして、私は REST がもたらすシンプルさと信頼性を常に高く評価してきました。エンドポイントの設計であっても、応答の構造化であっても、REST は私にとって頼りになるソリューションでした。
でもまあ
2024-12-31
コメント 0
1021

より少ない場合 - なぜミニマリズムがまだWebを支配するのか
記事の紹介:コアポイント
シンプルなWebデザインは、明確性、機能性、ユーザーエクスペリエンスに焦点を当てているため、引き続き支配的です。
シンプルなWebデザインアプローチは、企業が情報を改善し、独自の販売提案(USPS)を強調し、変換率を改善するのに役立ちます。さらに、シンプルな設計により、モバイルデバイスの応答性のある設計を簡単に実現できるため、ユーザーエクスペリエンスが向上します。
美しく、シンプルなWebデザインに加えて、より少ないリソースを必要とするリソースを必要とするなどの実用的な利点もあります。ただし、ミニマリストのデザインは有益であるかもしれませんが、すべてのビジネスやシナリオには適していない可能性があることを覚えておく必要があります。
デザインのトレンドは上下します
2025-02-20
コメント 0
631

平行javaScriptを使用したパラレルJavaScript
記事の紹介:Paralleljs:エレガントなWebワーカーソリューション
ParallelJSは、Webワーカーを使用するときに発生する可能性のある問題に対するエレガントなソリューションを提供します。これは、便利な抽象化とヘルパーツールを備えた実用的なAPIを提供します。 HTML5によって導入されたワーカーインターフェイスにより、長期的な時間と高い計算需要で機能を作成できます。これは、ウェブサイトの応答速度を改善するために同時に使用できます。 ParalleljsはJavaScriptコードの並列化を可能にし、同時マルチスレッド(SMT)を活用して、最新のCPUをより効率的に使用します。 Paralleljsライブラリは、スポーン、マップ、削減などのメソッドを提供します。
2025-02-18
コメント 0
282

AIライブブロードキャストコピーライティングツールとは何ですか?
記事の紹介:回答: ライブ ブロードキャストのホストとコンテンツ クリエイターに効率的なコピーライティング ソリューションを提供する、5 つの AI ライブ ブロードキャスト コピーライティング ツールを推奨します。詳細説明: Jasper.ai: テーマやインタラクションに応じてカスタマイズできる高品質のライブ ブロードキャスト スクリプトを生成します。 Copy.ai: ソーシャル メディア投稿、製品説明、電子メールを作成するための既製のテンプレートを提供します。 Writesonic: スムーズで自然な言語生成機能により、スクリプト コンテンツの豊かさが向上します。 Snazzy: リアルタイムでコピーを生成し、視聴者のチャットに応答し、インタラクティブ性を向上させます。 ShortlyAI: 注目とエンゲージメントを高める、簡潔で魅力的なソーシャル メディア投稿。
2024-11-29
コメント 0
633

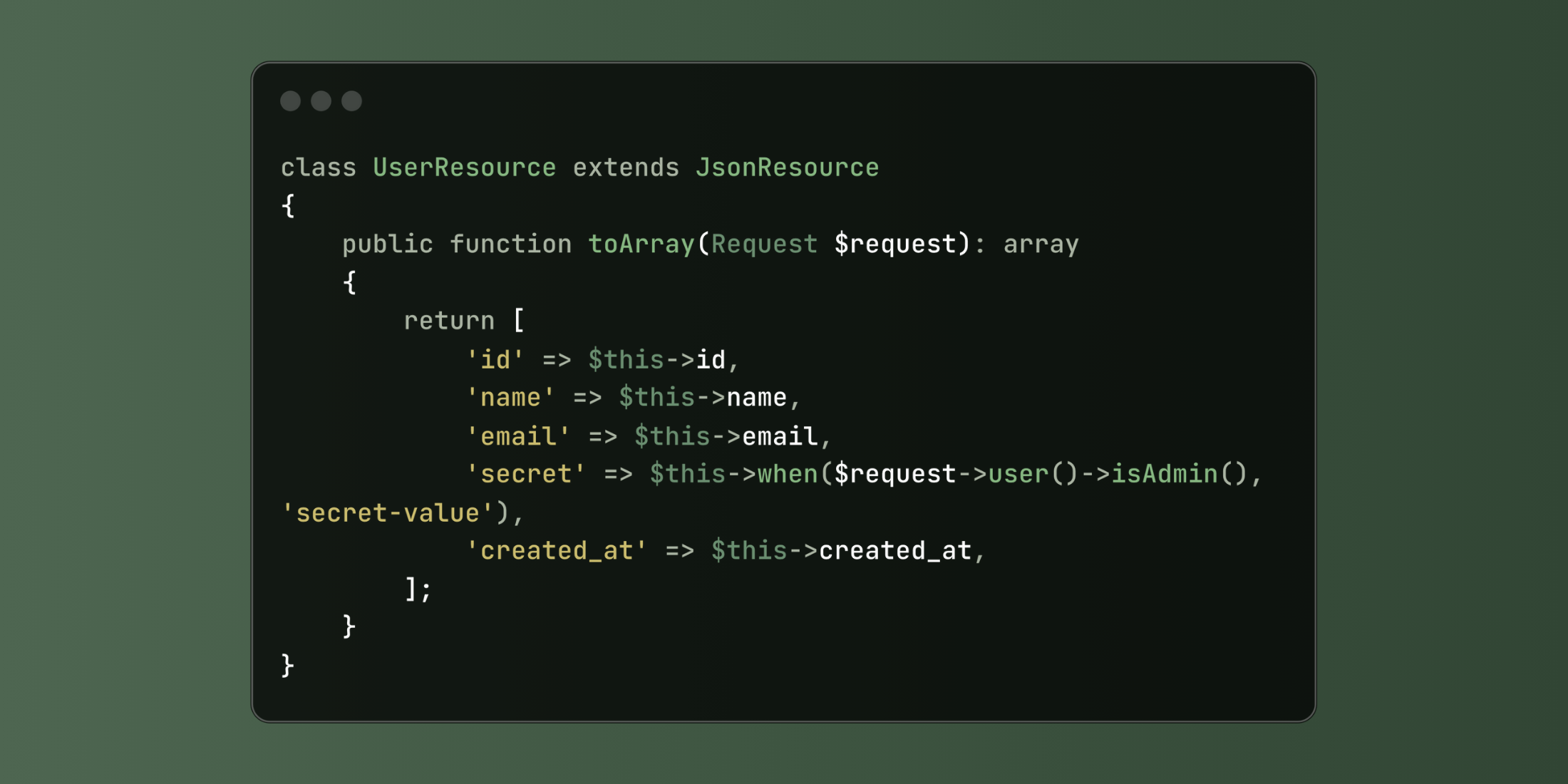
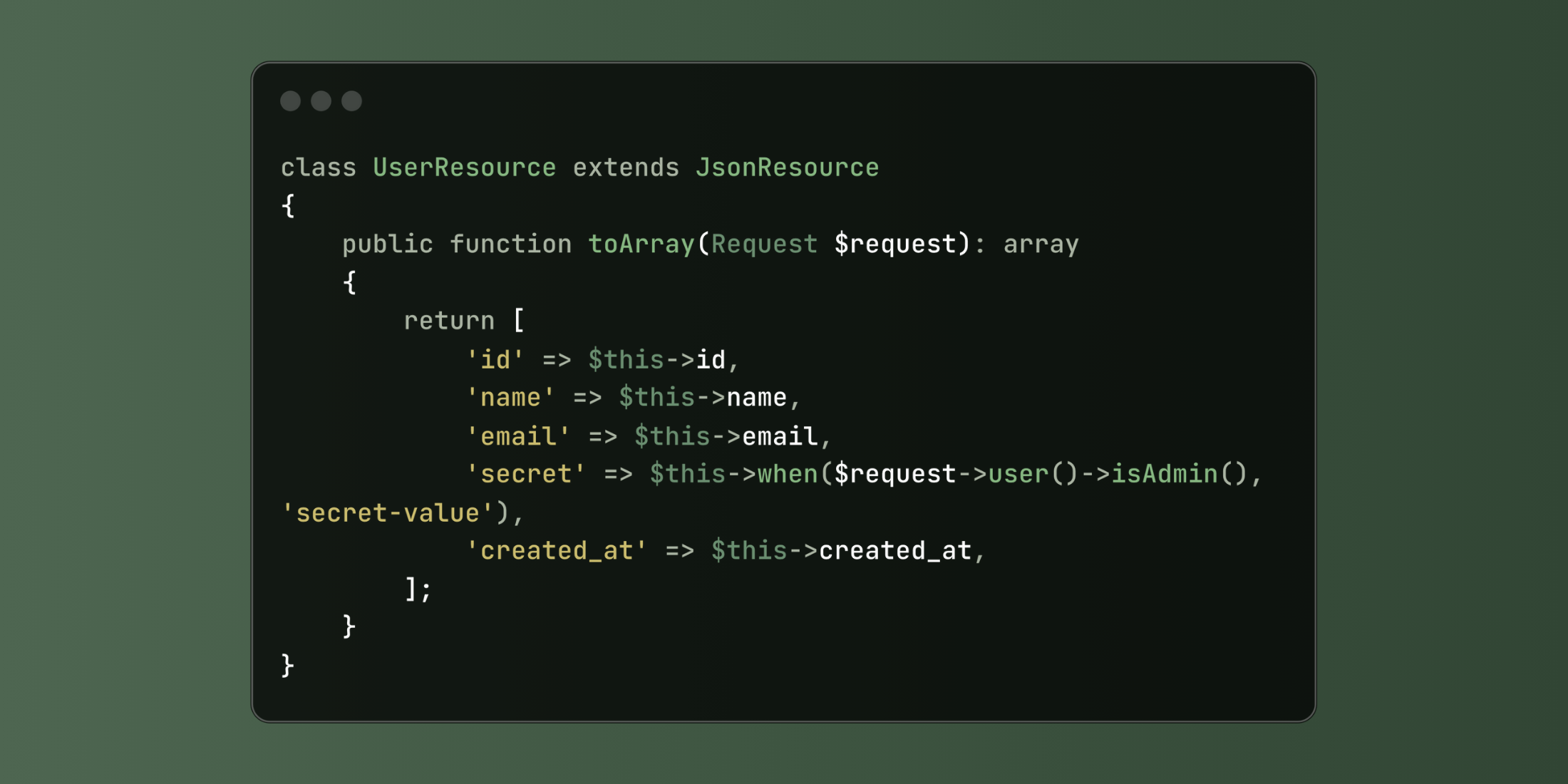
Laravelリソースの動的API応答制御
記事の紹介:Laravel APIリソースは、応答にプロパティを条件付きに含めるエレガントな方法を提供し、さまざまなコンテキストと許可に適合する柔軟で効率的なAPIを作成できます。
APIを構築する場合、さまざまなシナリオに基づいて応答をカスタマイズする必要があります。たとえば、特定のフィールドのみを管理者に表示するだけで、要求されたときの関連データのみを含む、またはエンドポイントに基づいて応答形式を調整します。 LaravelのAPIリソースは、条件付きプロパティを通じてこれらの状況を処理する強力な方法を提供します。
利用可能ないくつかの重要な方法は次のとおりです。
when():条件が真である場合にのみ属性が含まれます
reloaded():関係がロードされた場合にのみ関係が含まれます
whennotnull():プロパティがそうでない場合のみ
2025-03-06
コメント 0
146

レイアウトシークレット武器#1:CSSテーブルプロパティ
記事の紹介:CSSディスプレイ:テーブル属性:レイアウトの問題を解決するためのツール
コアポイント:
CSSのテーブル属性は強力であり、複数のレイアウトの問題を解決することができ、すべての最新のブラウザーと互換性があります。これにより、HTML要素はテーブル要素のように機能し、複雑なレイアウトとアライメントの問題に共通のソリューションを提供できます。
CSSテーブル属性を使用して、輪郭ボックス、シンプルな古いスタイルのレイアウト、コンテンツオーケストレーションを備えた適応レイアウトを作成できます。応答性の高いデザインで特に役立ち、ユーザーの画面サイズに応じて要素をサイズ変更し、位置付けます。
CSSテーブル属性には多くの利点がありますが、いくつかの制限もあります。他の表示プロパティと比較して、aを作成しています
2025-02-20
コメント 0
650

FlexBoxでメガメニューを構築します
記事の紹介:コアポイント
FlexBoxは、開発者が冗長CSSやJavaScriptのトリックに依存せずに複雑なUIを作成できるCSSレイアウトモデルです。線形レイアウトモデルを使用して、計算なしでコンテンツを水平方向または垂直に簡単にレイアウトできるようにします。
FlexBoxを使用して、巨大なナビゲーションメニューを備えたWebサイトを作成できます。このレイアウトモデルにより、シンプルなナビゲーションバー、シングルドロップダウンメニューセグメント、およびシングルドロップダウンメニューセグメントを3列に制限できます。フレックスレイアウトは、コンテナ内の要素に応答し、メディアクエリの必要性を減らします。
このチュートリアルで作成された最後のメガメニューは、完全には応答しません。メインメニューバーは小さな画面に表示されますが、巨大なメニューは使用できず、上部リンクのみが利用可能です
2025-02-17
コメント 0
506

HTML 5.1の新しいもの
記事の紹介:HTML5.1:Web開発の新しい時代
HTML5のクリエイティブなアニメーション制作を調べて、画面録音チュートリアル「HTML5キャンバスを使用してアニメーションを作成」をご覧ください。
コアポイント
HTML 5.1は、HTMLの最新バージョンとして、メニューとMenuitems要素を使用したコンテキストメニューの作成、詳細と概要要素を使用した折りたたみ可能なコンテンツの作成など、多くの新機能と改善を紹介します。地元。
このバージョンには、次のようなCSSなしで応答性のある画像を実装する機能も含まれています。などのSRCSET画像属性は、複数の代替画像ソースをリストするために使用されます。
2025-02-19
コメント 0
279

SASSマップとネストされたリスト
記事の紹介:コアポイント
SASSマップとネストされたリストはどちらもSASSのデータ構造であり、マッピングはSASS 3.3で導入されました。マッピングは、より複雑なデータストレージを可能にするキー価値のペアを提供しますが、ネストされたリストは複雑なデータを保存できるが、キー価値のペアリングがないよりシンプルな構造です。
マッピングの複雑さが追加されているにもかかわらず、さまざまなデータ(ブレークポイント幅、色の値、グリッドレイアウト、タイプの割合、その他の応答性のあるタイポグラフィの詳細など)を保存する機能のために、それらは人気があります。一方、ネストされたリストは、シンプルで入力が少ないため、より実用的です。
SASSマッピングを使用する主な利点の1つは、特定の値に直接アクセスできることです。これにより、コードがより効率的かつ読みやすくなります。ただし、ネストされたリストは、書き込みと維持が速い場合があります
2025-02-24
コメント 0
952

2019年に選択する上位12の多目的ワードプレステーマ
記事の紹介:12 2019年の最良の多目的ワードプレステーマの推奨事項
多くのWordPressユーザーは、「すべてであり、すべてがゆるい」と信じて、多目的テーマを避ける傾向があります。ただし、多くの高品質の多目的テーマは、さまざまなウェブサイトの構築ニーズに対応しています。この記事では、2019年の12の最高の多目的ワードプレステーマを推奨して、理想的な選択を簡単に見つけるのに役立ちます。
多目的テーマを選択する鍵は、柔軟性、カスタマイズオプション、使いやすさです。テーマは、さまざまなレイアウトとテンプレートを提供し、モバイル応答性の設計をサポートし、機能を強化するためにビルトインプラグインとウィジェットを統合する必要があります。ほとんどのテーマは、SEOの最適化にも焦点を当てています。
選択した12のテーマは次のとおりです。
テーマになります
2025-02-08
コメント 0
391

React を使用した最新の Web 開発: フルガイド
記事の紹介:エレガントで効率的な Web アプリケーションを構築することは、精巧なレゴ ブロックを構築することに似ています。これが React JS の魅力です。再利用可能なコンポーネントを使用して、動的な対話型ユーザー インターフェイスを構築します。
React JS は間違いなく Web 開発環境を変えましたが、その本質を習得するのは簡単ではありません。開発プロセス中には多くの課題に直面することがあります。
状態管理の難問: アプリケーション データを整理しておくのは、投げナイフで遊ぶようなものです。
スタイリング デザインの課題: 美しく応答性の高い UI を作成するには、CSS との長い戦いが必要になることがよくあります。
API 統合のジレンマ: フロントエンド API とバックエンド API を接続することは、迷路を進むようなものです。
イライラする空白の画面: 不可解なエラー メッセージのデバッグはイライラすることがあります。
新しい電子書籍「Froala」
2025-01-17
コメント 0
982

携帯電話デバイスを判別するための PHP コード
記事の紹介:モバイル デバイスを決定する PHP コード 現在、モバイル インターネットがますます普及しており、多くの Web サイトでモバイル ブラウジングが普及していますが、携帯電話で Web ページをより適切に表示するために、CSS メディア クエリを使用して応答性の高いテンプレートを作成することにしました。たとえば、一部の Web サイトの構造は CMS タイプであり、表示できるコンテンツが多すぎます。ただし、CSS メディア クエリを使用してレスポンシブ デザインを設計すると、非表示になるだけで読み込みが可能になります。携帯電話でコンテンツをより速く表示するには、この PHP を使用して携帯電話のデバイス コードを確認できます。
2016-06-13
コメント 0
1124