合計 10000 件の関連コンテンツが見つかりました

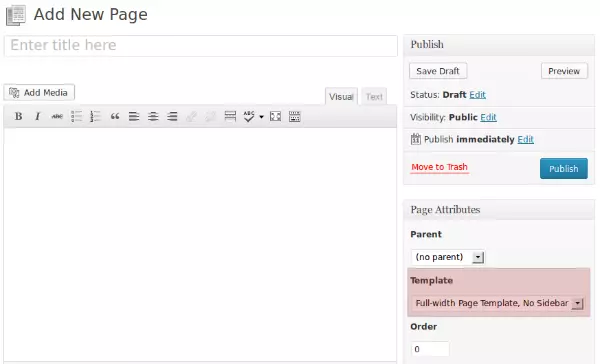
WordPressページの設計:ショートコードvページテンプレート
記事の紹介:WordPressテーマのカスタマイズ:ページテンプレートとショートコードの比較
その強力な機能と柔軟性により、WordPressはWebデザインの分野を支配しています。多くの驚くべきページデザインは、WordPressのテーマのカスタマイズ機能から派生しており、ページテンプレートとショートコードが重要な役割を果たしています。この記事では、これら2つのテクノロジーを詳細に調べて、ニーズに最適なテクノロジーを選択するのに役立ちます。
コアポイント
WordPressは、主にページテンプレートとショートコードを介してカスタムページのデザインを実装しています。ページテンプレートは、デフォルトのトピックにカテゴリ、記事、およびページを表示するために使用されます。
ページ全体をカスタマイズする必要がある場合、より良いはずです
2025-02-20
コメント 0
904

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
585

BLE リアルタイム macOS メニュー バー アプリの構築
記事の紹介:このチュートリアルでは、BleuIOUSB BLE ドングルを使用して環境データを表示するリアルタイム macOS メニューバー アプリケーションを構築する方法を示します。BleuIO は BLE (Bluetooth Low Energy) 開発を簡素化し、革新的なプロジェクトの作成に最適です。macOS メニューバー アプリは、モニターに目立たない方法を提供します。
2025-01-14
コメント 0
740

JSX サーバーサイドレンダリングを使用した静的 HTML ページの構築
記事の紹介:導入
読み込みに永遠に時間がかかる Web サイトにアクセスしたことがありますか?イライラしますよね。高速な読み込み時間とスムーズなユーザー エクスペリエンスは、単にあると便利なだけではなく、訪問者を維持し、検索エンジンで上位にランクさせるために不可欠です。
2025-01-14
コメント 0
839

Go (Golang) でのコンパイル時アサーション
記事の紹介:Go 言語のコンパイル時のアサーション メカニズムは、実行時ではなくコンパイル段階で特定の条件や制約を強制するために使用されます。条件が満たされない場合、コンパイル プロセスは失敗し、エラーが報告されます。これは、エラーをできるだけ早期に検出し、実行前にプログラムが特定の不変条件または前提条件を満たしていることを確認するのに役立ちます。コンパイル時のアサーションは、データ構造が期待どおりのサイズになるようにするためによく使用されます。定数または式の値が期待どおりであることを確認します。型制約またはその他のコンパイル時チェックを強制します。 Go のコンパイル時アサーション Go 言語自体は、他の言語のようにコンパイル時アサーションを直接サポートしていません。ただし、いくつかの賢いテクニックを使えば、同様の機能を実現できます。一般的な方法をいくつか示します: コンパイル時に定数ブール式が true (または false) であることをアサートします: 次の機能を利用できます: Go 言語の仕様は明確です
2025-01-14
コメント 0
779

FastHTML と Heroku
記事の紹介:FastHTML:Python を使用した Web アプリ開発への迅速なパス 新しいアプリケーション ソフトを開発するには、多数のツールやフレームワークを習得する必要があります。Python 開発者にとって、HTML、CSS、JavaScript に挑戦することは大きなハードルとなる可能性があります。逆に、Web 開発者は Python バックエンド ツールを見つける可能性があります。
2025-01-14
コメント 0
582